1、排版标签相关学习
1.1、标题标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我的第一个网页</title> 6 7 </head> 8 <body> 9 <!--标题标签--> 10 <h1>公司简介</h1><br /> 11 <!--加入一条水平线--> 12 <hr /> 13 <h2>公司简介</h2><br /> 14 <h3>公司简介</h3><br /> 15 <h4>公司简介</h4><br /> 16 <h5>公司简介</h5><br /> 17 <h6>公司简介</h6><br /> 18 <h7>公司简介</h7><br /> 19 </body> 20 </html>
1.2、段落标签
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 </head> 8 9 <body> 10 <!--段落标签--> 11 <p> 12 【周知!高压蒸煮不能破坏米酵菌酸毒性】黑龙江家庭聚餐致8人死亡的“真凶”米酵菌酸,是致死率最高的细菌毒素之一。米酵菌酸中毒病死率达40%以上,潜伏期一般为30分钟至12小时。米酵菌酸中毒有哪些症状?哪些食品一旦变质可能含有米酵菌酸?如何防止食物中毒?戳图了解转发,让更多人知道! </p> 13 <p> 声明:转载此文是出于传递更多信息之目的。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与本网联系,我们将及时更正、删除,谢谢。 14 </p> 15 <p> 16 来源:央视新闻</p> 17 </body> 18 19 </html>
1.3、字体标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <font color="crimson" size="6" face="楷体"> 【周知!高压蒸煮不能破坏米酵菌酸毒性】</font>“真凶”米酵菌酸,是致死率最高的细菌毒素之一。米酵菌酸中毒病死率达40%以上,潜伏期一般为30分钟至12小时。米酵菌酸中毒有哪些症状?哪些食品一旦变质可能含有米酵菌酸?如何防止食物中毒?戳图了解转发,让更多人知道! 9 </body> 10 </html>
2、图片标签学习
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>图片标签</title> </head> <body> <!--加载 目录下图片并控制大小--> <img src="../../img/logo2.png" width="150px" height="50px" alt="LOGO图片"/> <img src="../../img/header.png" width="250px" height="50px" alt="LOGO图片"/> </body> </html>
3、超链接标签学习
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>超链接学习</title> </head> <body> <a href="01_无序列表.html" target="_blank">友情链接</a> </body> </html>
4、表格标签学习
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!--border边框,cellspacing边框与边框间距,cellpadding边框与内容间距,width表格宽度,height表格高度,align位置,bgcolor底色--> <table border="1px" cellspacing="0px" cellpadding="0px" width="450px" height="150px" align="center" bgcolor="pink"> <tr> <td align="center">11</td> <td align="center">12</td> <td align="center">13</td> </tr> <tr> <td align="center">21</td> <td align="center">22</td> <td align="center">23</td> </tr> <tr> <td align="center">31</td> <td align="center">32</td> <td align="center">33</td> </tr> </table> </body> </html>
合并行或者列
