本文简要介绍了如何为Experience Analytics创建自定义报告。在Sitecore术语中,我会说:创建新的报表维度和适当的报表以显示它们。
我们做的任务是:实现新的报告,显示不同网络浏览器的访问/价值统计数据。此报告可以帮助营销人员发现访问者使用哪些浏览器,哪些浏览器带来更多价值等。
创造新的维度
第1步:创建新的维度定义项目
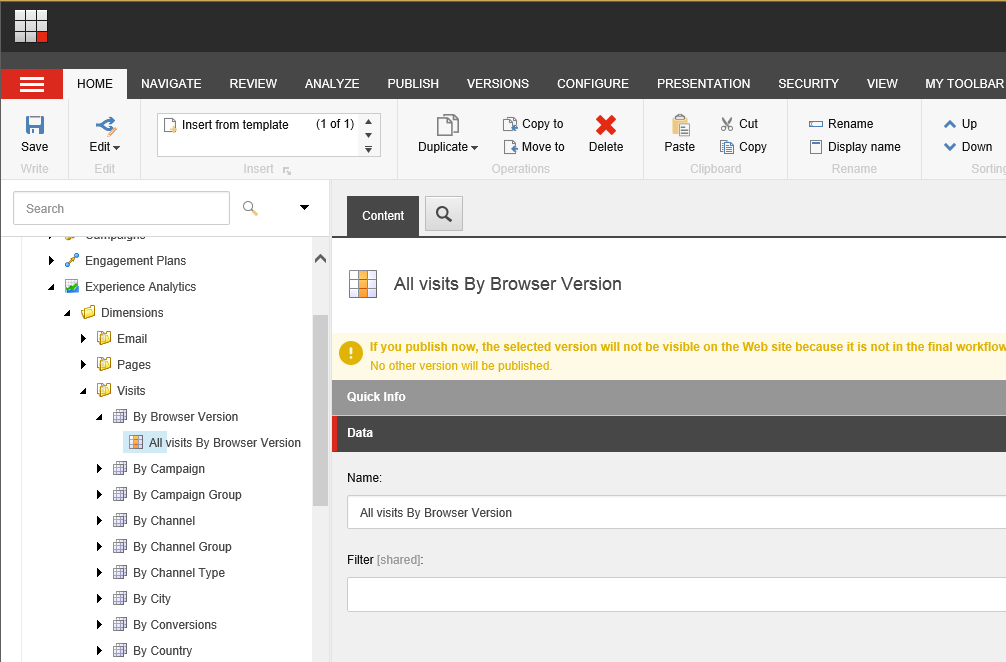
在“/ sitecore / system / Marketing Control Panel / Experience Analytics / Dimensions / Visits”下创建新的“Dimension”项目(只需右键单击父项)并将其命名为“By Browser Version”。
将创建适当的维项目以及分段项。
我们还将段项重命名为更好的东西。所以最后看起来像这样:
部署分段项目:在内容编辑器中转到项目“/ sitecore / system / Marketing Control Panel / Experience Analytics / Dimensions / Visits / By Browser Version /All visits By Browser Version”,然后点击“Review”选项卡中的“Deploy”按钮功能区。
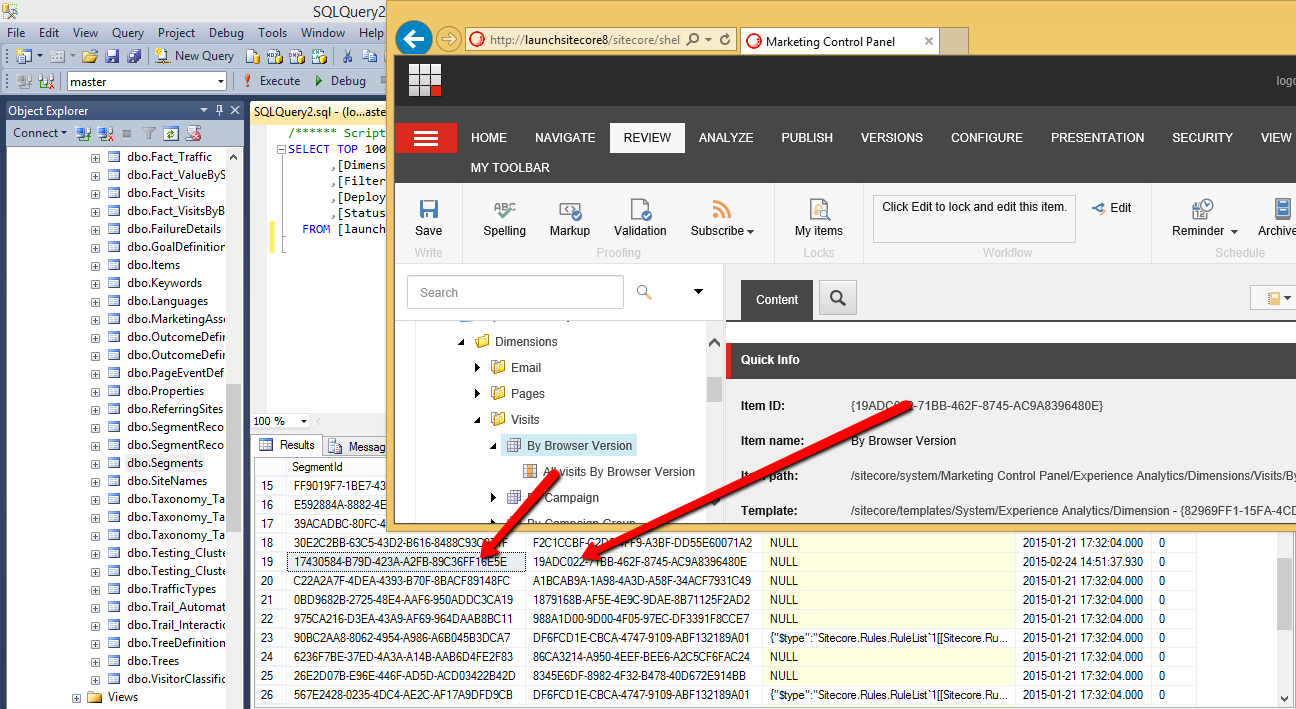
在此之后,您将新记录添加到报告数据库的Segments表中。考虑该DB记录中的ID,这些ID实际上是相应的Dimension和Segment定义项的ID:
