一、常见问题
1、问题1:内容超出设置宽度,IE6折行显示
问题如图所示:


2、在IE6中,宽度需要内容撑开的,要给块元素都加浮动,不加浮动块元素整行显示
问题如图所示:


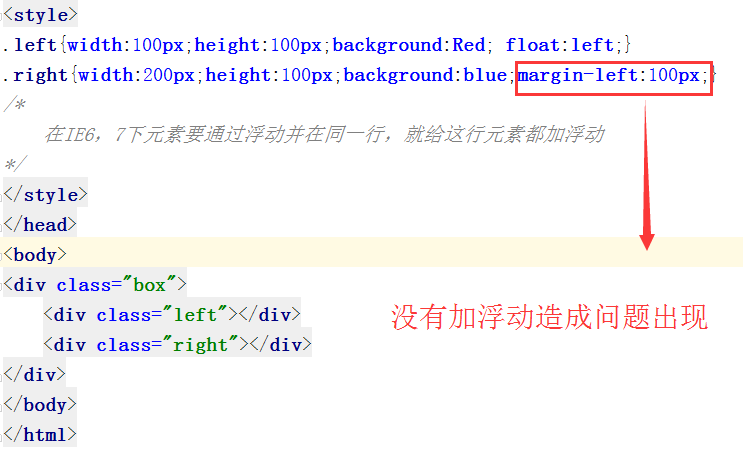
3、在IE6,7中要通过浮动并在同一行,就给这行元素都加浮动
问题如图所示:


4、块元素嵌套,被解析成2个P标签


- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 块级元素不能放在p里面。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。(错误的:<div><h2></h2><span></span></div>)
扩展阅读:
二、兼容性问题
1、IE6下最小高度问题:在IE6下元素的高度的小于19px的时候,会被当做19px来处理
问题如图所示:

解决办法:overflow:hidden;
2、1px dotted 在IE6下不支持
问题如图所示:

解决办法:切背景平铺
3、margin传递问题
问题如图所示


解决办法:

4、浮动
(1)双边距问题
margin-right 一行右侧第一个元素有双边距
margin-left 一行左侧第一个元素有双边距

(2)在IE6,7下,li本身没浮动,但是li的内容有浮动,li下边就会产生一个间隙
解决办法:
1.给li加浮动
2.给li加vertical-align

(3)当IE6下最小高度问题,和 li的间隙问题共存的时候 给li加浮动
(4)当一行子元素占有的宽度之和和父级的宽度相差超过3px,或者有不满行状态的时候,最后一行子元素的下margin在IE6下就会失效,没有合适的解决办法
(5)

(6)

5、定位
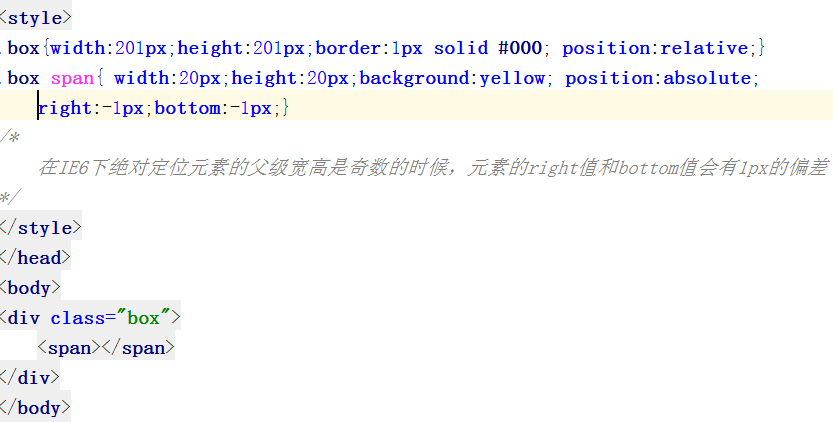
(1)

(2)

(3)固定定位IE6不支持,用js加绝对定位解决
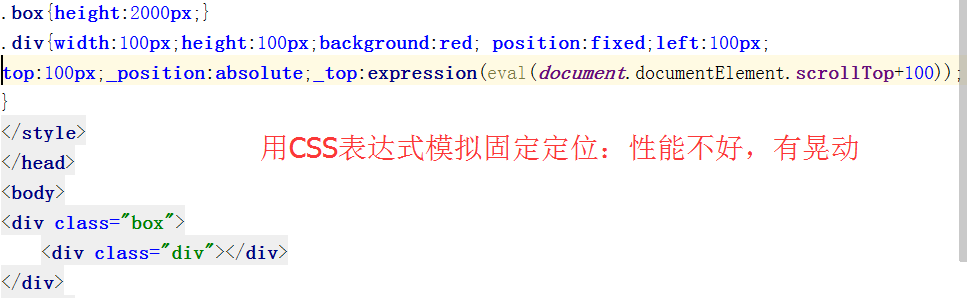
- 模拟固定定位:

- 模拟固定定位:

6、表格表单
(1)不要给tbody与th、tr一起加样式
(2)在IE6,7下输入类型的表单控件上下各有1px的间隙
解决办法:给input加浮动
(3)在IE6,7下输入类型的表单控件加border:none无效;
解决办法: 重置input的背景
(4)在IE6,7下输入类型的表单控件输入文字的时候,背景图片会跟着一块移动
解决办法: 把背景加给父级
7、图片兼容性:IE6不支持:半透明效果——png-24
(1)引用DD_belatedPNG_0.0.8a.js脚本(仅支持IE6)

(2)滤镜(参考).box{400px;height:400px; background:url(img/png.png);_background:none;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="img/png.png", sizingMethod="crop");
}
8、CSS hack
- 9 IE10之前的IE浏览器解析
- +,* IE7包括IE7之前的IE浏览器解析
- _ IE6包括IE6之前的IE浏览器
css hack chrome
- @media screen and (-webkit-min-device-pixel-ratio:0){.box{background:pink}}
9、!important
在IE6下 在important 后边在家一条同样的样式,会破坏掉important的作用,会按照默认的优先级顺序
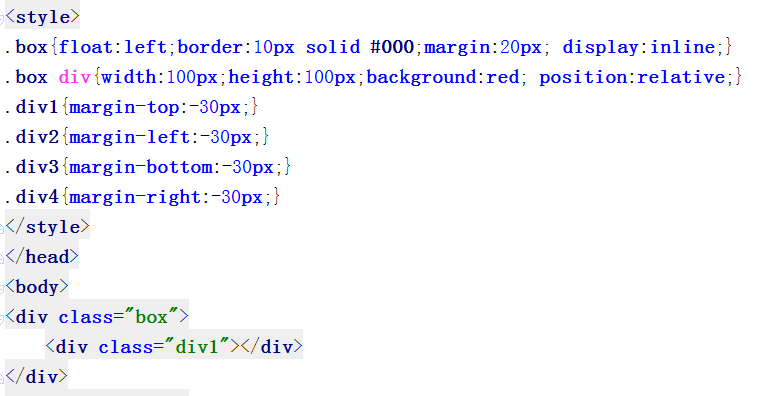
10、margin负值:在IE6下溢出隐藏,给父级加position:relative