一,什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速搭建vue基本项目
二,需要的环境:
Node.js:http://nodejs.cn/download/
Git:http://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
` 确认nodejs安装成功:
- 在cmd下输入 node -v,查看是否打印出版本号
- 在cmd下输入 npm -v,查看是否打印出版本号
注意:npm,就是一个软件包管理工具
安装Node.js淘宝镜像加速器(cnpm),下载速度会更快
注:能用npm(官方)的就用官方的,用加速器有一定几率触发未知的错误
# -g 就是全局安装
npm install cnpm -g 全局安装淘宝镜像
# 或者用如下语句解决npm速度慢问题
npm install --registry=https://registry.npm.taobao.org
安装vue-cli
cnpm install vue-cli -g
到这里vue的基本开发环境就搭好啦,下面要搭建vue项目
三,Vue项目搭建
1.创建一个Vue项目(随便建一个空文件夹)
eg:E:vuestudy
注:cmd指令也要在此路径处执行(2)的语句
2.在cmd中输入如下指令
在此处执行

#其中myvue是文件夹名字
npm init webpack myvue
最后,初始化并执行:
cd myvue 跳转到创建的Vue项目文件夹下
npm install npm下载
npm run dev 执行
打开Terminal窗口按键盘【Ctrl】+【C】,提示是否关闭,键盘输入 【y】退出 关闭vue项目
代表成功,输入里面网址验证

注意:在Vue项目的config/index.js中可以修改端口号

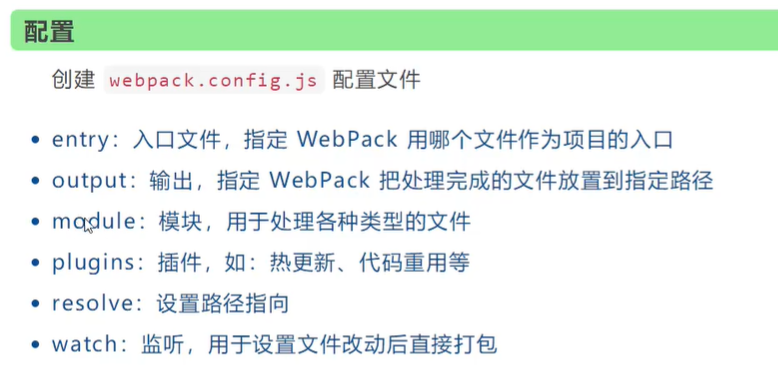
三,webpack搭建
说明:webpack是Vue的打包工具,
Vue的特点就是模块化编程,那么webpack就应运而生了
安装:cmd指令(在那个路径下都行)
npm install webpack -g
npm instal webpack-cli -g
测试:webpack -v webpack-cli -v
注意:在当前文件路径出输入webpack可实现打包操作
本文的vue-cli,npm镜像和webpack都是用到全局的