将DB中该记录的“DeployDate”字段值更新为某个较旧的值(最少30分钟),以使xDB处理数据。原因是,访问将由以下部分处理:
visit.SaveDateTime > segment.DeployDate + 30 min)
第2步:在config中创建并注册新的维度类
您可以在Visual Studio中创建新的单独独立(类库)项目以及使用现有项目。确保在那里引用了3个以下Sitecore程序集:
- Sitecore.Analytics.Aggregation.dll
- Sitecore.Analytics.Model.dll
-
Sitecore.ExperienceAnalytics.dll
创建名为“ByBrowserVersion”的新类,并从其中一个DimensionBase或VisitDimensionBase基类继承该类。我们在这个例子中使用第二个。
需要实现2种抽象方法。我们来做一些简单的实现:using System;
using Sitecore.Analytics.Aggregation.Data.Model;
using Sitecore.ExperienceAnalytics.Aggregation.Dimensions;
namespace Sitecore.EADemo {
class ByBrowserVersion : VisitDimensionBase
{
public ByBrowserVersion(Guid dimensionId) : base(dimensionId) { }
protected override bool HasDimensionKey(IVisitAggregationContext context) { // check browser data whether it is available return !string.IsNullOrEmpty(context.Visit.Browser.BrowserMajorName) && !string.IsNullOrEmpty(context.Visit.Browser.BrowserVersion); } protected override string GetKey(IVisitAggregationContext context) { // making key for the dimension return string.Format("{0}-{1}", context.Visit.Browser.BrowserMajorName, context.Visit.Browser.BrowserVersion); } } }
如果使用“DimensionBase”,自定义类将如下所示:
using System;
using System.Collections.Generic;
using Sitecore.Analytics.Aggregation.Data.Model;
using Sitecore.ExperienceAnalytics.Aggregation.Data.Model;
using Sitecore.ExperienceAnalytics.Aggregation.Dimensions;
namespace Sitecore.EADemo
{
class ByBrowserVersionV2 : DimensionBase
{
public ByBrowserVersionV2(Guid dimensionId) : base(dimensionId)
