Django 小实例S1 简易学生选课管理系统 第0章——初步介绍与演示
点击查看教程总目录
作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师。
1 初步介绍
先介绍下这个项目的几个特点
- 无图片文件,背景样式都是用css完成,且都是些比较简单的css。
- 专注于后端,无需额外安装前端框架,且无JS文件, 只用了最简单的两行JS代码作为onlick调用的事件
location.href=url // 跳转到url
window.open(url) // 在新标签页中打开url
- 这是本人第一个做的Django小项目,
- 缺点: 很多地方不是很成熟
- 优点: 有各种有意思的尝试
由于1、2的缘故,整体网页样式上比较简陋,但是避免了在前端上过多的花费心思,能集中心思于理解后端。
技术栈上
前端:html/css
后端: python Django
数据库:sqlite3, 会直接在项目文件夹内生成db文件
2 教程梳理
在这篇文章所在的专栏里,我会将本项目的过程与代码,按照一个比较好理解的步骤梳理展示出来。
每一个相对独立的大步骤会成为一篇文章。
不过由于篇幅的缘故,关于代码部分,我只讲解业务逻辑部分。
代码本身所涉及的相关基础知识,需要读者自己去学习。
当然我会尽量在每一篇文章中,概括下将用到的python的、Django的知识点,方便读者去搜索学习。
同时对于这些知识点,也会推荐一些教程(一般为官方文档或者我的Django自学笔记)
3 展示
视频展示见本人b站投稿:https://www.bilibili.com/video/BV1er4y1w7ty?p=2
这里仅展示该项目几个有代表性的截图页面
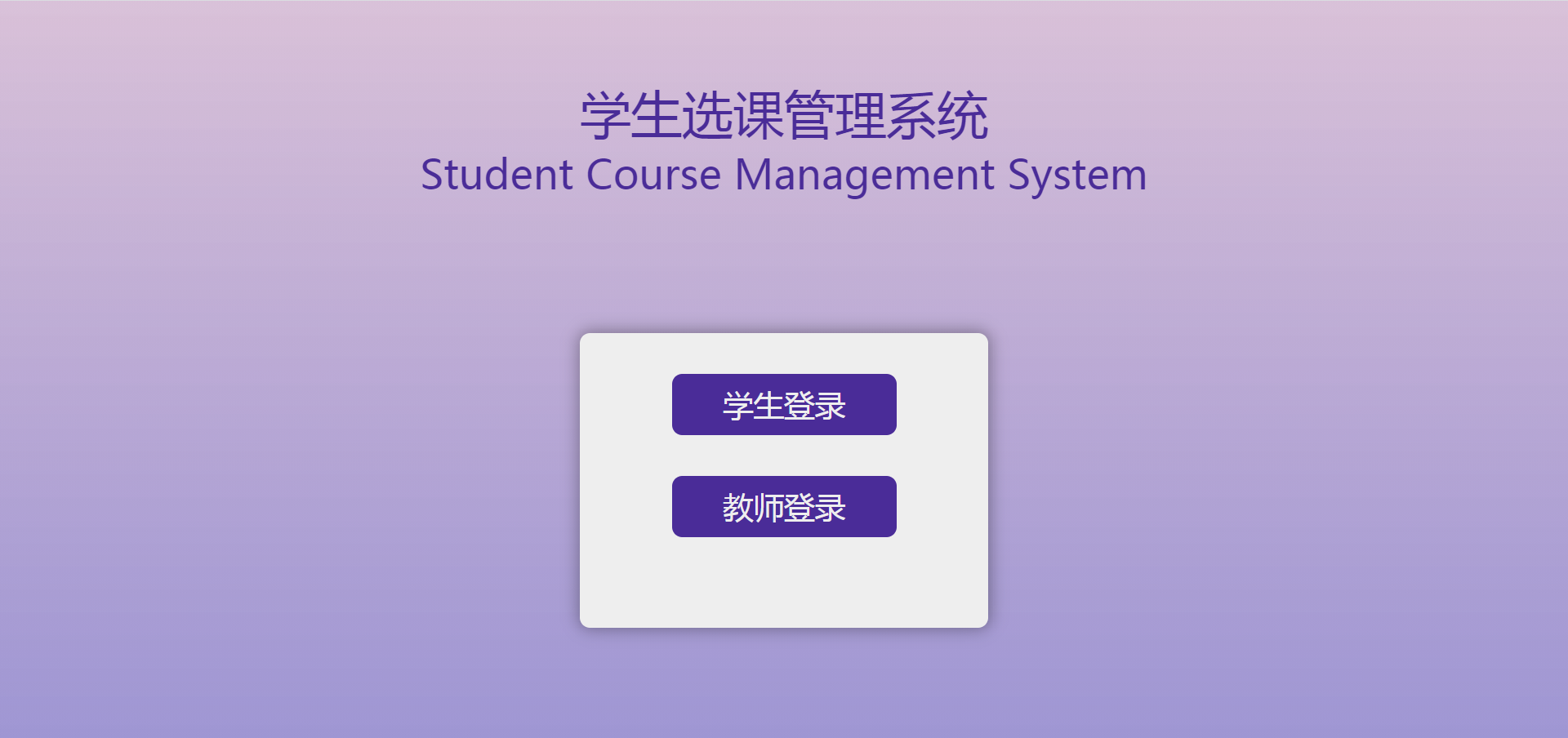
- 主页——选择身份登录

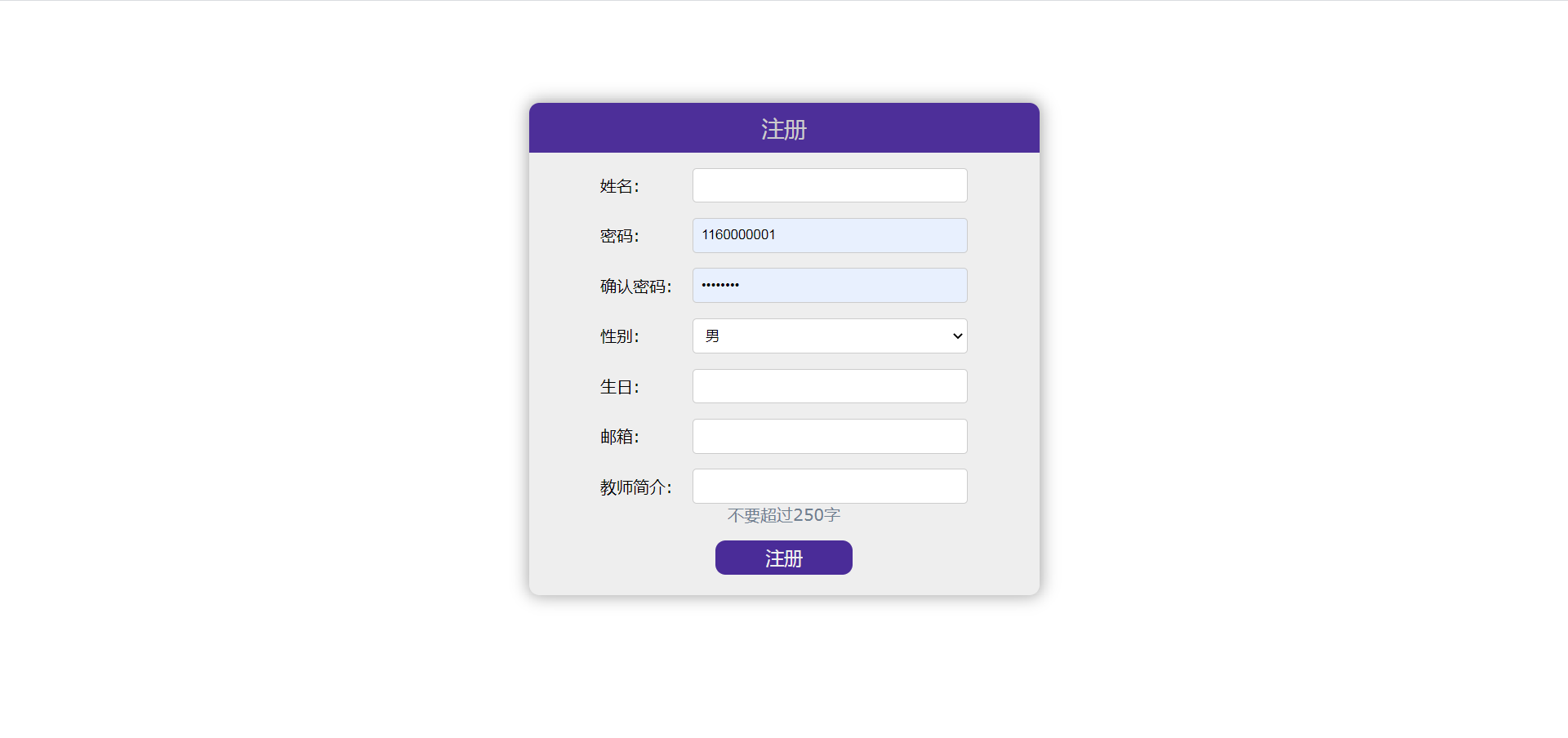
- 注册页面

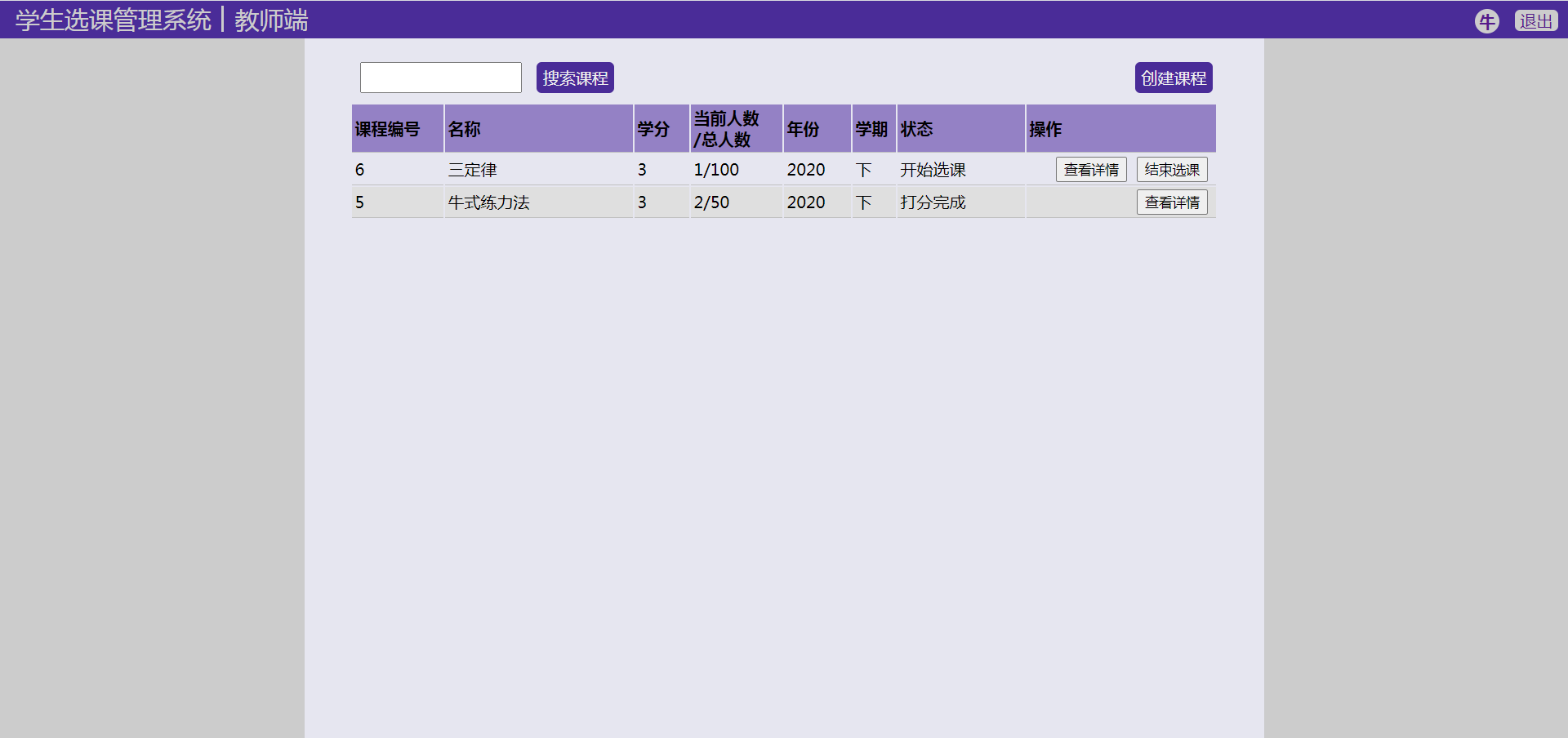
- 教师主页——课程列表页

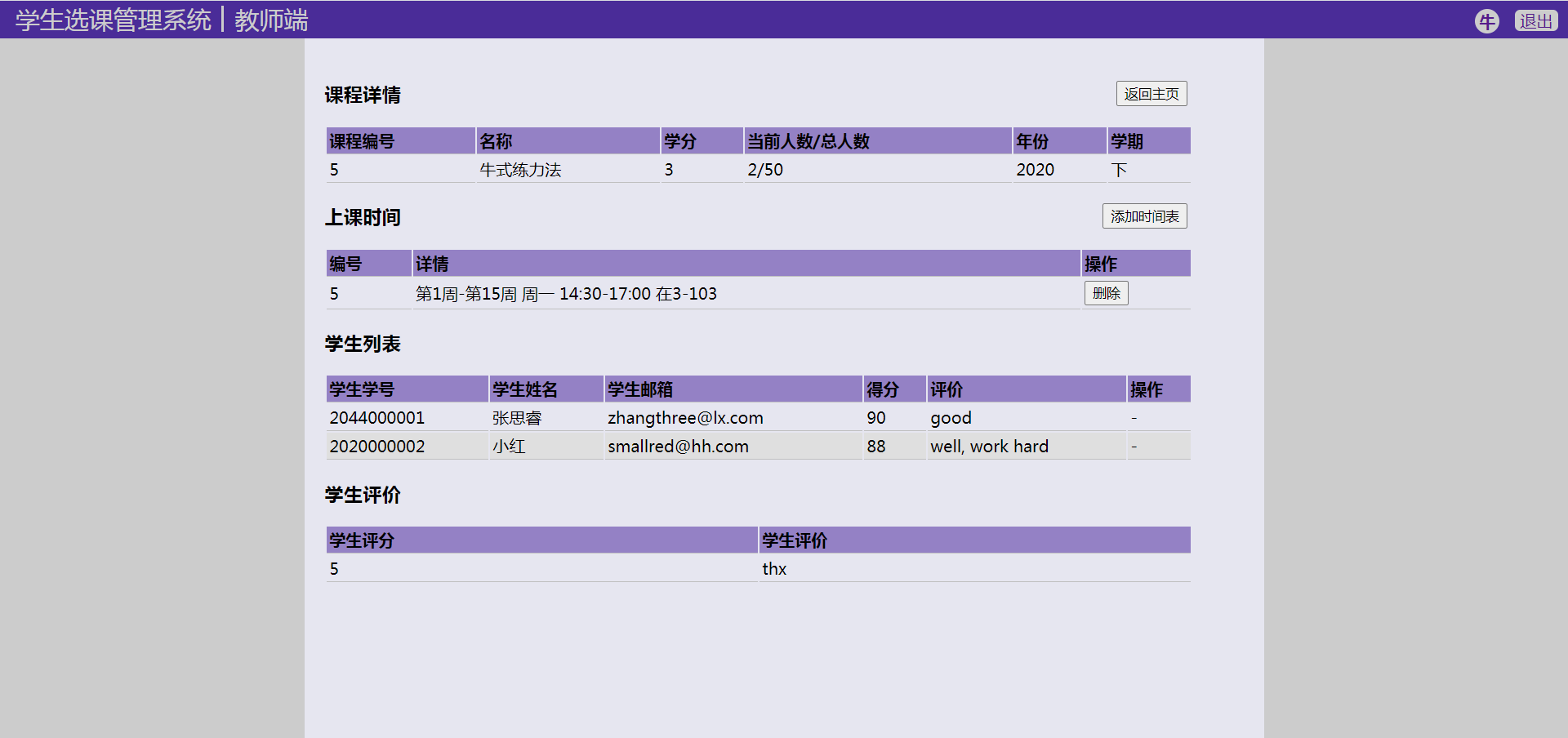
- 教师课程详情页