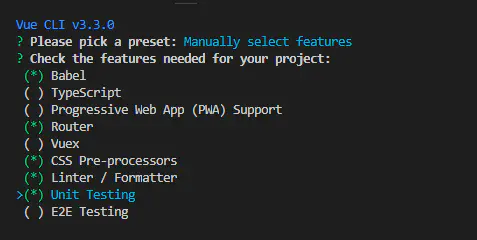
- Babel : 将ES6编译成ES5
- TypeScript: javascript类型的超集
- Progressive Web App (PWA) Support: 支持渐进式的网页应用程序
- Router:vue-router
- Vuex: 状态管理
- CSS Pre-processors: CSS预处理
- Linter / Formatter: 开发规范
- Unit Testing: 单元测试
- E2E Testing: 端到端测试

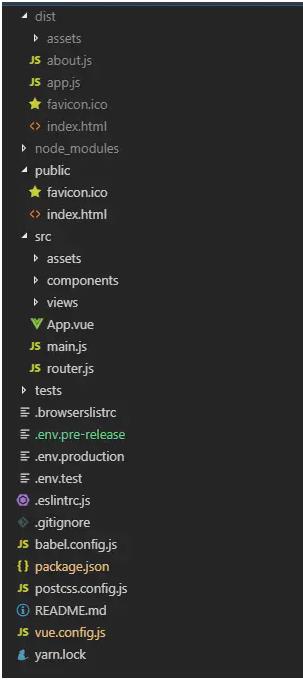
|-- dist # 打包后文件夹 |-- public # 静态文件夹 | |-- favicon.ico | |-- index.html #入口页面 |-- src # 源码目录 | |--assets # 模块资源 | |--components # vue公共组件 | |--views | |--App.vue # 页面入口文件 | |--main.js # 入口文件,加载公共组件 | |--router.js # 路由配置 | |--store.js # 状态管理 |-- .env.pre-release # 预发布环境 |-- .env.production # 生产环境 |-- .env.test # 测试环境 |-- vue.config.js # 配置文件 |-- .eslintrc.js # ES-lint校验 |-- .gitignore # git忽略上传的文件格式 |-- babel.config.js # babel语法编译 |-- package.json # 项目基本信息 |-- postcss.config.js # CSS预处理器(此处默认启用autoprefixer)
vue.config.js配置
Vue.config.js是一个可选的配置文件,如果项目的根目录存在这个文件,那么它就会被 @vue/cli-service 自动加载。你也可以使用package.json中的vue字段,但要注意严格遵守JSON的格式来写。这里使用配置vue.config.js的方式进行处理。
const webpack = require('webpack')
module.exports = {
//部署应用包时的基本 URL
publicPath: process.env.NODE_ENV === 'production' ? '/online/' : './',
//当运行 vue-cli-service build 时生成的生产环境构建文件的目录
outputDir: 'dist',
//放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
assetsDir: 'assets',
// eslint-loader 是否在保存的时候检查 安装@vue/cli-plugin-eslint有效
lintOnSave: true,
//是否使用包含运行时编译器的 Vue 构建版本。设置true后你就可以在使用template
runtimeCompiler: true,
// 生产环境是否生成 sourceMap 文件 sourceMap的详解请看末尾
productionSourceMap: true,
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
} else {
// 为开发环境修改配置...
}
},
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin 生产环境下是true,开发环境下是false
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// webpack-dev-server 相关配置
devServer: { // 设置代理
hot: true, //热加载
host: '0.0.0.0', //ip地址
port: 8085, //端口
https: false, //false关闭https,true为开启
open: true, //自动打开浏览器
proxy: {
'/api': { //本地
target: 'xxx',
// 如果要代理 websockets
ws: true,
changeOrigin: true
},
'/test': { //测试
target: 'xxx'
},
'/pre': { //预发布
target: 'xxx'
},
'/pro': { //正式
target: 'xxx'
}
}
},
pluginOptions: { // 第三方插件配置
// ...
}
}
vue cli3 如何配置babel.config.js 可以按需引用多个不同的组件库
如题我使用vue cli3.0 创建的vue项目,需要同时按需引用vant,elementUI库,已经安装好了依赖
只有vant时 按官方说明配置了babel.config.js
module.exports = {
presets: [
'@vue/app'
],
plugins:[
["import",{
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}
]
]
}
这样单独使用一个vant的时候没有问题,但我因项目需要又要引用elementUI这个ui,官方的配置也是要加入babel的配置
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
"plugins":[
[
"component",
{
"libraryName":"element-ui",
"styleLibraryName":"theme-chalk"
}
],
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true
},
'vant',
],
]
}
这样就可以了呀