转载:
小程序开发总结(详细)
这段时间一直在做小程序,总结下。后续可能会不断更新,努力写仔细点,争取让人看到就能会写。
一,页面结构。

这基本是小程序的标准目录结构。我们从上到下解释下:pages文件夹放置我们所有用到的页面,基本是一个页面一个文件夹,类似模块。每个页面中,有四个文件(有的可能不会有.json文件)。分别是:js/json/wxml/wxss.
.js:是页面的脚本文件,是必要的。在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
.json:是页面的配置文件,页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
.wxml:是页面的结构文件。是必要的。相当于我们常用的html。
.wxss:是页面的样式表,页面的样式表是非必要的。
接下来的目录是个public文件夹,这是我自己新建的文件夹,用来存放图片等。
下面是个tpl文件夹,template,就是存放页面所用到的模板文件。都是自己新建的。
最下边是个utils文件夹,里面有一个utils.js,一般我们会在其中放入一些公用类的方法,比如封装好的一些通用的方法。可供我们随时调用。
最下边是四个app.js/spp.json/app.wxss/project.config.json 其中的前三个,是整个项目的核心。
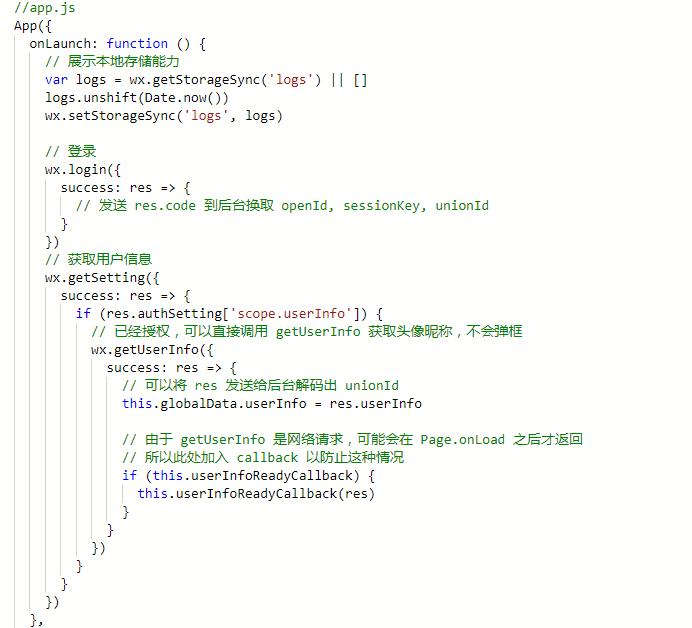
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.json是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口,背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释!
app.wxss是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
project.config.json是项目的配置文件,里面有我们所有项目配置的信息,包括是否支持es6,appid等设置和信息。
……
二,wxhl语法
wxhl跟html一样,都有自己标签的语法规则。区别比较大的,div块元素,都是用<view></view>这种双标签。而且,不存在有h5新标签:header等。
img标签:<image></image> 双标签
文字标签:<text></text>双标签
a标签:<navigator url="../navigator/navigator?title=我是navi">跳转到新的页面</navigator> (同时也是页面跳转的一个方法)
更多的不同,我们不在标签上详细叙述。我们来谈一谈,小程序最佳的布局方式。flex布局
什么是flex布局?
display:flex 是将元素作为弹性伸缩盒显示,早在css3就有。
举个例子:定义一个容器,里面包含几个子元素。
<div style="400px; height: 120px; background: #ddd; display: flex;flex-flow: row;">
<div style="border: #fff solid 1px; 100px;>jquery特效</div>
<div style="border: #fff solid 1px; 100px;><a href="">微信小程序开发</a></div>
<div style="border: #fff solid 1px; 100px;><a href="">web前端开发</a></div>
</div>
display flex容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
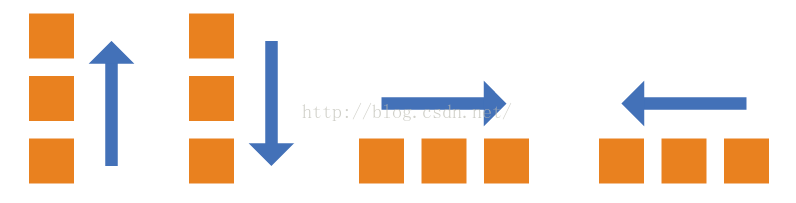
flex-direction属性
- .box {
- flex-direction: row | row-reverse | column | column-reverse;
- }
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。