{
}
public override IEnumerable<DimensionData> GetData(IVisitAggregationContext context)
{
var key = string.Format("{0}-{1}", context.Visit.Browser.BrowserMajorName, context.Visit.Browser.BrowserVersion);
// point of changing calculations that comes from base class
// everything can be changed
var calculations = CalculateCommonMetrics(context);
calculations.Bounces = 15;
yield return new DimensionData
{
DimensionKey = key,
MetricsValue = calculations
};
}
}
}
构建项目并确保将dll复制到网站的bin文件夹。
将创建的类映射到Sitecore中的相应项 - <dimensions>在“Sitecore.ExperienceAnalytics.Aggregation.config”文件的部分添加类似于以下内容的行:
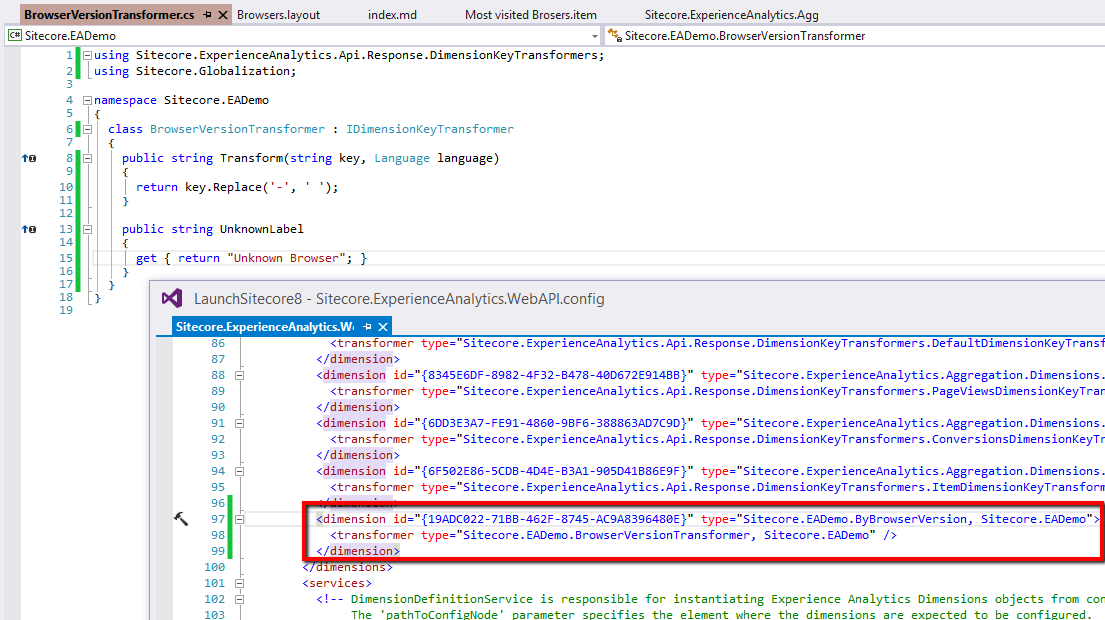
<dimension id="{19ADC022-71BB-462F-8745-AC9A8396480E}" type="Sitecore.EADemo.ByBrowserVersion, Sitecore.EADemo" />
