每次码博客,都觉得自己怀才不遇,哎~脑袋有瑕疵,文笔拿不粗手,就直接上干货吧。
在使用boostrapValidator这个验证插件的时候,如果某一个字段是动态添加来的,我们需要调用方法:addField
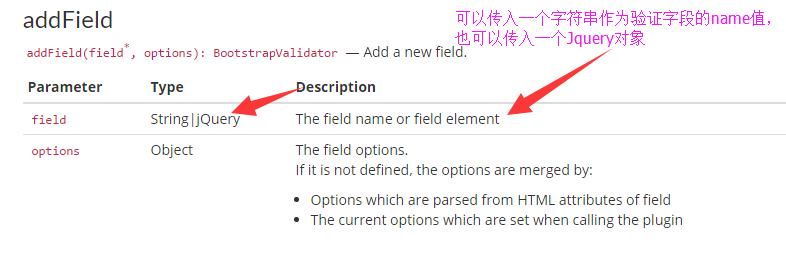
这个方法的官方使用说明是这样的:

可是!!!!
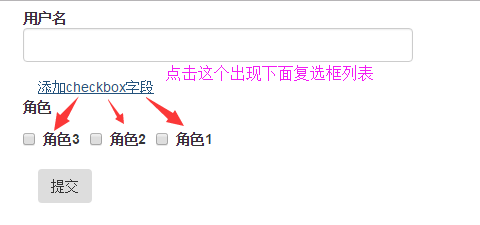
当我在表单中动态加入一个checkbox列表,使用addField方法将这个checkbox加入验证队列时,我一开始是这么操作的:

此时我加入验证队列:
//注意!!这里我传入的是Jquery对象 $("#testForm").bootstrapValidator("addField",$("[name='roleName']"));
此时验证的效果是:

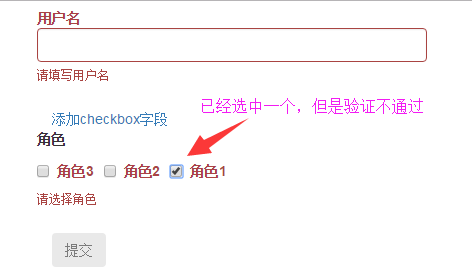
但是当我选择checkbox的第一个时,这个字段的验证通过了!!!!!
问题就在于这个bv插件中只拿到了jquery对象中的第一个
改正:
//这里直接传入name字符串 $("#testForm").bootstrapValidator("addField","roleName");
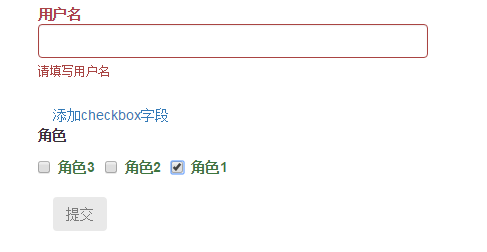
这里就能正确通过验证,效果:

妈卖批!removeField也是不能传Jquery对象直接传name,一个bug浪费我多长时间