1.用命令新建app
1 // ----- window平台 ----- 2 3 直接运行 " 站点根目录/app/base/cmd.bat " 4 出现命令行后输入 dev:new app myapp 5 6 // ----- linux平台 ----- 7 8 终端进入至 " 站点根目录/app/base " 9 运行 cmd dev:new app myapp
2.运行完,命令行工具会创建app/myapp目录,并生成 services.xml 和 app.xml 文件.
3.接下来我们创建几个基本必要的文件夹和文件。

4.desktop.xml是后台菜单“显示”文件。所以我们首要先修改desktop.xml,配置内容如下:
1 <desktop> 2 <permissions> 3 <permission id="myapp" workground="myapp.wrokground.test" display='true'>我的app</permission> 4 </permissions> 5 6 <workground name="测试应用" id="myapp.wrokground.test" controller="admin_test" action="index" order="20"> 7 <menugroup name="测试管理"> 8 <menu controller='admin_test' action='index' permission='myapp' display='true' order='10'>测试列表</menu> 9 <menu controller='admin_test' action='add' permission='myapp' display='false' order='20'>添加测试</menu> 10 </menugroup> 11 </workground> 12 </desktop>
desktop.xml的标签当然不止这么一些,在符合语法规则的前提下,可以根据自己的需求任意增减标签。
5.app基本都建好了,下面我们测试。
创建 站点根目录/app/myapp/controller/admin/test.php 内容如下:
1 <?php 2 class myapp_ctl_admin_test extends desktop_controller{ 3 4 public function __construct($app){ 5 parent::__construct($app); 6 } 7 function index(){ 8 $this->page('admin/index.html'); 9 //有些童鞋在这里是直接echo输出.像下面那样. 这样会导致左边的导航栏不会出现的. 10 // echo "测试"; 11 } 12 }
创建 站点根目录/app/myapp/view/admin/index.html 内容如下:
测试测试测试
6.安装app
1 // ----- window平台 ----- 2 3 直接运行 " 站点根目录/app/base/cmd.bat " 4 出现命令行后输入 install myapp 5 6 // ----- linux平台 ----- 7 8 终端进入至 " 站点根目录/app/base " 9 运行 cmd install myapp
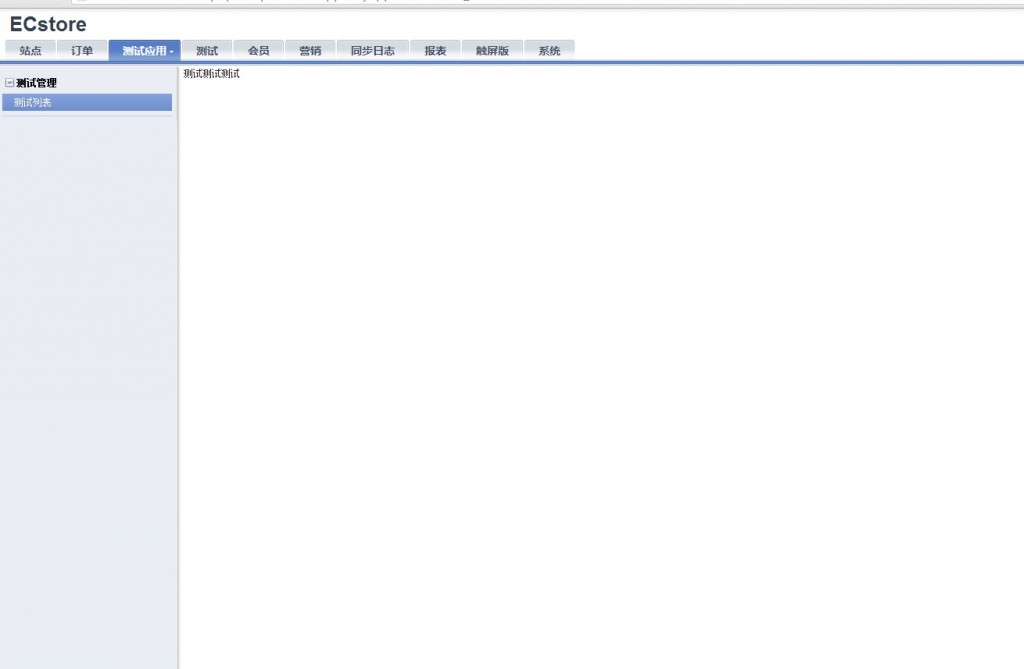
7.接下来访问你自己的站点,你就会看到下面这一幕。新的app应用就建成功了。