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>表格跨行跨列操作</title> 7 </head> 8 9 <body> 10 <table border="1px" cellspacing="0px" cellpadding="0px" width="450px" height="150px" align="center" bgcolor="pink"> 11 <tr> 12 <!--11覆盖12--> 13 <td colspan="2" align="center">11</td> 14 <!--<td align="center">12</td>--> 15 <td align="center">13</td> 16 <td align="center">14</td> 17 </tr> 18 <tr> 19 <td align="center">21</td> 20 <td align="center" colspan="2" rowspan="2">22</td> 21 <!--<td align="center">23</td>--> 22 <td align="center">24</td> 23 </tr> 24 <tr> 25 <!--33覆盖34--> 26 <td align="center">31</td> 27 <!--<td align="center">32</td>--> 28 <!--<td align="center">33</td>--> 29 <td align="center" rowspan="2">34</td> 30 </tr> 31 <tr> 32 <td align="center">41</td> 33 <td align="center">42</td> 34 <td align="center">43</td> 35 <!--<td align="center">44</td>--> 36 </tr> 37 </table> 38 </body> 39 40 </html>
5、框架标签相关学习
5.1、frameset
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>框架集标签</title> </head> <frameset cols="25%,*"> <frame src="left.html" /> <frame src="right.html" /> </frameset> </html>
5.2、top
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <font size="5" >欢迎XXX登陆店铺后台系统</font> </body> </html>
5.3、left
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="right_会员管理.html" target="right"><font>会员管理</font></a><br /><br /><br /> <a href="right_品牌管理.html" target="right"><font>商品管理</font></a><br /><br /><br /> <a href="#"><font>品牌管理</font></a><br /><br /><br /> <a href="#"><font>分类管理</font></a><br /><br /><br /> <a href="#"><font>信息管理</font></a> </body> </html>
5.4、right_会员管理
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1px" width="100%" height="100%" cellpadding="0px" cellspacing="0px"> <tr> <td>姓名</td> <td>性别</td> <td>住址</td> <td>备注</td> </tr> <tr> <td>小金</td> <td>男</td> <td>苏州</td> <td>运动男孩</td> </tr> <tr> <td>小猪</td> <td>女</td> <td>南州</td> <td>白金梅子</td> </tr> <tr> <td>...</td> <td>...</td> <td>...</td> <td>...</td> </tr> </table> </body> </html>
5.5、品牌管理
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1px" width="100%" height="100%" cellpadding="0px" cellspacing="0px"> <tr> <td>品牌名称</td> <td>品牌产地</td> <td>品牌价格</td> <td>备注</td> </tr> <tr> <td>劳力士</td> <td>瑞士</td> <td>222222</td> <td>水鬼</td> </tr> <tr> <td>百达翡丽</td> <td>挪威</td> <td>3333333</td> <td>5070p</td> </tr> </table> </body> </html>
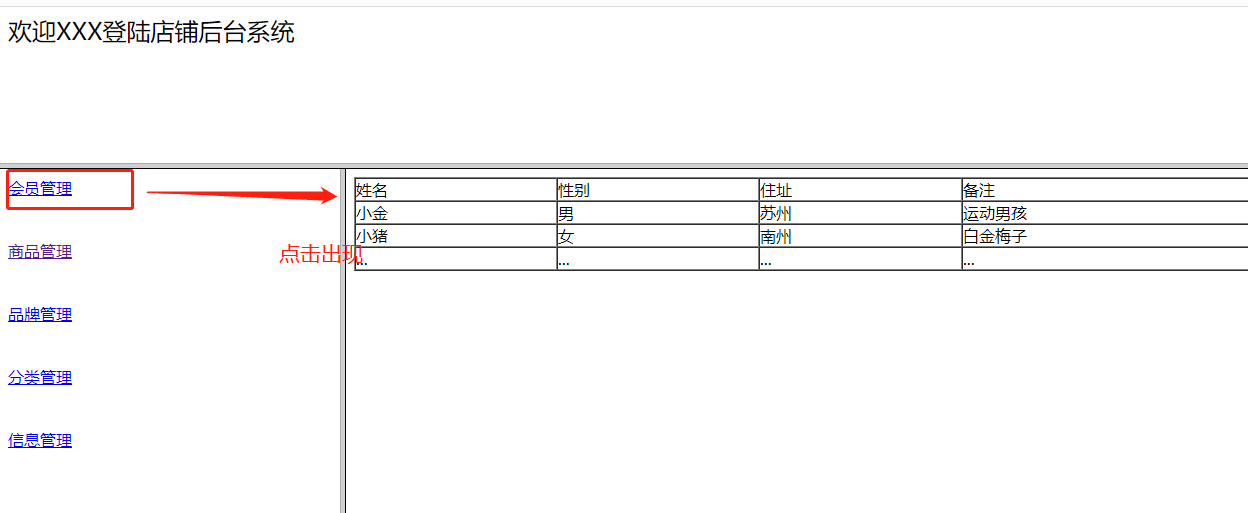
网站后台系统显示页面.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <frameset rows="25%,*"> <frame src="框架标签相关学习/top.html" /> <frameset cols="25%,*"> <frame src="框架标签相关学习/left.html" /> <!--下面为关键点,用name接收--> <frame name="right" /> </frameset> </frameset> </html>


网站后台系统显示页面.html