在我的情况下,id是项目“/ sitecore / system / Marketing Control Panel / Experience Analytics / Dimensions / Visits / By Browser Version”的ID,Namespace,类和程序集名称是刚创建的。
重要提示:应使用Dimension(非Segment)项的ID进行映射。
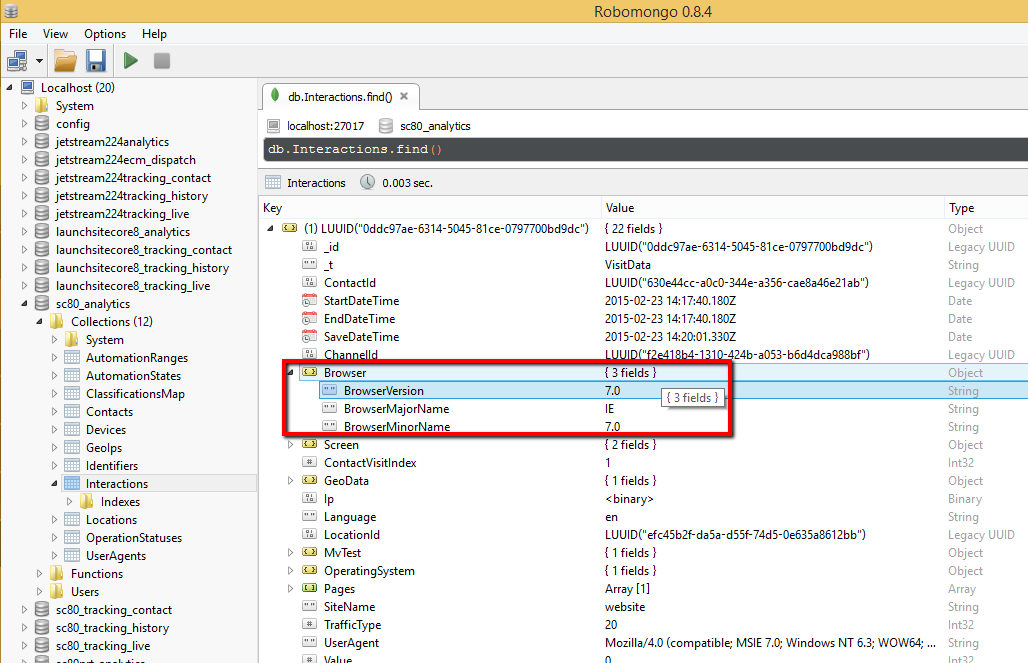
要检查它是否有效,请从MongoDB中的Analytics DB的Interaction表中删除所有数据,并通过访问不同浏览器的网站生成一些Visits。(请参阅更多提示和技巧,了解如何更快地将数据刷新到MongoDB)。如果使用以下查询报告DB,请
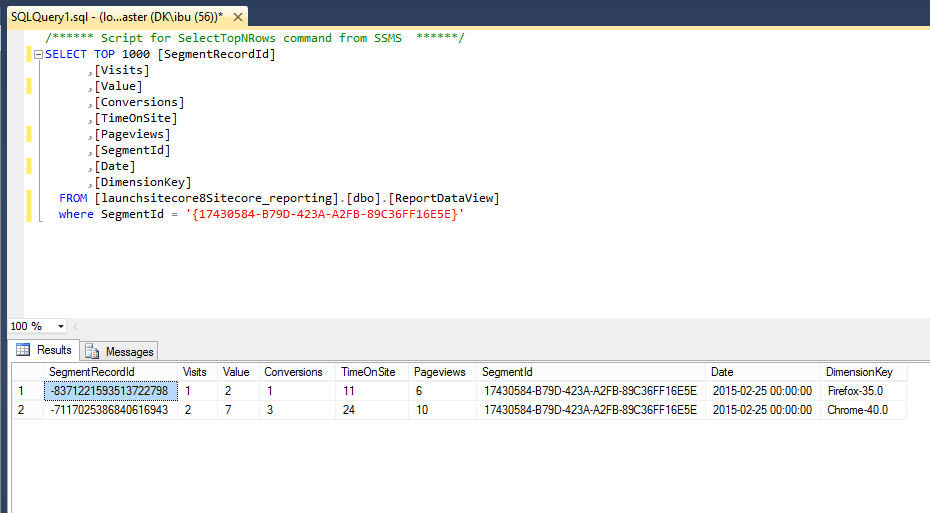
从dbo.ReportDataView视图中选择数据:
SELECT TOP 1000 [SegmentRecordId]
,[Visits]
,[Value]
,[Conversions]
,[TimeOnSite]
,[Pageviews]
,[SegmentId]
,[Date]
,[DimensionKey]
FROM [[Sitecore_analytics]].[dbo].[ReportDataView]
where SegmentId = '{17430584-B79D-423A-A2FB-89C36FF16E5E}'
