
列表表头列属性
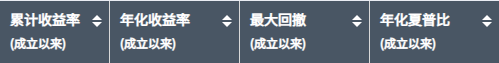
<el-table-column prop="earningsTotal" label="累计收益率 (今年以来)" min-width='110px' // 设置最大宽度
header-align="center"//设置列表表头居中
:render-header="renderHeader"> // 列标题 Label 区域渲染使用的 Function </el-table-column>
脚本方法:
methods:{
renderHeader(createElement, { column}) {
console.log(createElement) // function (a, b, c, d) { return createElement(vm, a, b, c, d, true); };
const label = column.label
const labelArr = label.split(' ')
return createElement(
'span', //创建最外层的标签可随意
[
createElement('span', { // 创建第一个元素的标签可随意
attrs: { type: 'text' }
},[labelArr[0]] ),
createElement('p', { // 创建第二个元素的标签可随意
attrs: { type: 'text', style: 'font-size:12px' } // 给分割的某个元素单独加样式
}, [labelArr[1] || ''] )
]
)
}
}