flex-wrap属性
- .box{
- flex-wrap: nowrap | wrap | wrap-reverse;
- }



flex-flow
.box {
- justify-content: flex-start | flex-end | center | space-between | space-around;
- }
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

align-items属性
- .box {
- align-items: flex-start | flex-end | center | baseline | stretch;
- }
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

align-content属性
.box {
- align-content: flex-start | flex-end | center | space-between | space-around | stretch;
- }
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order属性
- .item {
- order: <integer>;
- }
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。- .item {
- flex-grow: <number>; /* default 0 */
- }

flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。- .item {
- flex-shrink: <number>; /* default 1 */
- }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。- .item {
- flex-basis: <length> | auto; /* default auto */
- }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。- .item {
- flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
- }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。- .item {
- align-self: auto | flex-start | flex-end | center | baseline | stretch;
- }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
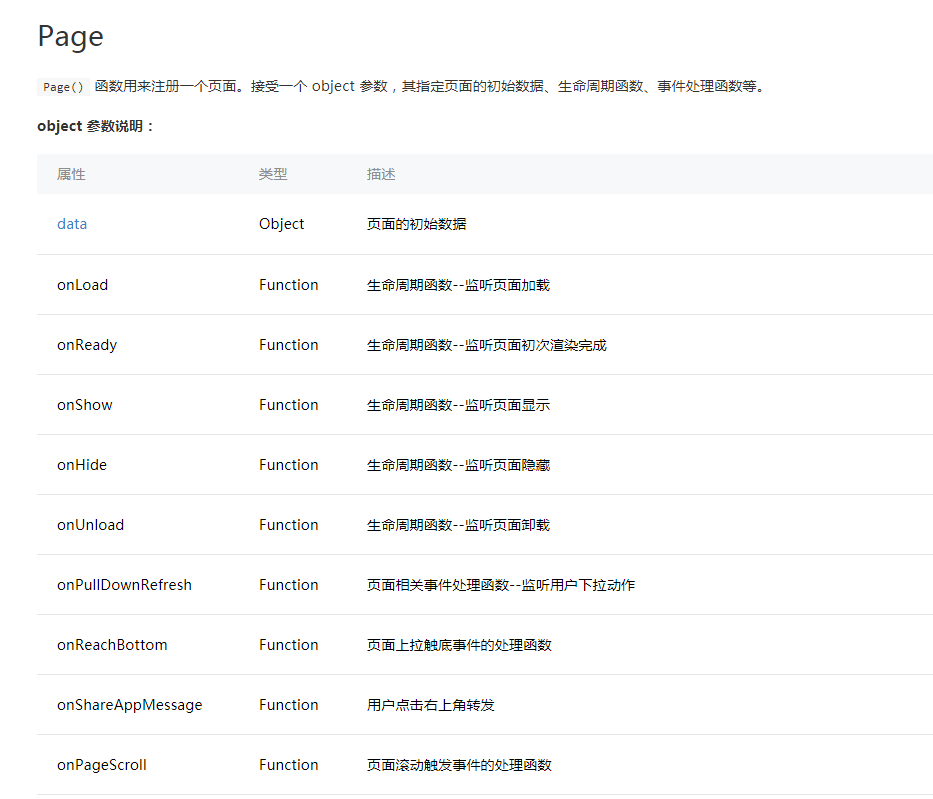
三,js 页面脚本配置。小程序的生命周期。


Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
page()是在小程序上注册一个页面。详情如官方文档。