需求
首先我们的需求很简单,做一个windows桌面程序(exe),里面载入百度的首页,用户可以就像用浏览器一样使用。以此类推,由于是封装了webkit,当然你便可以使用web技术开发一个windows桌面软件。
进入官网后(https://nwjs.org.cn/download.html),点击下载,我这里使用的是win10的64位计算机,即下载win64版

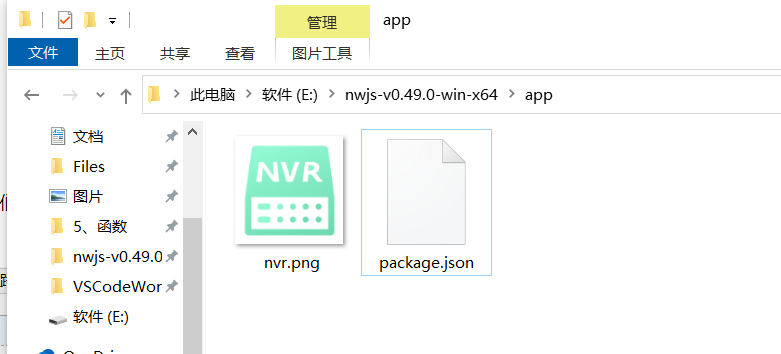
我们在此 E: wjs-v0.49.0-win-x64目录创建一个文件夹叫做 app

新创建一个 package.json 并打开
{ "main":"https://static-b822978b-cd1c-4eb5-b6e4-62fdf4ed3196.bspapp.com/", "name": "blog", "window": { "title": "个人博客", "icon": "nvr.png", "toolbar": true, "width": 1280, "height": 700, "min_width": 400, "min_height": 200, "position":"center" }, "webkit": { "plugin": true, "java": false, "page-cache": false } }
打包
下面我们可以开始打包了。

重命名为: app.nw

随后,将你的app.nw拷贝到node-webkit的和nw.exe同一目录,进入windows cmd后运行这个命令:
copy /b nw.exe+app.nw app.exe

运行 app.exe 就 OK 了