在这种情况下,SegmentID是适当的分段项的ID(在此示例中为“/ sitecore / system / Marketing Control Panel / Experience Analytics / Dimensions / Visits / By Browser Version / By Browse By Browser Version”)。
因此,您应该看到使用此自定义维度聚合的一些数据。像下面这样的东西:
创建新报告
第1步:使用Sitecore Rocks在EA(Experience Analitycs)中创建报告页面
现在我们需要可视化我们在之前步骤中获得的数据。为此,我们将复制现有报告,并在那里进行一些更改。
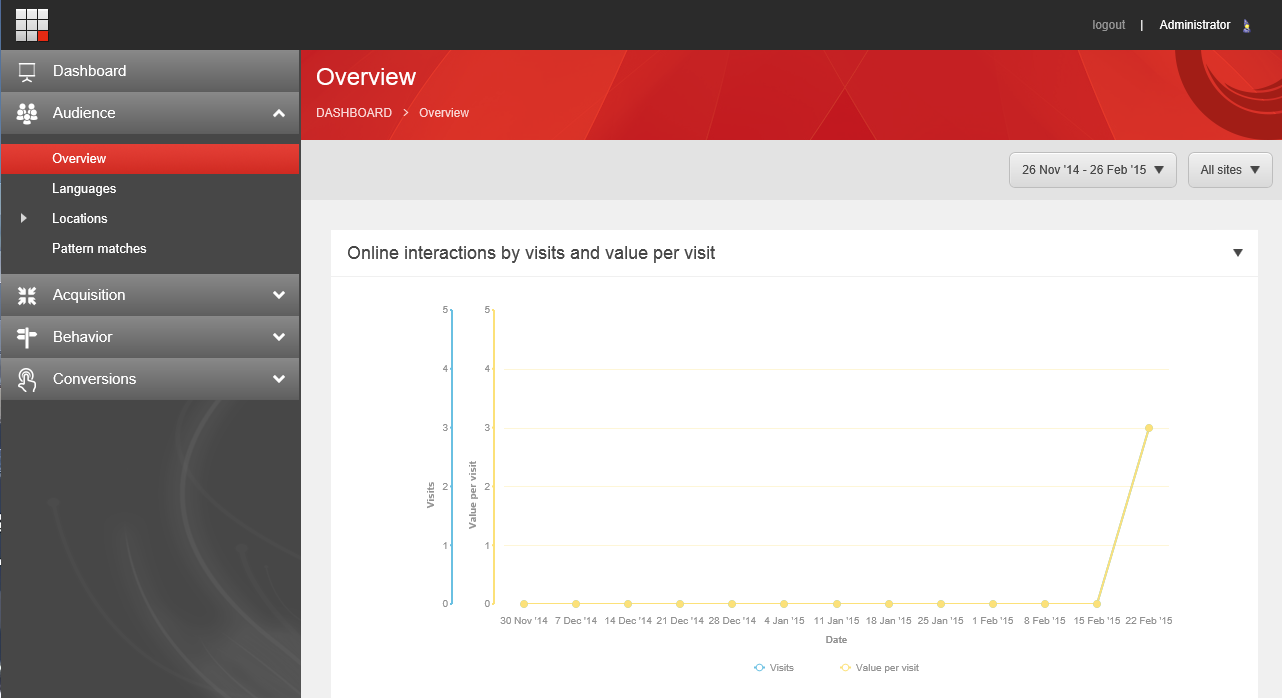
我们在“受众群体”中使用“概述”报告:
- 在Sitecore Rocks中打开解决方案,并使用子项复制项目“/ sitecore / client / Applications / ExperienceAnalytics / Dashboard / Audience / Overview”。
- 将该新项重命名为“浏览器”。
- 删除样式表和“所有访问”项目之外的“浏览器/页面设置”项目的所有子项。
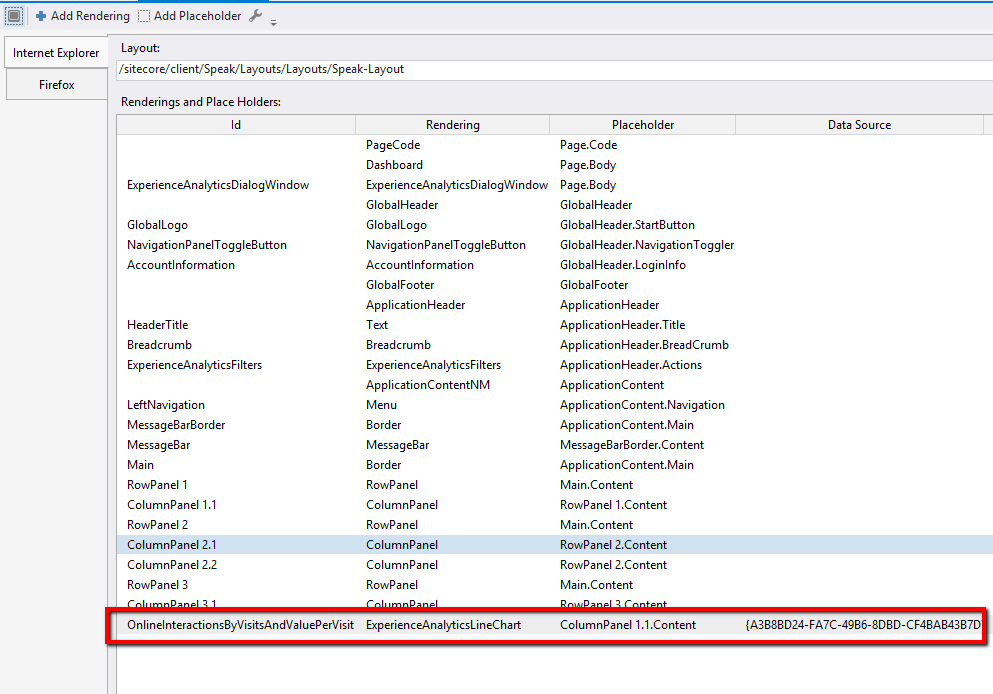
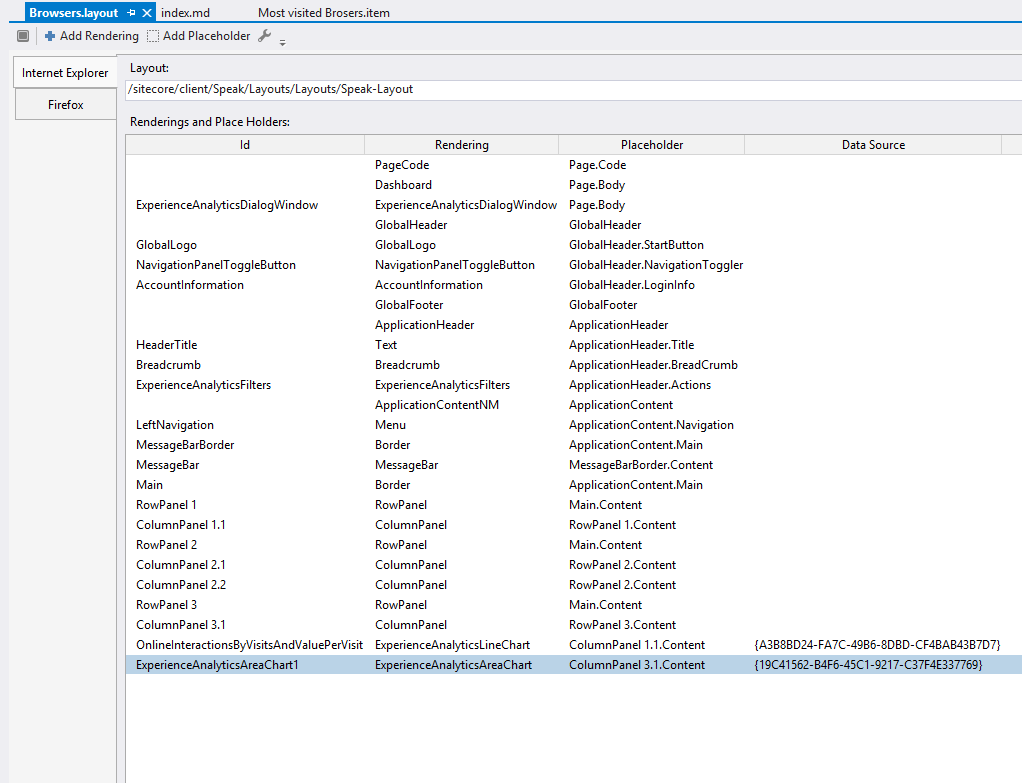
- Sitecore Rocks中的“/ sitecore / client / Applications / ExperienceAnalytics / Dashboard / Audience / Browsers”项目的设计布局,并删除除一个折线图之外的所有可视化。所以布局看起来像这样:

