最近一段时间,都在使用Jquery-Mobile + MVC做手机Web,有一些心得、体会
下面介绍如何拒绝电脑访问手机网站
电脑的浏览器,跟手机的浏览器内核不一样,这是我设置拒绝访问的思路。
下面是我已经封装好了的一个拒绝访问的一个方法

1 public static class IsMobileDevice 2 { 3 /// <summary> 4 /// 是否为手机访问 5 /// </summary> 6 /// <param name="strUserAgent">获取机型、浏览器等型号</param> 7 /// <returns>true 是手机访问;false 不是手机访问</returns> 8 public static bool IsMobile(string strUserAgent) 9 { 10 if (strUserAgent != null) 11 { 12 if (System.Web.HttpContext.Current.Request.Browser.IsMobileDevice == true || 13 strUserAgent.Contains("iphone") || 14 strUserAgent.Contains("blackberry") || 15 strUserAgent.Contains("mobile") || 16 strUserAgent.Contains("windows ce") || 17 strUserAgent.Contains("opera mini") || 18 strUserAgent.Contains("palm") || 19 strUserAgent.Contains("mobi") || 20 strUserAgent.Contains("nokia") || 21 strUserAgent.Contains("samsung") || 22 strUserAgent.Contains("sonyericsson") || 23 strUserAgent.Contains("mot") || 24 strUserAgent.Contains("lg") || 25 strUserAgent.Contains("htc") || 26 strUserAgent.Contains("j2me") || 27 strUserAgent.Contains("ucweb") 28 ) 29 return true; 30 else 31 return false; 32 } 33 else 34 return false; 35 } 36 }
下面是MVC中的一个测试页面

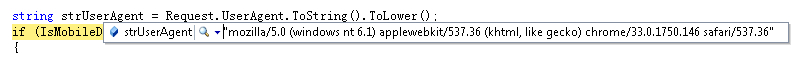
通过Request.UserAgent,可以获取当前客户端的完整代理字符串,我目前是使用的谷歌浏览器,可以看到进入了我自己定义的一个错误页面

然后在使用安卓、苹果访问,均能测试成功。
在做手机网站的时候,由于布局等,完全跟PC端不一样,所以需要进行过滤,希望这个简单的方法能够帮到您。
