一、设计组件
1、定义:
就是WPF中的控件一个意思,直接调用不需要知道怎么写的,只需要写响应函数即可。
2、Designer:
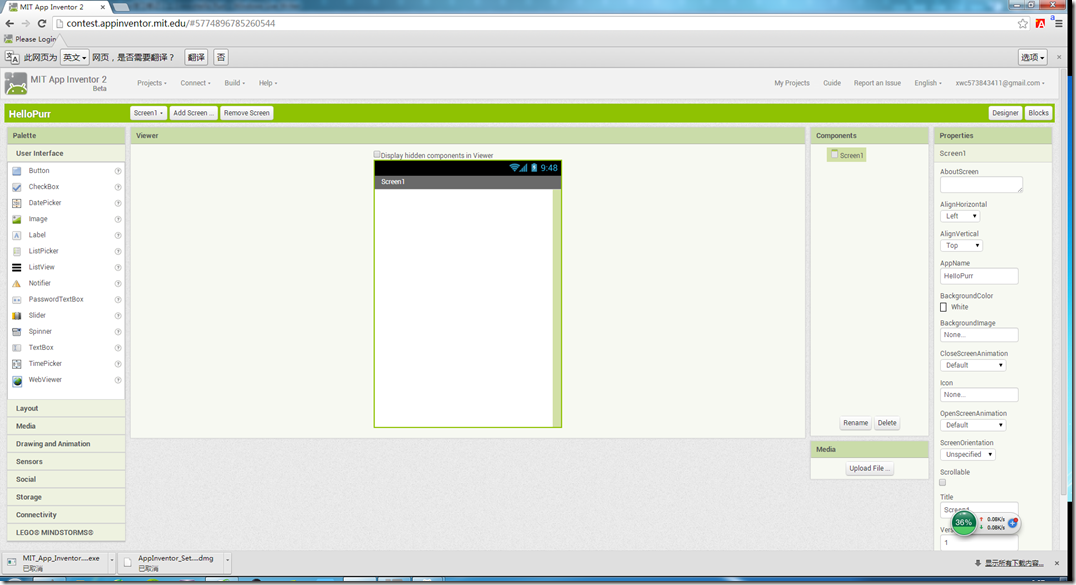
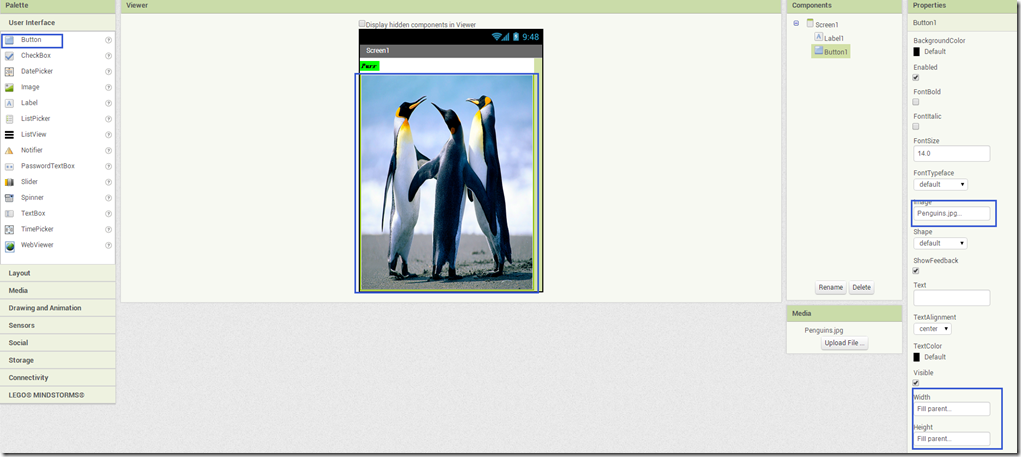
(1)界面如下:
(2)分区:
①预览窗口:
用于放置应用中所需的组件,你可以按照自己的喜好来安排这些组件。预览窗口只能粗略地显示应用的外观,例如,与测试设备中的应用相比,在预览窗口中,一行文字可能会在不同的地方换行。如果想看到应用的实际外观,可以将应用下载到测试设备上(稍后我们会在“打包应用程序并下载”的部分详细介绍),或者下载App Inventor自带的模拟器。
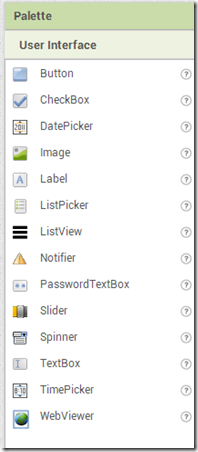
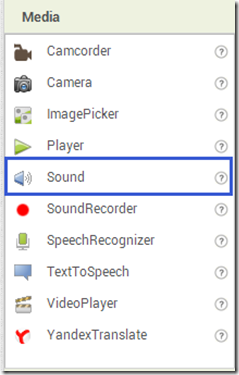
②组件面板
其中包含了可供选择的各类组件。该面板按类别划分为几个部分,默认情况下,只有用户界面(User Interface)组件可见,可以通过点击其他类别的标题,如Media(媒体)等,来查看其他组件。
③组件列表
显示了项目中的所有组件,拖动到预览窗口中的任何组件都将显示在该列表中。目前,该项目中只有一个组件:Screen1,它代表设备的屏幕。
④媒体列表(Media):
显示项目中的所有媒体资源(图像和声音)。
二、添加组件
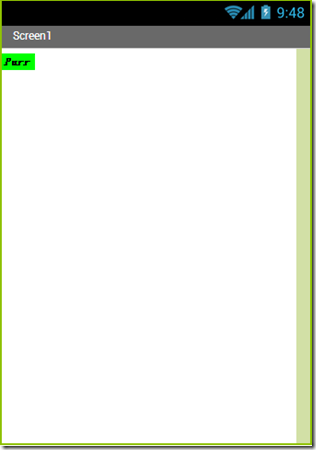
1、添加Label组件
直接拖动到屏幕。但是位置不能移动。。
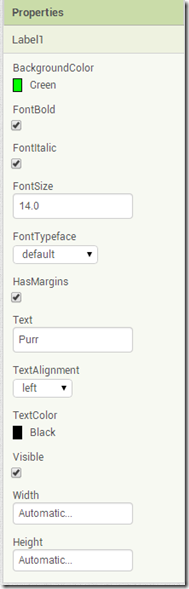
在右侧修改属性= =
2、添加Button组件
左侧选取Button,然后右侧改变图形和大小。
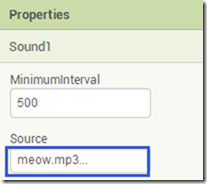
3、添加Sound
然后就是上传好自己的音乐之类的就可以了,非常方便,而且只是在服务器上进行操作,不占空空间,爽。
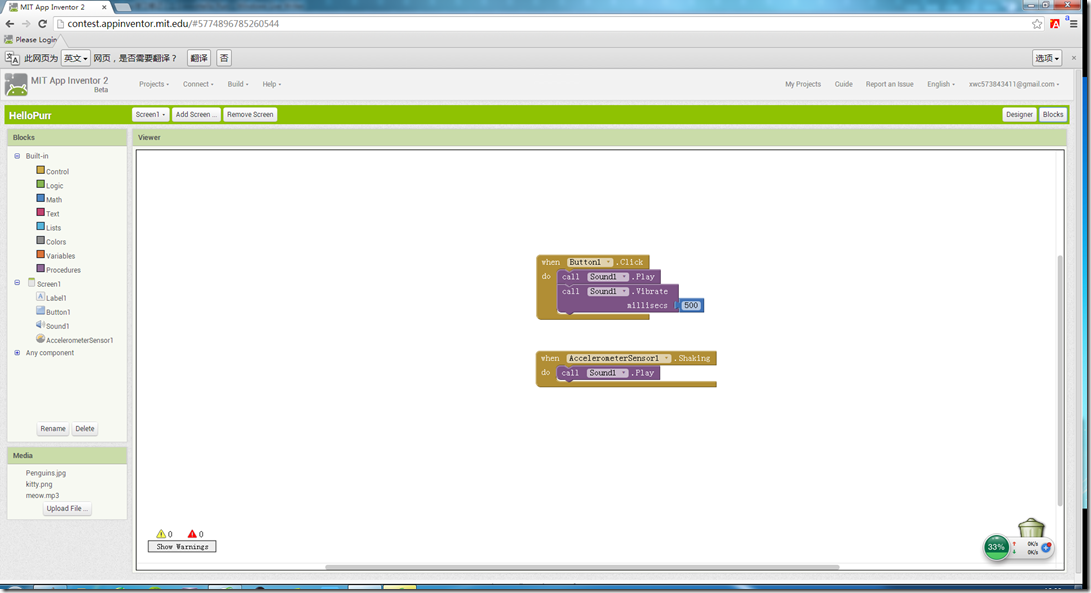
三、Block设计界面
1、界面介绍。
从左侧的工具箱里拉出你想要的函数功能块,然后进行添加功能就可以了。非常简单,上面的那个快就是为按钮添加响应的。
2、再来一个demo
在designer中加入一个重力感应。
之后再Block中添加响应。
就可以实现甩动手机发出喵叫声了。。。
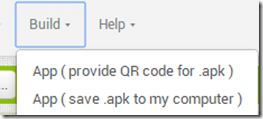
四、APK下载
第一种模式是生成一个二维码,这样子的话就可以扫二维码获取下载链接进行下载。
第二种模式是生成apk保存到电脑中。
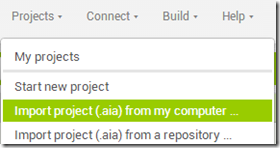
第三种还可以发送这个aia工程文件给别人分享。