<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字符串操作</title> <style type="text/css"> span{ color: red; background-color: yellow; } </style> </head> <body> <div id="txt"> 豫章故郡人杰地灵,洪都新府。星分翼轸,地接衡庐。襟三江而带五湖,控蛮荆而引瓯越。物人杰地灵华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍人杰地灵枕夷夏之交,宾主尽东南之美。 </div> <script type="text/javascript"> //一、定义字符串 var string = "This is a world of programmers." // 1.获取字符串长度 alert("字符串长度:" + string.length); // 2.返回一个数组 alert("字符串转数组:" + string.split(" "));//里面使用空格来使字符串分隔开 // 3.分别使用字符串方法(.slice(),.substring(),.substr())返回"programmers"; alert("slice()方法:" + string.slice(19,30)); //substring方法不接受负值 alert("substring()方法:" + string.substring(19,30)); alert("substr()方法:" + string.substr(19,11)); // 4.转换成大写字母及小写字母 alert("转换成大写字母:" + string.toLocaleUpperCase());//大写 alert("转换成小写字母:" + string.toLocaleLowerCase());//小写 // 5.判断字符串里边是否有"hello","world"; alert("判断字符串中是否有world,有返回的值>-1:" + string.indexOf("world")); alert("判断字符串中是否有hello,无返回的值=-1:" + string.indexOf("hello")); // 6.查找出所有s的位置 var strArr = []; for(var i =0; i<string.length;i++){ if(string[i]=="s"){ strArr.push(i); } } // var j=0; var strArr1 =[]; var position = 0; while(position <=string.length){ var index =string.indexOf("s",position) if( index > -1){ strArr1.push(index); position=index+1; }else{ break; } } alert("字符串s所在位置所组成的数组:"+strArr); //二、定义字符串 var string2 = "abcdefghiabc" // 1.如何获取字符串中的第二个的字符; string2.slice(2,3); // 2.将"abc"替换成"ABC"; string2.replace("abc","ABC"); //三、定义字符串 //方法一 var string3 = "豫章故郡人杰地灵,洪都新府。星分翼轸,地接衡庐。襟三江而带五湖,控蛮荆而引瓯越。物人杰地灵华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍人杰地灵枕夷夏之交,宾主尽东南之美。" function test($1){ return "<span>"+$1+"</span>" } var s=prompt("请输入要查找替换的字符","人杰地灵"); var reg=new RegExp("("+s+")","g"); var str=string3.replace(reg,test); document.write(str); //方法二 var text = document.getElementById("txt"); var replaceTxt = txt.innerHTML.replace(/人杰地灵/g,"<span style='color:red;background-color:yellow;'>人杰地灵</span>") txt.innerHTML = replaceTxt; </script> </body> </html>
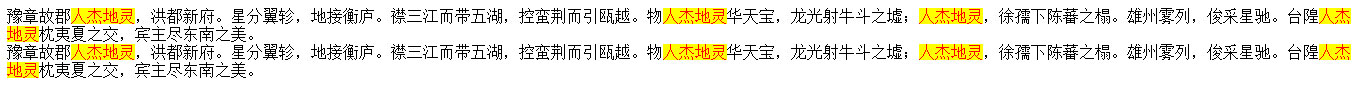
三、效果图