通过学习LessCSS,我们知道,Less是需要通过编译才能生成 .css 文件,主要使用三种方式进行编译:
1)使用第三方编译工具,在项目发布前编译好放在项目中。
2)在浏览器端解析执行,需要引用 less.js 。
3)使用第三方程序集在后台动态解析,例如:在.net平台下的dotless。
这篇随笔记录了如何在.net MVC项目中使用dotless动态解析less。
具体实现
1、创建MVC4 Web的基本项目
在 Content 文件夹中添加 lesses 文件夹,并在该文件夹下添加自己的 .less 文件。(建议使用VS2013及以上版本进行LESS开发,因为vs2013支持LESS、SASS和CoffeeScript模板。)
2、安装dotless包到项目中
1)使用NuGet控制台安装,输入命令如下:
Install-Package dotless
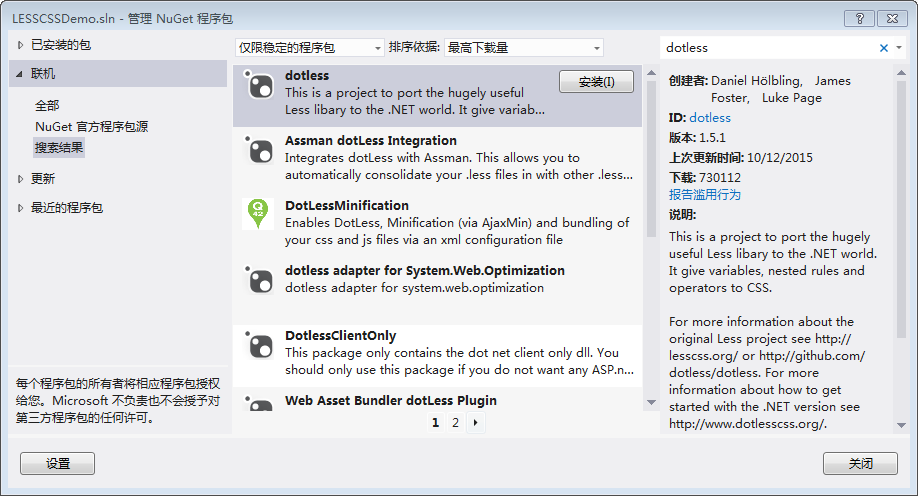
2)使用NuGet管理界面安装

使用上述方法安装之后,项目会自动引用 dotless.Core 程序集,并会在项目中添加 web.config.install.xdt 文件,该文件中包含了需要添加到 Web.config 配置文件中相关节点。(备注:我参考的资料上都说会自动修改配置文件,但是我测试时并没有自动修改配置文件,所以我手动修改的配置文件。)
3、修改配置文件
1)在 configSections 节点中添加以下节点:
<section name="dotless" type="dotless.Core.configuration.DotlessConfigurationSectionHandler, dotless.Core" />
2)在 system.web 节点中添加以下节点:
<httpHandlers> <add path="*.less" verb="GET" type="dotless.Core.LessCssHttpHandler, dotless.Core" /> </httpHandlers>
3)在 system.webServer 的 handlers 节点中添加以下节点:
<add name="dotless" path="*.less" verb="GET" type="dotless.Core.LessCssHttpHandler,dotless.Core" resourceType="File" preCondition="" />
4)在 configuration 节点中添加以下节点:
<dotless minifyCss="false" cache="true" web="false" strictMath="false" />
4、添加一个类实现 IBundleTransform 接口
using System.Web.Optimization; namespace LessCssDemo { public class LessTransform : IBundleTransform { public void Process(BundleContext context, BundleResponse response) { response.Content = dotless.Core.Less.Parse(response.Content); response.ContentType = "text/css"; } } }
5、修改 App_StartBundleConfig.cs 类的 RegisterBundles 方法
在 RegisterBundles 方法中添加以下代码:
var lessBundle = new Bundle("~/Content/less").IncludeDirectory("~/Content/lesses", "*.less"); lessBundle.Transforms.Add(new LessTransform()); lessBundle.Transforms.Add(new CssMinify()); bundles.Add(lessBundle);
注意:绑定的名称和路径名称不能相同。如果相同,则在启用样式压缩的情况下对less样式的请求会报403错误。既代码:new Bundle("~/Content/less").IncludeDirectory("~/Content/lesses", "*.less")中标记为红色的代码不能相同。
6、在视图中引用样式
代码如下:
@Styles.Render("~/Content/less")
以上,就是所有的实现步骤,在此,可以通过修改 <compilation debug="true" targetFramework="4.5" /> 的 debug 属性值为 fales 来测试输出的样式是否压缩。
以下提供使用vs2012创建的源码:LESSCSSDemo.zip
参考资料
利用CSS预处理技术实现项目换肤功能(less css + asp.net mvc4.0 bundle)