date: 2019-07-25
注:本篇文章大部分知识来自TRHX的博客
前言
本篇博客几乎没有除步骤以外的任何过程,如果想了解的请移步至文章开头的链接。
注:本文章只针对Windows讲述
安装Node.js
这个较为简单,我相信看这篇博客的人可能已经有了(也可能没有)。在下方链接点击安装,LTS和最新版使用没有区别,如果你有选择困难症,我建议你使用LTS版。
安装Git
这个我相信大家都可能有了。点进链接就自动开始下载。
如果有Add-to-path或者跟path有关选项的一定要勾选!
安装Hexo
首先,新建文件夹,这个东西名称随便。
然后,运行:
为了解释方便,<folder>代表你创建的文件夹目录,如D:/Hexo
-g代表全局安装,--save代表只安装在此处,这里的选项仅作建议
上面的几行话不用执行
D:> npm install hexo-cli --save
D:> cd <folder>
D:<folder>> hexo init
D:<folder>> npm install
D:<folder>> npm install hexo-git-deployer --save
查看效果
运行:
D:> cd <folder>
D:<folder>> hexo generate
D:<folder>> hexo server
打开你的浏览器,在地址栏输入localhost:4000查看效果
看完记得运行^C关掉服务器,同时对Terminate batch job (Y/N)(可能出现)回答Y
建立Github Pages
模仿我的一个老师说的话(并不是原文):如果把建博客比作从江苏去北京,现在已经出江苏了(大雾)。
注册Github帐户
进入Github就可以点击Sign up注册了。
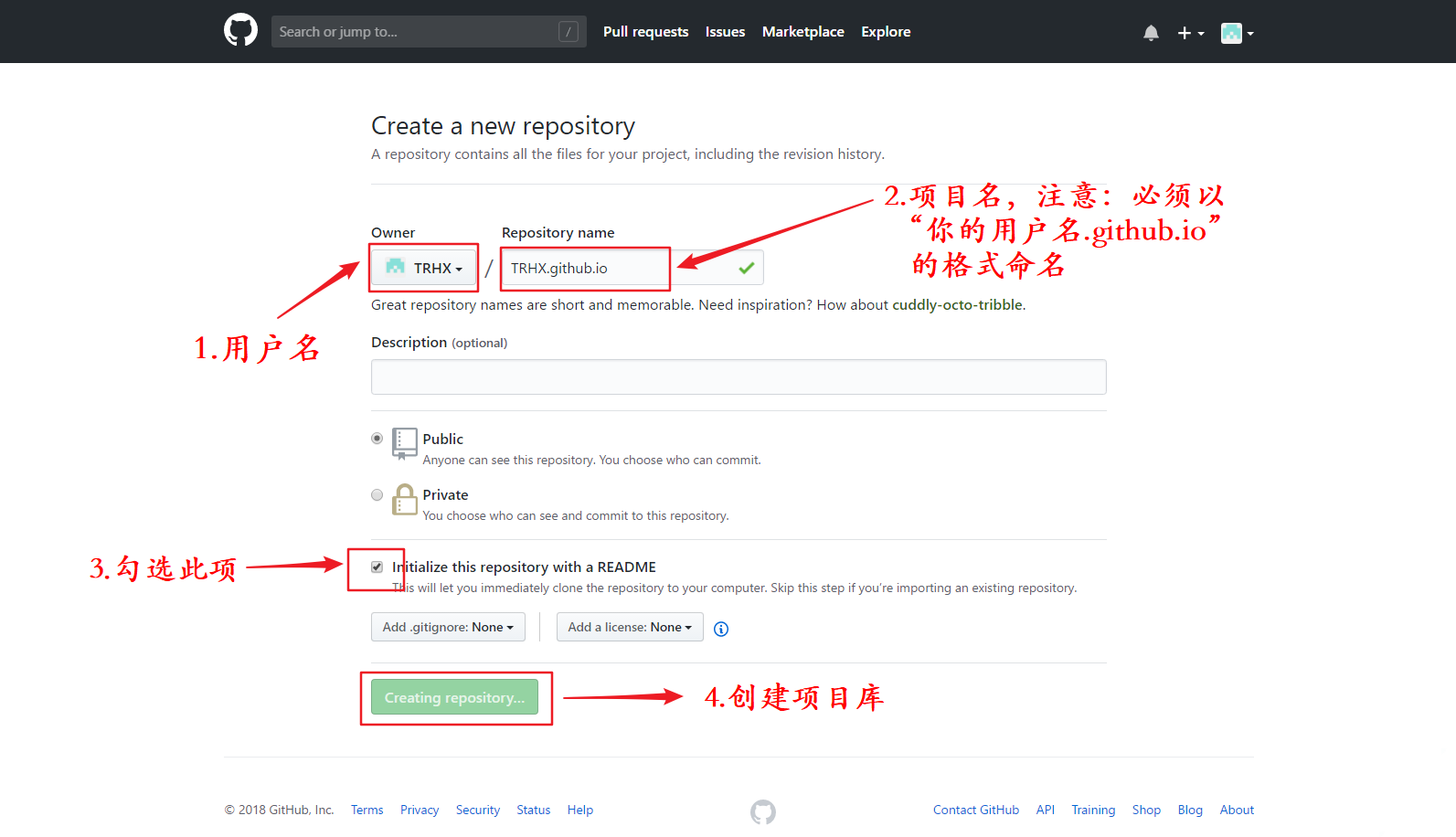
建立托管博客的仓库
注册好后,点击页面右上角的+号,选择New repository,之后放一张从TRHX那里借来的图(之后的图也大部分是借来的):

制作SSH密钥
记得让你装的Git吗,终于要用到了。打开你的Git Bash
$ ssh-keygen -t rsa -C "your email@example.com"
这里的邮箱就是你注册Github的邮箱,接下来会有:
$ Generating public/private rsa key pair.
$ Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
直接回车不用管,接下来会有:
$ Enter passphrase (empty for no passphrase):
$ Enter same passphrase again:
继续一路回车,接下来会有:
$ Your identification has been saved in /c/Users/you/.ssh/id_rsa.
$ Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
$ The key fingerprint is:
$ The key's randomart image is:
之后会有一张字符画,这个在你发朋友圈的时候可以用到(大雾)。
然后,你可以通过:
$ clip < ~/.ssh/id_rsa.pub
来把它复制到剪贴板。
添加公钥到Github
-
登录
Github,在右上角头像下拉框中点击Settings -
在左侧选择
SSH and GPG keys -
选择右侧的一个绿色框
New SSH Key -
Title随便填,Key处就复制,此时应该是: -
-
ssh-rsa 一段乱码 你的邮箱@邮件网站名称
-
测试连接
输入以下命令原文:
$ ssh -T git@github.com
之后会问你是否继续,输入yes回车。
之后显示:
<USER>是你的用户名
Hi <USER>! You've successfully authenticated, but Github does not provide shell access.
这个就是设置正确了。
把本地的博客上传到Github库里
打开自己的库的首页,点击右边的一个绿色框Clone or download,弹出的框的右上角,选择Use SSH,复制中间框里的git@github.com:XXX/XXX.github.io.git。
打开你的文件夹的根部,用文本编辑器打开_config.yml。
找到文末的deploy:修改为:
(<copy>是你复制的内容,同时,每个冒号后面都有空格)
deploy:
type: git
repository: <copy>
branch: master
在你创建的文件夹下执行:
D:<folder>> hexo g
D:<folder>> hexo d
只要不是deployer not found之类都成功,否则再次运行npm install hexo-deployer-git --save。
再运行:
D:<folder>> hexo g
D:<folder>> hexo d
写文章
你可以开始写了,其实到了这里,写文章最重要的其实就是不咕了。不论如何,我们继续。
运行hexo n 文章标题即可,然后以markdown模式编辑在source/_post/下生成的文件。
最后,你还需要:
D:<folder>> hexo g
D:<folder>> hexo d
来上传更改。
更改主题
这个,有句话说得好,美化博客是无止境的!不要停下来啊
在官网可以下载主题,之后保存到themes文件夹并解压为单独文件夹,再在根目录的_config.yml文件里把theme关键字改成主题文件夹名称就行。
更多美化
你可以自己使用百度等搜索引擎自己来给博客加特技,比如鼠标点击特效、看板娘waifu等。
结束了
我终于写完了,你终于看完了,大家都好。
最后祝你,身体健康(大雾)