我们在做后台页面的时候,有时候要用到富文本编辑器,载着我用的是UEditor富文本编辑器
首先到官网下载插件 http://ueditor.baidu.com/website/

下载完,解压完包之后 把包名改为 UEditor
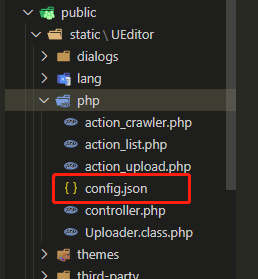
因为我用的是vue-cli3的脚手架,所以把改完名的压缩包放在 public文件夹下static文件夹中
然后安装依赖 npm install vue-ueditor-wrap
在需要的页面引入
import VueUeditorWrap from "vue-ueditor-wrap";
export default {
components: {
VueUeditorWrap
},
在template 里边 调用
<vue-ueditor-wrap v-model="dataList" :config="myCongif"></vue-ueditor-wrap>
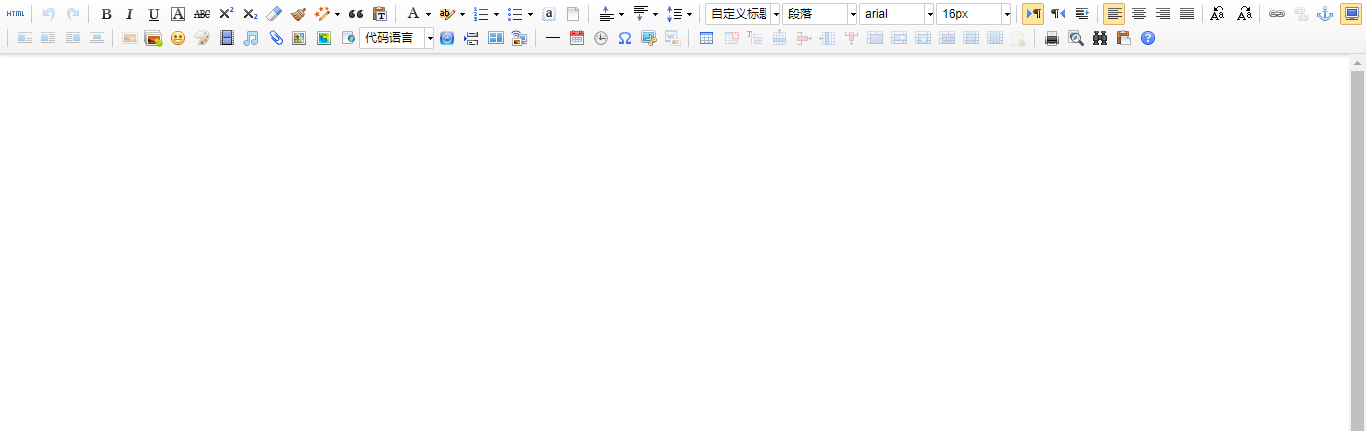
引用了之后我们在页面可以看到

控制台会报上传功能不能使用

如果需要配置,需要在static目录UEditor,php,config.json可配置文件上传路径

以及编辑器的一些配置

myCongif: {
serverUrl: "", // 上传文件接口
autoHeightEnabled: true, // 编辑器不自动被内容撑高
autoFloatEnabled: false,
initialFrameHeight: "100%", // 初始容器高度
initialFrameWidth: "100%", // 初始容器宽度
enableAutoSave: true, //是否关闭本地保存功能
// UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,
//vue-ueditor-wrap 会自动处理常见的情况,如果需要特殊配置,参考下方的常见问题2
UEDITOR_HOME_URL: "/static/UEditor/"
},
dataList: ""