- 修复数据源折线图控件(上面屏幕截图的最新控件),以便将其重新映射到“浏览器”报告下的“所有访问”项目(在此示例中,它应重新映射到“/ sitecore / client / Applications / ExperienceAnalytics / Dashboard / Audience /浏览器/页面设置/所有访问“项目)
- 将“所有访问”项重命名为更有意义的内容,例如“趋势浏览器”。
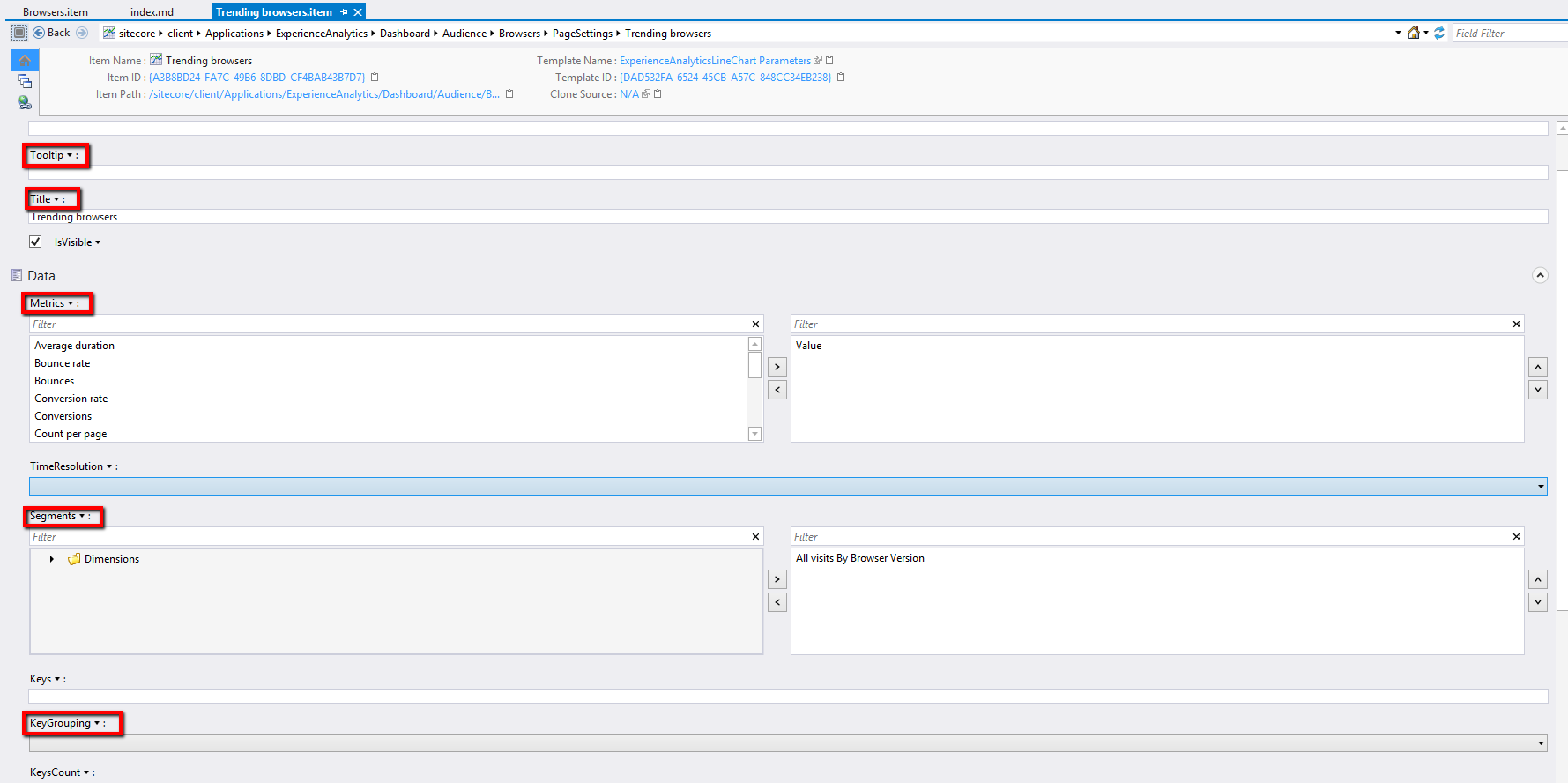
- 更新“/ sitecore / client / Applications / ExperienceAnalytics / Dashboard / Audience / Browsers / PageSettings / Trending browsers”项目的某些字段:
- 具有更好文本的“工具提示”和“标题”字段,例如“趋势浏览器”。
- “度量标准”字段 - 仅选择“值”作为要显示的度量(为简单起见)。
- “细分”字段 - 对我们来说最重要的一个。选择我们在上面的指南中创建的“浏览器版本的所有访问”细分。
- “密钥分组”字段 - 更改为空选择。

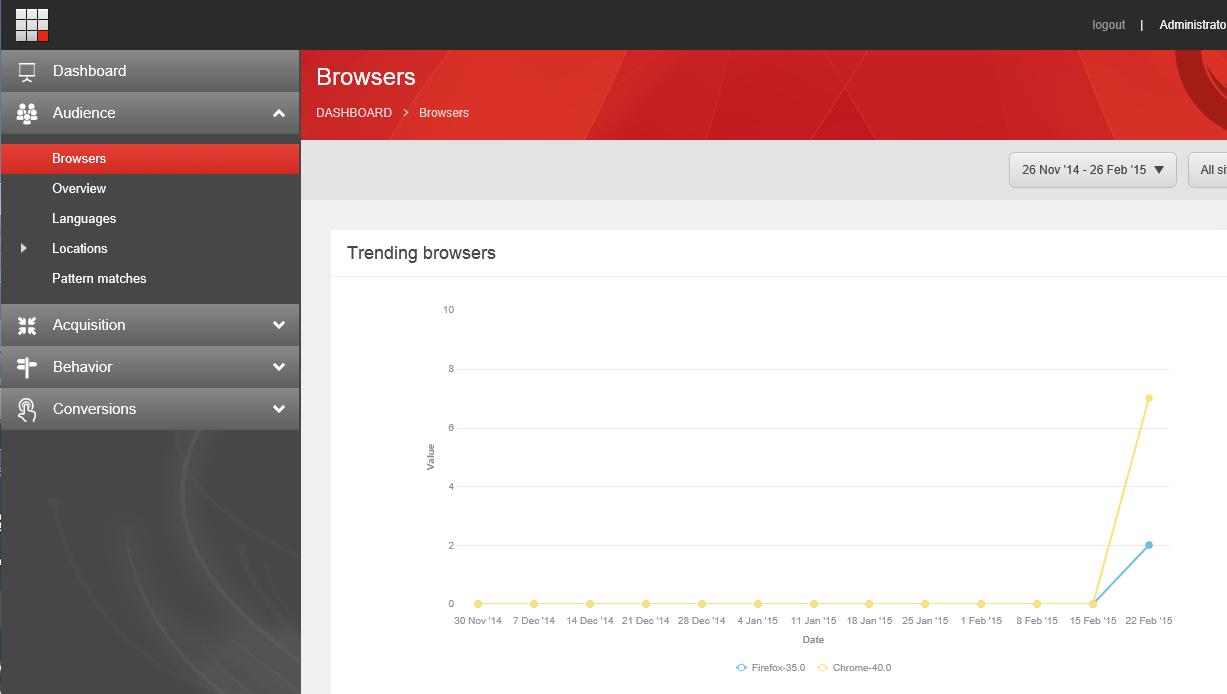
- 转到体验分析并查看浏览器报告。

让我们在报告中添加一个图表(区域图表),向我们展示热门访问浏览器。我们需要为此做以下行动:
- 在“/ sitecore / client / Applications / ExperienceAnalytics / Dashboard / Audience / Browsers / PageSettings”下的模板“ExperienceAnalyticsAreaChart Parameters”中添加新项目,让我们称之为“访问量最大的浏览器”。
