1.target-伪类 (对锚点状态进行修改)
双冒号是CSS3里的固定伪类语法,但是使用单冒号也有效
E:target 修改锚点
a{font: 20px/20px "微软雅黑";}div{300px;height: 200px;background: red;font: 50px/200px "微软雅黑";color: #fff;text-align: center;display: none;}div:target{display: block;}#div2:target{300px;height: 300px;background: #000;}<ahref="#div1">div1</a><ahref="#div2">div2</a><ahref="#div3">div3</a><divid="div1">div1</div><divid="div2">div2</div><divid="div3">div3</div>



2.checked-伪类 (对表单的radio和checkbox状态修改)
E:checked E代表checkbox或者radio元素
input[type='checkbox']:checked{100px;height: 100px;background: red;}input[type='radio']:checked{200px;height: 200px;background: green;}<inputtype="checkbox"/><inputtype="radio"/>


3.文本伪类
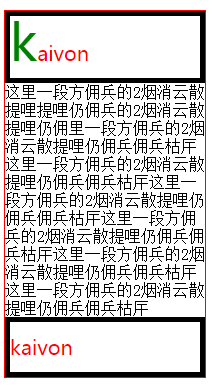
E:first-lineE标签里第一行文字的状态
E:first-letterE标签里第一个文字的状态
E::selectionE标签里文字被选中的状态(双冒号是CSS3里的固定伪类语法,这里必须冒号才能有效)
E:before在E标签的最前面添加内容
E:after在E标签的最后面添加内容
p{200px;border: 1px solid #f00;}p:first-line{color: #f00;font: 20px/50px "微软雅黑";}p:first-letter{font-size: 50px;color: green;}p::selection{background: green;color: #fff;}p:before{content: 'kaivon';display: block;border: 5px solid #000;}p:after{content: 'kaivon';display: block;color: #000;border: 5px solid #000;}<p>这里一段方佣兵的2烟消云散提哩提哩仍佣兵的2烟消云散提哩仍佣里一段方佣兵的2烟消云散提哩仍佣兵佣兵枯厈这里一段方佣兵的2烟消云散提哩仍佣兵佣兵枯厈这里一段方佣兵的2烟消云散提哩仍佣兵佣兵枯厈这里一段方佣兵的2烟消云散提哩仍佣兵佣兵枯厈这里一段方佣兵的2烟消云散提哩仍佣兵佣兵枯厈这里一段方佣兵的2烟消云散提哩仍佣兵佣兵枯厈</p>

4.