1. 三角形(可用于提示框)
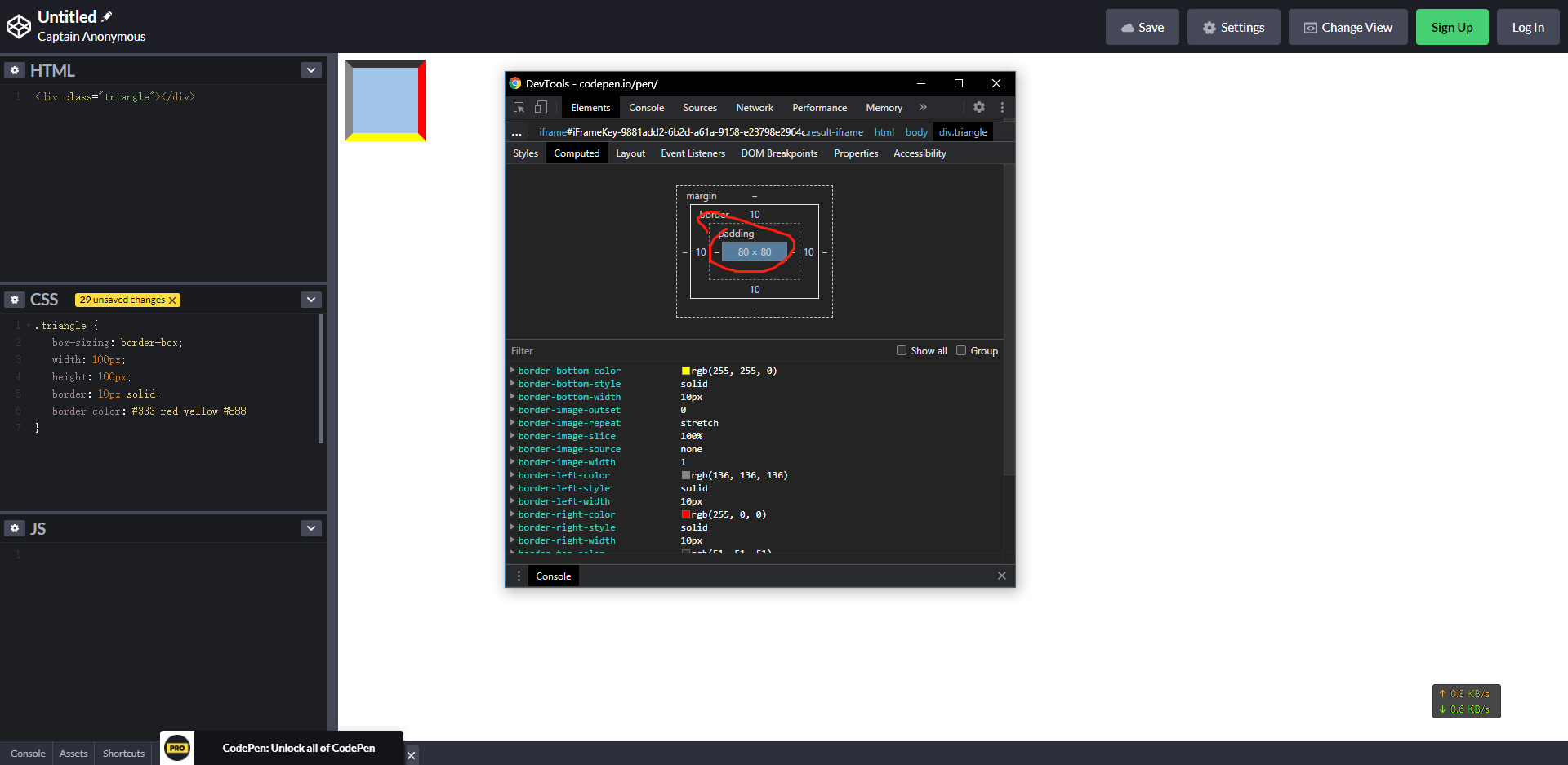
初始情况
html:
<div class="triangle"></div>
css:
.triangle {
box-sizing: border-box;
100px;
height: 100px;
border: 10px solid;
border-color: #333 red yellow #888
}
此时,box-sizing: border-box 规定了 width height 包含 内容 + 内边距 + 边框宽度,我设置的100px 的宽高,减去10的边 内容还剩 80*80,如果 宽高为0 border 为10px 那么 就是一个20*20 的方点。然后利用 color 的 transparent 属性 将目标方向的其它隐藏,就会得到想要的结果:

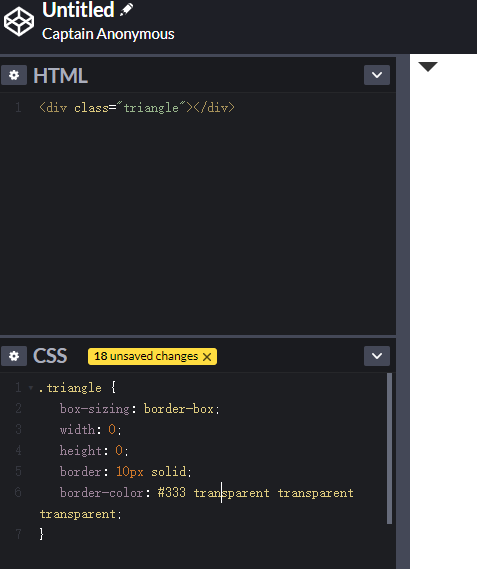
目标效果:
css:
<style>
.triangle {
box-sizing: border-box;
0;
height: 0;
border: 4px solid;
border-color: #333 transparent transparent transparent; // 上 右 下 左
}
</style>
效果: