天有风云不测,树有叶生枯败。近日博客园更新调整,发布也只能私人查看。。。
越是学到后期与上一章的关系越大,所以本次的内容是奖励在上一个章节的基础上开展的。为了满足ui与产品的需求,我们必须要学会自定义appbar、定义Tab顶部。
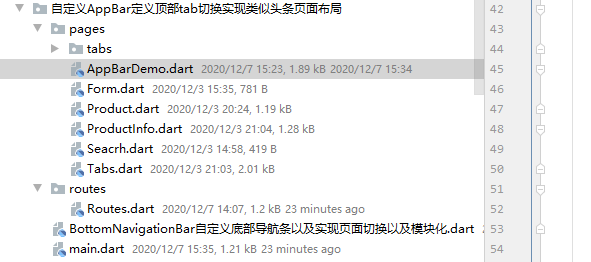
项目目录:

main.drat
1 import 'package:flutter/material.dart'; 2 import 'pages/Tabs.dart'; 3 // import 'pages/Seacrh.dart'; 4 // import 'pages/Form.dart'; 5 import 'routes/Routes.dart'; 6 7 void main (){ 8 runApp(MyApp()); 9 } 10 11 class MyApp extends StatelessWidget{ 12 // final routes = { 13 // '/search':(context,{arguments})=>SearchPage(arguments:arguments), 14 // '/form':(context,{arguments})=>FormPage(arguments:arguments), 15 // }; 16 17 @override 18 Widget build(BuildContext context) { 19 // TODO: implement build 20 return MaterialApp( 21 // home:Tabs(), 22 // routes: { 23 // '/form':(context)=>FormPage(), 24 // '/search':(context)=>SearchPage(), 25 // }, 26 debugShowCheckedModeBanner: false,//去掉debug图标 27 initialRoute:'/',//初始化的时候加载的路由 28 onGenerateRoute: onGenerateRoute, 29 ); 30 } 31 }
Routes.dart
1 import 'package:flutter/material.dart'; 2 import '../pages/Tabs.dart'; 3 import '../pages/Form.dart'; 4 import '../pages/Seacrh.dart'; 5 import '../pages/Product.dart'; 6 import '../pages/ProductInfo.dart'; 7 import '../pages/AppBarDemo.dart'; 8 9 //配置路由 10 final routes = { 11 '/':(context)=>Tabs(), 12 '/search':(context,{arguments})=>SearchPage(arguments:arguments), 13 '/product':(context)=>ProductPage(), 14 '/productInfo':(context,{arguments})=>ProductInfoPage(arguments:arguments), 15 '/form':(context,{arguments})=>FormPage(arguments:arguments), 16 '/appBar':(context)=>AppBarDemoPage(), 17 }; 18 19 //固定写法 20 var onGenerateRoute = (RouteSettings settings){ 21 final String name = settings.name; 22 print(settings.name); 23 final Function pageContentBuilder = routes[name]; 24 if(pageContentBuilder !=null){ 25 if(settings.arguments !=null){ 26 final Route route = MaterialPageRoute( 27 builder: (context)=>pageContentBuilder(context,arguments:settings.arguments)); 28 return route; 29 }else{ 30 final Route route = MaterialPageRoute( 31 builder: (context)=>pageContentBuilder(context)); 32 return route; 33 } 34 }else{ 35 return null; 36 } 37 };
Tabs.dart
1 import 'package:flutter/material.dart'; 2 // import 'package:flutter_app1/AspectRation%E3%80%81Card%E5%8D%A1%E7%89%87%E7%BB%84%E4%BB%B6.dart'; 3 // import 'package:flutter_app1/BottomNavigationBar%E8%87%AA%E5%AE%9A%E4%B9%89%E5%BA%95%E9%83%A8%E5%AF%BC%E8%88%AA%E6%9D%A1%E4%BB%A5%E5%8F%8A%E5%AE%9E%E7%8E%B0%E9%A1%B5%E9%9D%A2%E5%88%87%E6%8D%A2%E4%BB%A5%E5%8F%8A%E6%A8%A1%E5%9D%97%E5%8C%96/pages/tabs/Category.dart'; 4 // import 'package:flutter_app1/BottomNavigationBar%E8%87%AA%E5%AE%9A%E4%B9%89%E5%BA%95%E9%83%A8%E5%AF%BC%E8%88%AA%E6%9D%A1%E4%BB%A5%E5%8F%8A%E5%AE%9E%E7%8E%B0%E9%A1%B5%E9%9D%A2%E5%88%87%E6%8D%A2%E4%BB%A5%E5%8F%8A%E6%A8%A1%E5%9D%97%E5%8C%96/pages/tabs/Setting.dart'; 5 import 'tabs/Home.dart'; 6 import 'tabs/Category.dart'; 7 import 'tabs/Setting.dart'; 8 9 class Tabs extends StatefulWidget{ 10 final index; 11 Tabs({Key key,this.index=0}) : super(key: key); 12 _TabsState createState()=>_TabsState(this.index); 13 } 14 class _TabsState extends State<Tabs>{ 15 int _currentIndex; 16 _TabsState(index){ 17 this._currentIndex = index; 18 } 19 List _pageList=[ 20 HomePage(), 21 CategoryPage(), 22 SettingPage() 23 ]; 24 25 @override 26 Widget build(BuildContext context) { 27 // TODO: implement build 28 return Scaffold( 29 appBar: AppBar( 30 title: Text("Flutter Demo"), 31 ), 32 bottomNavigationBar: BottomNavigationBar( 33 currentIndex: this._currentIndex, 34 onTap:(int index){ 35 // print(index); 36 setState(() { 37 this._currentIndex = index; 38 }); 39 }, 40 iconSize: 36.0, 41 type: BottomNavigationBarType.fixed, 42 fixedColor: Colors.red, 43 items: [ 44 BottomNavigationBarItem(icon: Icon(Icons.home),title: Text('首页')), 45 BottomNavigationBarItem(icon: Icon(Icons.category),title: Text('分类')), 46 BottomNavigationBarItem(icon: Icon(Icons.settings),title: Text('设置')) 47 ], 48 ), 49 body: this._pageList[this._currentIndex], 50 ); 51 } 52 }
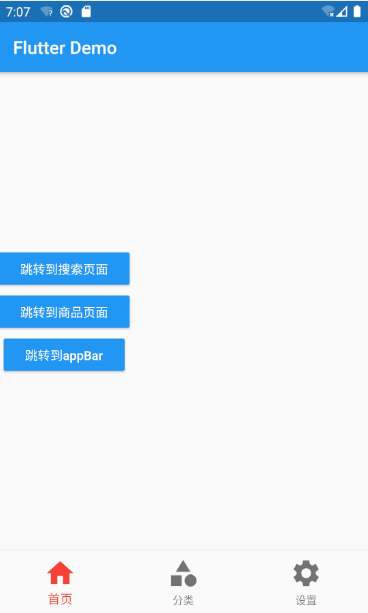
Home.dart
1 import 'package:flutter/material.dart'; 2 import '../Seacrh.dart'; 3 4 class HomePage extends StatelessWidget{ 5 const HomePage({Key key}) : super(key: key); 6 @override 7 Widget build(BuildContext context) { 8 // TODO: implement build 9 return Column( 10 mainAxisAlignment: MainAxisAlignment.center, 11 crossAxisAlignment: CrossAxisAlignment.center, 12 children: <Widget>[ 13 RaisedButton( 14 child: Text('跳转到搜索页面'), 15 onPressed:() { 16 // 页面跳转 17 // 1、普通路由跳转 18 // Navigator.of(context).push( 19 // MaterialPageRoute( 20 // builder: (context)=>SearchPage() 21 // ) 22 // ); 23 // 2、命名路由跳转 24 Navigator.pushNamed(context, '/search',arguments:{"id":13576765}); 25 }, 26 color: Theme.of(context).accentColor, 27 textTheme: ButtonTextTheme.primary 28 ), 29 RaisedButton( 30 child: Text('跳转到商品页面'), 31 onPressed: (){ 32 Navigator.pushNamed(context, '/product'); 33 }, 34 color: Theme.of(context).accentColor, 35 textTheme: ButtonTextTheme.primary, 36 ), 37 // 38 RaisedButton( 39 child: Text('跳转到appBar'), 40 onPressed: (){ 41 Navigator.pushNamed(context, '/appBar'); 42 }, 43 color: Theme.of(context).accentColor, 44 textTheme: ButtonTextTheme.primary, 45 ) 46 ], 47 ); 48 } 49 }
Home.dart界面:

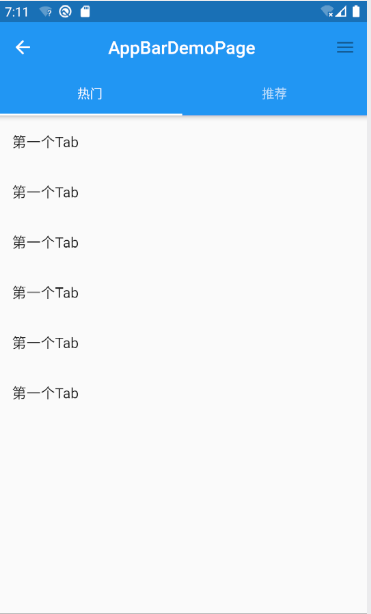
AppBarDemo.dart
1 import 'package:flutter/material.dart'; 2 3 class AppBarDemoPage extends StatelessWidget { 4 const AppBarDemoPage({Key key}) : super(key: key); 5 @override 6 Widget build(BuildContext context) { 7 // TODO: implement build 8 return DefaultTabController( 9 length: 2, 10 child: Scaffold( 11 appBar: AppBar( 12 title: Text("AppBarDemoPage"), 13 centerTitle: true, 14 actions: <Widget>[ 15 IconButton(icon: Icon(Icons.menu), onPressed: null) 16 ], 17 bottom: TabBar(tabs: <Widget>[Tab(text: "热门"), Tab(text: "推荐")]), 18 ), 19 body: TabBarView(children: <Widget>[ 20 ListView(children: <Widget>[ 21 ListTile( 22 title: Text("第一个Tab"), 23 ), 24 ListTile( 25 title: Text("第一个Tab"), 26 ), 27 ListTile( 28 title: Text("第一个Tab"), 29 ), 30 ListTile( 31 title: Text("第一个Tab"), 32 ), 33 ListTile( 34 title: Text("第一个Tab"), 35 ), 36 ListTile(title: Text("第一个Tab")) 37 ]), 38 ListView(children: <Widget>[ 39 ListTile( 40 title: Text("第2个Tab"), 41 ), 42 ListTile( 43 title: Text("第2个Tab"), 44 ), 45 ListTile( 46 title: Text("第2个Tab"), 47 ), 48 ListTile( 49 title: Text("第2个Tab"), 50 ), 51 ListTile( 52 title: Text("第2个Tab"), 53 ), 54 ListTile(title: Text("第2个Tab")) 55 ]), 56 ]))); 57 } 58 }
appbar界面: