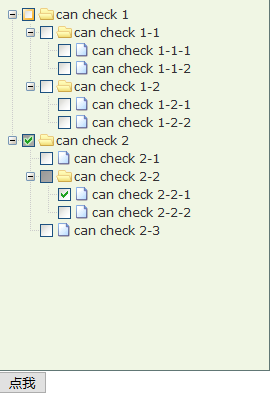
zTree实现树形节点勾选效果图

使用流程:
- JS文件导入和引用
- css文件导入和引用
- demo代码
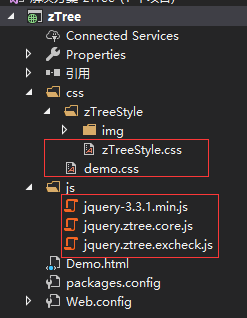
JS、css文件导入和引用
3个核心JS文件及两个核心css文件

demo相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery.ztree.core.js"></script>
<script src="js/jquery.ztree.excheck.js"></script>
<link href="css/demo.css" rel="stylesheet" />
<link href="css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<div class="modal-body">
<ul id="treeDemo" class="ztree" style="260px; overflow:auto;"></ul>
</div>
<button id="clickThis" type="button">点我</button>
</body>
</html>
<script type="text/javascript">
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"can check 1",open:true},
{ id:11, pId:1, name:"can check 1-1", open:true},
{ id:111, pId:11, name:"can check 1-1-1"},
{ id:112, pId:11, name:"can check 1-1-2"},
{ id:12, pId:1, name:"can check 1-2", open:true},
{ id:121, pId:12, name:"can check 1-2-1"},
{ id:122, pId:12, name:"can check 1-2-2"},
{ id:2, pId:0, name:"can check 2", checked:true, open:true},
{ id:21, pId:2, name:"can check 2-1"},
{ id:22, pId:2, name:"can check 2-2", open:true},
{ id:221, pId:22, name:"can check 2-2-1", checked:true},
{ id:222, pId:22, name:"can check 2-2-2"},
{ id:23, pId:2, name:"can check 2-3"}
];
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
type = { "Y":'ps', "N":'ps'};
zTree.setting.check.chkboxType = type;
}
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
setCheck();
});
$("#clickThis").click(function () {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
// 获取选中的节点
nodes = treeObj.getCheckedNodes(true);
console.log("获取选中的节点");
console.log(nodes);
// 获取选中节点的id
v = "";
arr1 = [];
for (var i = 0; i < nodes.length; i++) {
v += nodes[i].name + ",";//获取选中节点的name值
alert(nodes[i].id); //获取选中节点的id值
arr1.push(nodes[i].id);
}
console.log("获取选中节点的name值");
console.log(v);
console.log("获取选中节点的id值");
console.log(arr1);
// 获取所有节点的id
code = $("#tree").data("id");
arr2 = [];
for (var i in code) {
console.log(code[i].id);
arr2.push(code[i].id);
}
console.log("获取所有节点的id");
console.log(arr2);
// 获取没有选中节点的id
arr3 = [];
for (var x = 0; x < arr2.length; x++) {
a = $.inArray(arr2[x], arr1);
if (a == -1) {
arr3.push(arr2[x]);
}
}
console.log("获取没有选中节点的id");
console.log(arr3);
});
</script>