<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@include file="/webpage/inc/inc.jsp"%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>账单打印</title>
</head>
<body style="margin: 0;padding: 0;" ng-app="myApp" ng-controller="myCtrl">
<div style=" 950px;margin: 5px auto;padding: 10px 0px;border-bottom: 1px solid #eee;" id="headBox">
<span style="color:#32c5d2">Ι </span>收据打印
<a onclick="_back()" style="color: #FFF;background-color: #32c5d2;border-color: #32c5d2;border: none;cursor: pointer;margin:0 10px;padding: 5px 10px;font-size: 12px;line-height: 1.5;float: right;">返回账单列表</a>
<a href="javascript:printData()" target="_self" style="color: #FFF;background-color: #32c5d2;border-color: #32c5d2;border: none;;cursor: pointer;text-decoration: none;padding: 5px 10px;font-size: 12px;line-height: 1.5;margin-left: 20px;">打印</a>
</div>
<div id="divPrint" style=" 960px;margin:0 auto;">
<div id="div1"></div>
<div id="div2">
<table width="100%" border="1" cellspacing="0">
<thead>
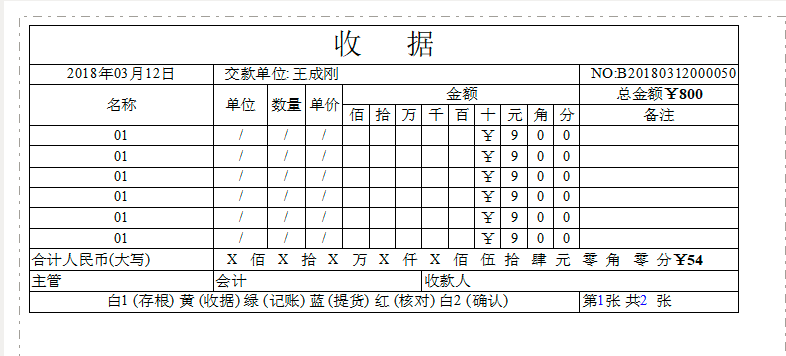
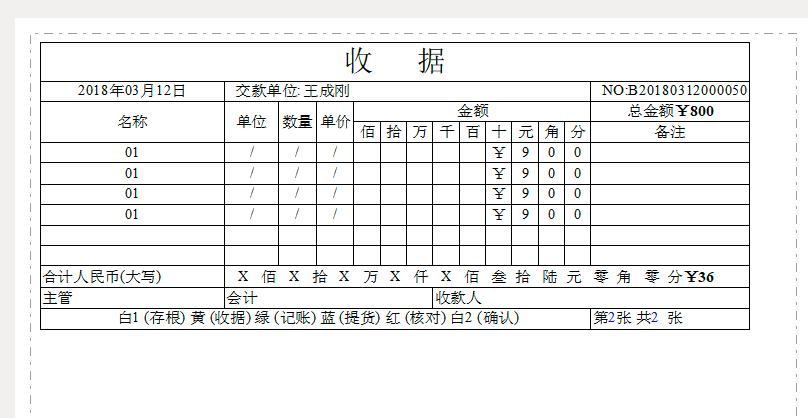
<tr style="height: 40px;text-align: center;font-size: 30px;">
<td colspan="14">收 据</td>
</tr>
<tr>
<td style="text-align: center; 300px;"><span class="time_year">2017</span>年<span class="time_month">12</span>月<span class="time_day">11</span>日</td>
<td colspan="12" style="padding-left: 10px;">交款单位:<span class="customer" style="padding: 0 2px;"></span></td>
<td style="padding-left: 10px;">NO:<span class="code"></span></td>
</tr>
<tr>
<td rowspan="2" style="text-align: center;">名称</td>
<td rowspan="2" style="text-align: center;80px;">单位</td>
<td rowspan="2" style="text-align: center;50px;">数量</td>
<td rowspan="2" style="text-align: center;50px;">单价</td>
<td colspan="9" style="text-align: center;">金额</td>
<td style="text-align: center;">总金额<b>¥</b><b class="total"></b></td>
</tr>
<tr>
<td style=" 30px;text-align: center;">佰</td>
<td style=" 30px;text-align: center;">拾</td>
<td style=" 30px;text-align: center;">万</td>
<td style=" 30px;text-align: center;">千</td>
<td style=" 30px;text-align: center;">百</td>
<td style=" 30px;text-align: center;">十</td>
<td style=" 30px;text-align: center;">元</td>
<td style=" 30px;text-align: center;">角</td>
<td style=" 30px;text-align: center;">分</td>
<td style="text-align: center;">备注</td>
</tr>
</thead>
<tbody id="tbodyList">
<!-- <tr class="t_money_tr_0">
<td class="td_name_0" style="text-align: center;">{{items.name}}</td>
<td style="text-align: center;"> </td>
<td style="text-align: center;"> </td>
<td style="text-align: center;"> </td>
<td class="hunbit_0" style="text-align: center;"> </td>
<td class="debit_0" style="text-align: center;"> </td>
<td class="myriabit_0" style="text-align: center;"> </td>
<td class="kilbit_0" style="text-align: center;"> </td>
<td class="hunders_0" style="text-align: center;"> </td>
<td class="decade_0" style="text-align: center;"> </td>
<td class="unit_0" style="text-align: center;"> </td>
<td class="unitone_0" style="text-align: center;"> </td>
<td class="unittwo_0" style="text-align: center;"> </td>
<td class="td_remark_0" style="text-align: center;"> </td>
</tr> -->
</tbody>
<tfoot>
<!-- <tr>
<td>合计人民币(大写)</td>
<td colspan="13">
<span class="money_num_text">
<i class="num_text_hunbit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">X</i>佰<i class="num_text_debit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">X</i>拾<i class="num_text_myriabit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">X</i>万<i class="num_text_kilbit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">X</i>仟<i class="num_text_hunders" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">X</i>佰<i class="num_text_decade" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">X</i>拾<i class="num_text_unit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">X</i>元<i class="num_text_unitone" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">零</i>角<i class="num_text_unittwo" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">零</i>分<b>¥</b><b class="mtotal"></b>
</span>
</td>
</tr> -->
<tr>
<td>主管</td>
<td colspan="6">会计</td>
<td colspan="7">收款人</td>
</tr>
<tr>
<td colspan="13" style="text-align: center;"><span> 白1 (存根) 黄 (收据) 绿 (记账) 蓝 (提货) 红 (核对) 白2 (确认) </span></td>
<td colspan="1">
<span tdata="pageNO" format="#" >
第<font color="#0000FF">#</font>张</span>
<span tdata="pageCount" format="#">
共<font color="#0000FF">##</font>张</span>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
</body>
<script src="<%=staticServPath%>/static/assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="<%=staticServPath%>/static/js/public.js" type="text/javascript"></script>
<script src="<%=staticServPath%>/static/plug-in/ng/angular.min.js" type="text/javascript"></script>
<script src="<%=staticServPath%>/static/plug-in/lodop/LodopFuncs.js" type="text/javascript"></script>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $http) {
// var $scope = $scope;
inputId = window.location.href.split('?')[1].split('&')[0].split('=')[1];
//请求接口
ajaxJson('GET', webroot + '/bill/printList?ids=' + inputId, '', function(err, rsp) {
if (rsp.code == 200) {
$scope.aa = rsp.result;
$scope.data = rsp.result[0];
$scope.paymentDate = $scope.data.paymentDate.split('-');
$scope.customer = $scope.data.customer;
$scope.code = $scope.data.code;
$scope.total = $scope.data.total;
// $scope.total = 10000.99;
// $scope.items = $scope.data.items;
$scope.items = [{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
},{
money: 9,
remark: '备注1',
name: '01'
}];
//年月日
$('.time_year').text($scope.paymentDate[0]);
$('.time_month').text($scope.paymentDate[1]);
$('.time_day').text($scope.paymentDate[2]);
$('.customer').text($scope.customer);
$('.code').text($scope.code);
$('.total').text($scope.total);
//数据总行数
var itemLen = $scope.items.length;
//迭代行数
var rowNum = itemLen + (6-itemLen%6);
//每页累加合计金额(一行)
var sumMoney = 0;
function moneyTr (sum){
var DXhtml = moneyDX (sum);
var TotalMoneyTr = '<tr>'+
'<td>合计人民币(大写)</td>'+
'<td colspan="13">'+
'<span class="money_num_text">'+
//--------------
DXhtml+
//--------------
'<b>'+'¥'+sum+'</b>'+
'</span>'
'</tr>';
return TotalMoneyTr;
};
//打印控件行处理
function rowNumTotal(){
for(var i = 1; i <=rowNum; i++){
if(i<=itemLen){
sumMoney += $scope.items[i-1].money;
addmoneyTr($scope.items[i-1]);
}else{
addmoneyTr(null);
}
if(i%6 == 0){
//添加合计行
$('#tbodyList').append(moneyTr(sumMoney));
moneyDX(sumMoney);
sumMoney = 0;
}
}
};
rowNumTotal();
//添加每个金额行
function addmoneyTr(obj){
var innerHtml ;
if(null==obj){
innerHtml = '<tr class="t_money_tr_">'+
'<td class="td_name_0" style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td style="text-align: center;"> </td>'+
'<td class="td_remark_0" style="text-align: center;"> </td>'+
'</tr>';
}else{
var mhtml = getMoneyHtml(obj.money) ;
innerHtml = '<tr class="t_money_tr_">'+
'<td class="td_name_0" style="text-align: center;">'+(obj.name?obj.name:'/')+'</td>'+
'<td style="text-align: center;">'+(obj.unitType?obj.unitType:'/')+'</td>'+
'<td style="text-align: center;">'+(obj.quantity ?obj.quantity:'/')+'</td>'+
'<td style="text-align: center;">'+(obj.price?obj.price:'/')+'</td>'+
//---------------
mhtml +
//---------------
'<td class="td_remark_0" style="text-align: center;"> </td>'+
'</tr>';
}
$('#tbodyList').append(innerHtml);
};
//小写金额填入处理
function getMoneyHtml(m){
var m = m.toString();
if(m.indexOf(".") == -1){//整数补齐小数位数为00
m = m + ".00";
}
var money = m.split('.');
var money_1 = '¥'+money[0];//整数部分
if(Number(money[0]) >= 1000000){ //大于一百万不显示¥
var money_1 = money[0];
}
var money1_arr = money_1.split('')//转换成数组
var mhtml = '' ;
var temp = money1_arr.length , j = 0 ;
// 整数部分
for(var i = 7;i>0;i--){
if(temp < i){
mhtml = mhtml + '<td class="hunbit_0" style="text-align: center;"> </td>' ;
}else{
mhtml = mhtml + '<td class="hunbit_0" style="text-align: center;">' + money1_arr[j] + '</td>' ;
j++;
}
}
//小数部分
if(m.toString().indexOf(".") != -1){
var money_2 = money[1];
var money2_arr = money_2.split('');
var temp2 = money2_arr.length ;
for(var i = 0;i < 2; i++){
mhtml = mhtml + '<td class="hunbit_0" style="text-align: center;">' + money2_arr[i] + '</td>' ;
}
}
return mhtml;
};
//处理大写金额
function moneyDX (mtotal){
var DNum = {
'1': '壹',
'2': '贰',
'3': '叁',
'4': '肆',
'5': '伍',
'6': '陆',
'7': '柒',
'8': '捌',
'9': '玖',
'0': '零'
}
//取出各个位数的值
var total = mtotal.toString();
if(total.indexOf(".") == -1){//整数补齐小数位数为00
total = total + ".00";
}
var totalArr = total.split('.');
var totalArr1 = totalArr[0];
var text_unit = totalArr1[totalArr1.length - 1];
var text_decade = totalArr1[totalArr1.length - 2];
var text_hunders = totalArr1[totalArr1.length - 3];
var text_kilbit = totalArr1[totalArr1.length - 4];
var text_myriabit = totalArr1[totalArr1.length - 5];
var text_debit = totalArr1[totalArr1.length - 6];
var text_hunbit = totalArr1[totalArr1.length - 7];
//小数部分
if(total.indexOf(".") != -1){
var totalArr2 = totalArr[1].split('');
var text_unitone = totalArr2[0];
var text_unittwo = totalArr2[1];
}
//赋值拼接
var DXhtml = '<i class="num_text_hunbit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">'+(DNum[text_hunbit]?DNum[text_hunbit]:'X')+
'</i>佰<i class="num_text_debit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">'+(DNum[text_debit]?DNum[text_debit]:'X')+
'</i>拾<i class="num_text_myriabit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">'+(DNum[text_myriabit]?DNum[text_myriabit]:'X')+
'</i>万<i class="num_text_kilbit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">'+(DNum[text_kilbit]?DNum[text_kilbit]:'X')+
'</i>仟<i class="num_text_hunders" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">'+(DNum[text_hunders]?DNum[text_hunders]:'X')+
'</i>佰<i class="num_text_decade" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">'+(DNum[text_decade]?DNum[text_decade]:'X')+
'</i>拾<i class="num_text_unit" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">'+(DNum[text_unit]?DNum[text_unit]:'X')+
'</i>元<i class="num_text_unitone" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">'+(DNum[text_unitone]?DNum[text_unitone]:'X')+
'</i>角<i class="num_text_unittwo" style="font-style: normal;margin: 0 12px;display: inline-block; 12px;">'+(DNum[text_unittwo]?DNum[text_unittwo]:'X')+
'</i>分';
return DXhtml;
};
} else {
console.log(rsp.message);
}
});
});
//返回账单列表
function _back() {
var url = webroot + '/bill/index';
window.location.href = url;
}
//打印
function printData(){
var LODOP=getLodop();
LODOP.PRINT_INIT("打印账单收据");
LODOP.SET_PRINT_PAGESIZE(1,"21cm","13.5cm","LodopCustomPage")
var strStyle="<style> table,td,th {border- 1px;border-style: solid;border-collapse: collapse}</style>"
LODOP.ADD_PRINT_TABLE(128,"1%","96%","4.5cm", strStyle + document.getElementById("div2").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"Vorient",1);
LODOP.ADD_PRINT_HTM(26,"1%","98%","1cm",document.getElementById("div1").innerHTML);
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);
LODOP.SET_PRINT_STYLEA(0,"LinkedItem",1);
LODOP.PREVIEW();
};
</script>
</html>