紧接着有关上一个文章的!function。。。。。。。。。。。。。。。。。
前端开发人员一定会用到你的开发者工具中的Console控制台。通常Console用于调试程序,日志输出,打断点等功能。比如我们熟知的Firebug,它是Firefox做开发必装的插件。但是其他浏览器比如Chrome,Safari,IE8+等浏览器直接默认提供开发者工具功能。
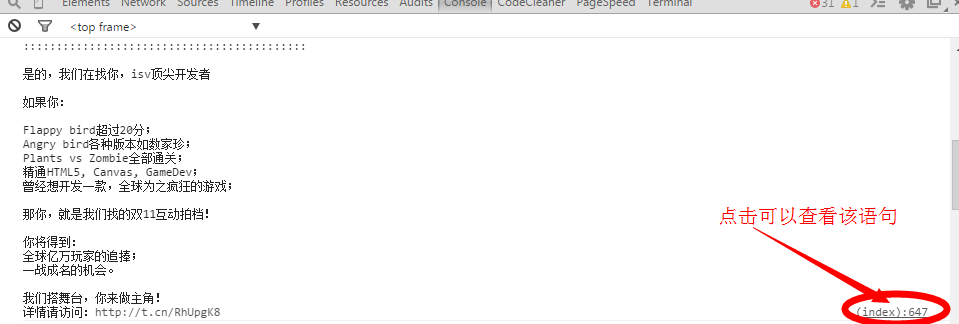
一直想发这篇博客,在Console中输出公司招聘信息或者其他有趣的信息。
我来列举一下这些案例:
淘宝 天猫官网 百度首页 百度开发者中心 等,都会有这些变相招聘的广告,或者信息。。。有点意思而已。
你的网站的也可以这么玩的!
直接在JS中使用console.log函数即可。
下面代码
+function() {try {window.console && window.console.log && top === self, console.log("咦!这么巧你也喜欢研究WEB技术! 又这么巧我们急需像你这样的专业WEB人士!"), console.log(" 请将简历发送至 %c spacehr@baidu.com(邮件标题请以“姓名-应聘XX职位-来自console-FE/SERVER”命名)", "color:red")}catch (A) {}}();
PS:可以在console.log中打印其他你想输出的内容。
你还可以去看看:谷歌浏览器Chrome控制台JS调试工具console使用说明 10个chrome console实用小技巧