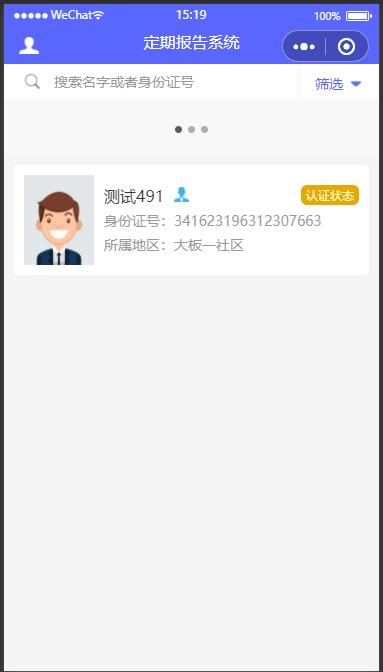
<scroll-view class="scrollviewCss" :scroll-y="false" :refresher-enabled="true" :refresher-triggered="triggered" :refresher-threshold="45" refresher-background="#f8f8f8" @refresherrefresh="onRefresh" @refresherrestore="onRestore" @refresherabort="onAbort" @scrolltolower="scrollBottem"> <!-- 列表信息 --> <view class="loginInInfo"> <view class="loginInItems" v-for="items in dataList" v-if="dataList.length"> <image :src="items.src" class="imgs" mode=""></image> <view class="loginInPeople"> <view class="credentialsType"> {{items.type}} </view> <view class="wordsTitle">{{items.name}} <image src="../../static/icon_man.png" v-show="items.sex==1" mode="" class="imgs"></image> <image src="../../static/icon_woman.png" v-show="items.sex==2" mode="" class="imgs"></image> </view> <view class="words">身份证号:{{items.idCard}}</view> <view class="words">所属地区:{{items.unitName}}</view> </view> </view> <view class="listEmpty" v-if="!dataList.length"> <image src="../../static/none.png" mode="" class="imgs"></image> </view> </view> <!-- 加载....没有更多 --> <view style="line-height: 60rpx;margin-bottom: 50rpx;"> <u-loadmore :status="status" :icon-type="iconType" :load-text="loadText" /> </view> </scroll-view>
用scroll-view组件,要记得给组件设置内容高度
<!-- data里的定义 --> triggered:true, status: 'loadmore', iconType: 'flower', loadText: { loadmore: '轻轻上拉', loading: '努力加载中', nomore: '拉也没用,没有了' }
方法
scrollBottem() { this.status = "nomore" }, onRefresh() { setTimeout(() => { this.triggered = false; }, 2000) console.log("进入"); }, /* 下拉被复位 */ onRestore() { this.triggered = true; // 需要重置 console.log("停止"); }, /* 下拉被中止,没下拉完就松手就会触发 */ onAbort() { console.log("onAbort"); },
完成