简介
vue项目中,HTML页面打印功能.在项目中,有时需要打印页面的表格
安装
### 使用 npm 或 yarn 安装
npm install vue-print-nb --save
yarn add vue-print-nb
使用
### 1.导入文件
import Print from 'vue-print-nb'
### 2.在VUE中注册
Vue.use(Print);
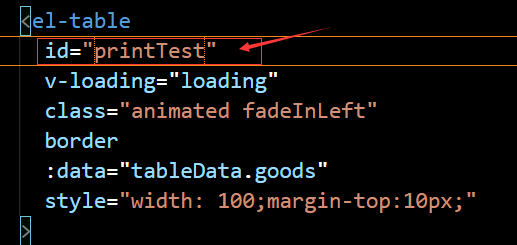
### 3.设置需要打印的区域,设置 id = 'printTest'(自定义)

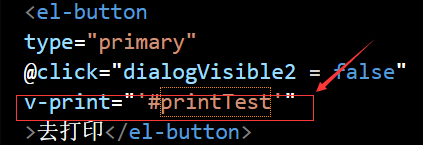
### 4.按钮打印,添加 v-print="'#printTest'

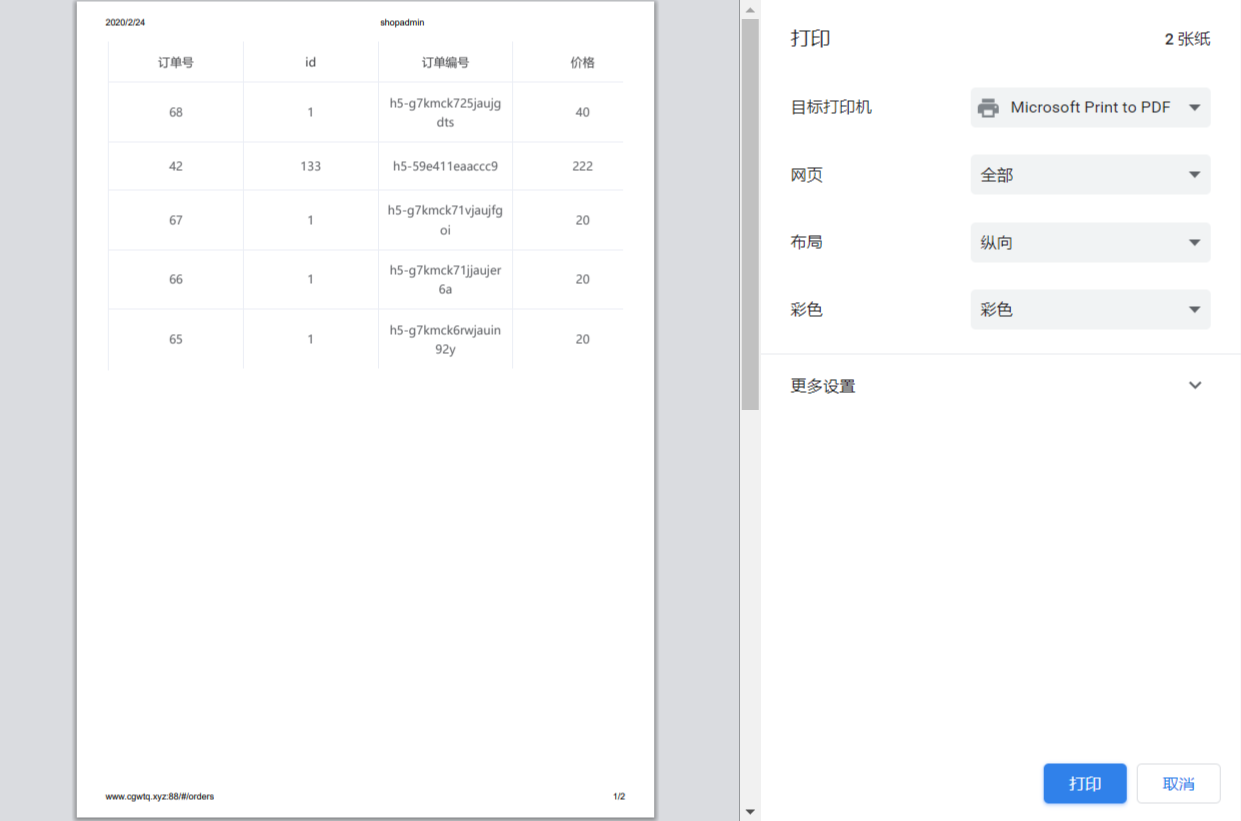
效果

特此声明:如需转载请注明出处,如有疑问请及时提出以便于改正,如有侵权,联系删除,谢谢