- 在新创建的项目中配置一些字段:
- 标题。
- 指标:选择“访问”选项。
- TimeResolution:选择“每日”。
- 细分(我们需要使用与上面相同的细分)。
- KeysCount为2或3(取决于您在xDB中生成的数据量)。它实际上会向您显示访问量最大的浏览器的前N个。
- KeySortByMetrics:选择“访问”选项。
- KeySortDirection:选择“降序”选项。
- 将“ExperienceAnalyticsAreaChart”渲染添加到“浏览器”报表项的布局(使用Sitecore Rocks的设计版面),并将其数据源映射到上一步中创建的项目。

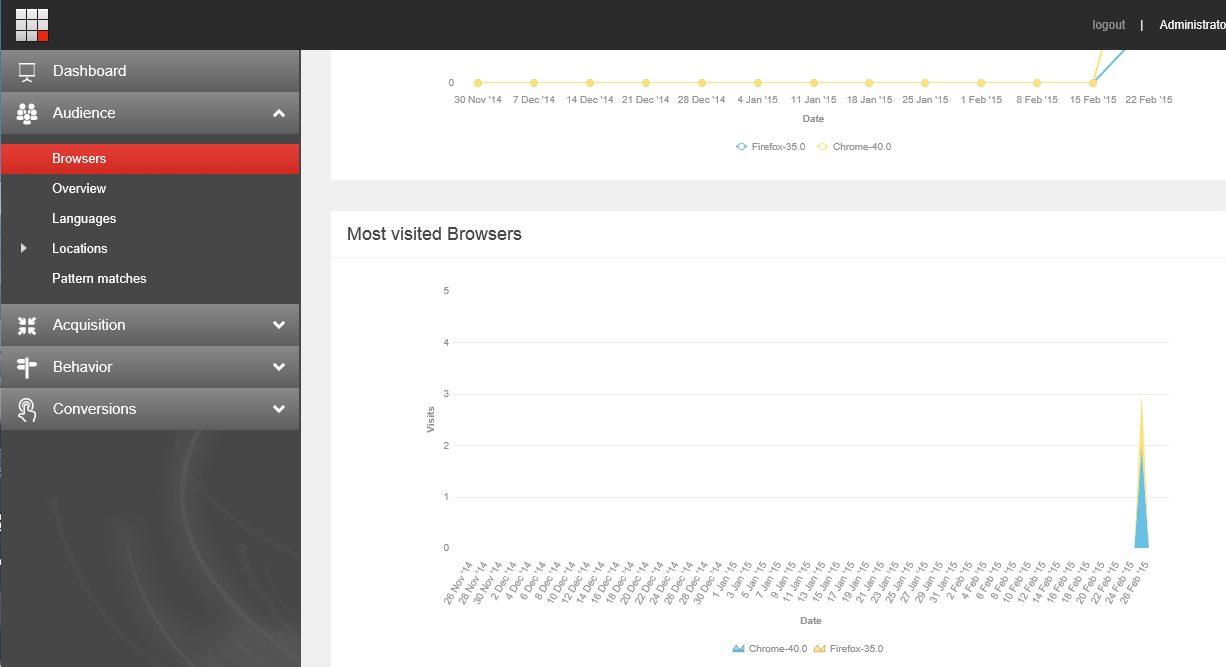
- 查看报告并查看区域图表:

第2步:为新维度创建维度密钥转换器(可选)
真正快速的维度键变换器。
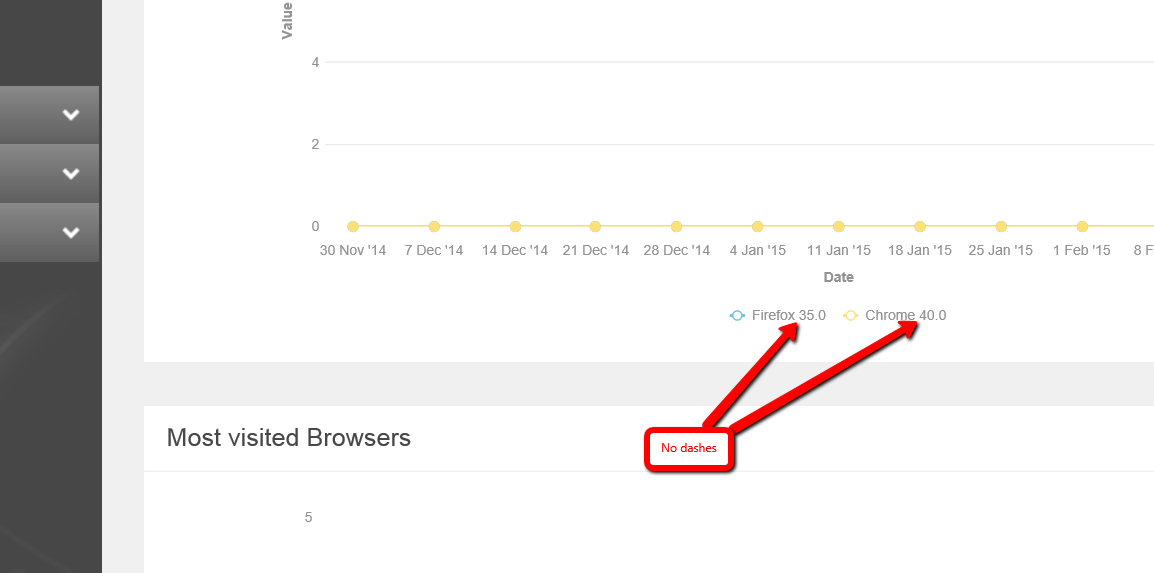
此步骤与解释如何转换维度键(请记住前面步骤中的“Chrome-24”)有关,以便为报告UI提供更易于阅读的内容(例如浏览器名称和版本,而不会出现难看的破折号字符)。
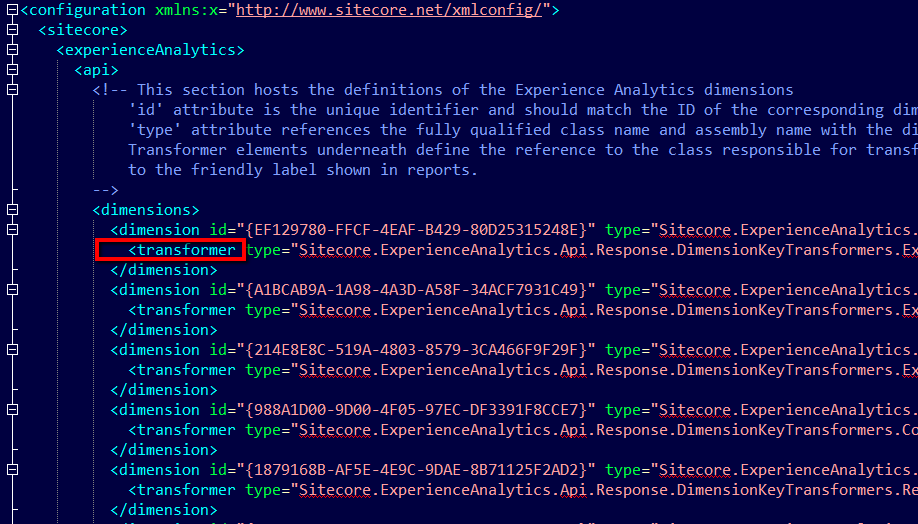
其配置是“Sitecore.ExperienceAnalytics.WebAPI.config”。转换器可以以类似的方式与适当的维度相关联:
所以我们的维度应放在该配置中(见下面的截图)文件,并且需要引用适当的变换器。
用于从维度键中删除破折号的变换器代码可能如下所示:
实现之后,您将看到如下内容: