
<div class="content">
<div class="chart-rising-list" v-for="(item,index) in proportionList" :key="item + index">
<div class="chart-rising-title">{{ item.name }}</div>
<div class="chart-rising-external">
<div :style="{item.num+'%',background:item.bg}"
class="chart-rising-inside"></div>
</div>
<div class="chart-rising-text">{{ item.num }}%</div>
</div>
</div>
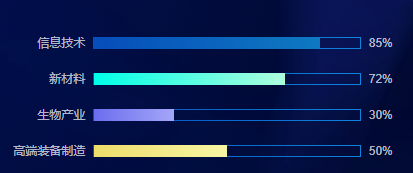
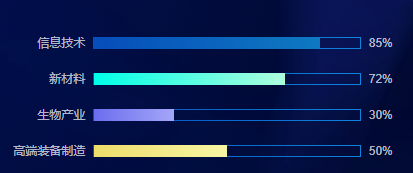
proportionList: [
{
name: '信息技术',
num: 85,
bg: 'linear-gradient(270deg, #0E79C1 0%, #064DBA 100%)'
},
{
name: '新材料',
num: 72,
bg: 'linear-gradient(270deg, #AEFEDD 0%, #00FEE7 100%)'
},
{
name: '生物产业',
num: 30,
bg: 'linear-gradient(270deg, #A4A6F8 0%, #6B6DEE 100%)'
},
{
name: '高端装备制造',
num: 50,
bg: 'linear-gradient(270deg, #F8F6A4 0%, #EEDD6B 100%)'
}
]
.content {
padding: 43px 0 0 0px;
.chart-rising-list {
display: flex;
align-items: center;
margin-bottom: 12px;
.chart-rising-title {
width: 62px;
text-align: right;
}
.chart-rising-title, .chart-rising-text {
font-size: 8px;
font-weight: 400;
color: rgba(255, 255, 255, 0.7);
margin: 0 5px;
}
.chart-rising-external {
display: flex;
align-items: center;
width: 179px;
height: 8px;
border: 1px solid;
border-image: linear-gradient(270deg, rgba(14, 132, 222, 1), rgba(6, 77, 186, 1)) 1 1;
.chart-rising-inside {
height: 8px;
background: linear-gradient(270deg, #0E79C1 0%, #064DBA 100%);
}
}
}
}