Element UI 表单验证
使用Element UI 提交 Form 表单的时候,需要进行表单校验。由后端进行校验太过麻烦,还好Element UI提供了表单验证的功能。
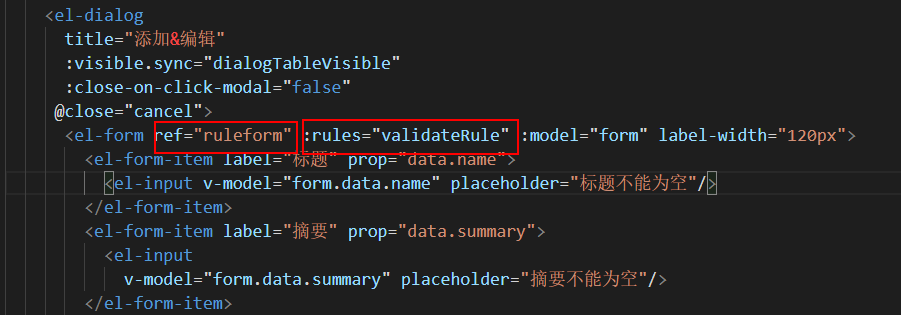
1、增加 rules 属性并 通过 ref 属性关联表单

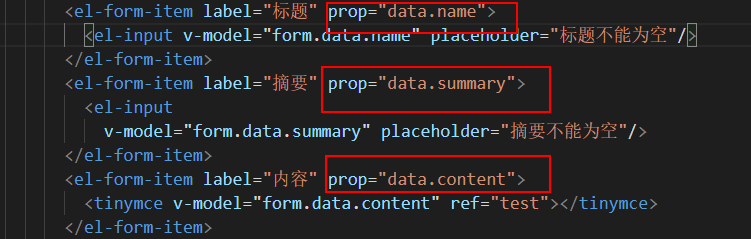
2、为字段添加 prop属性,prop 属性即为需要校验的字段名

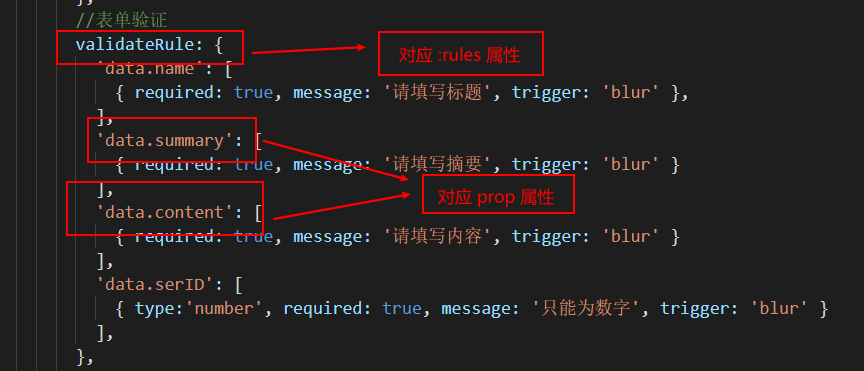
3、填写校验规则
在上文中,校验规则的命名即为 :rules 的数据值 validateRule

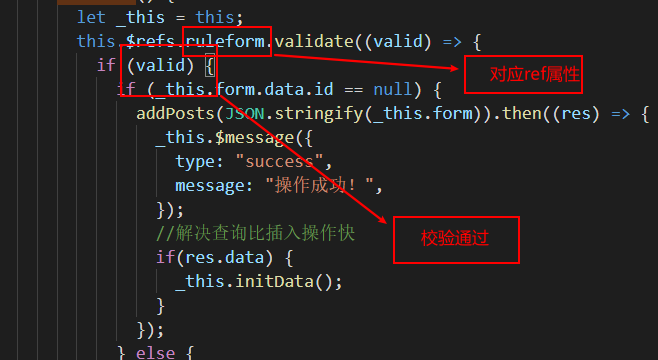
4、编写 js 校验代码
写完校验规则后,就可以编写 js 代码进行验证了,代码如下
this.$refs.ruleform.validate((valid) => {
if (valid) {
if (_this.form.data.id == null) {
addPosts(JSON.stringify(_this.form)).then((res) => {
_this.$message({
type: "success",
message: "操作成功!",
});
//解决查询比插入操作快
if(res.data) {
_this.initData();
}
});
}
} else {
_this.dialogTableVisible = true;
return false;
}
});

5、清除校验
取消 form 表单,执行以下的语句即可清除校验,ruleform对应上文的 : rules 属性
//取消
cancel() {
//重置富文本
this.$refs.ruleform.resetFields();
}