display : block inline-block inline
- block
此元素将显示为块级元素,此元素前后会带有换行符。 - inline
默认。此元素会被显示为内联元素,元素前后没有换行符。 - inline-block
行内块元素。(CSS2.1 新增的值)
理解CSS 中的display 属性首先要先理解什么是块级元素,什么是行内元素.前端知识(一)
line-height 和 font-size
可阅读参考资料先,帮助理解.
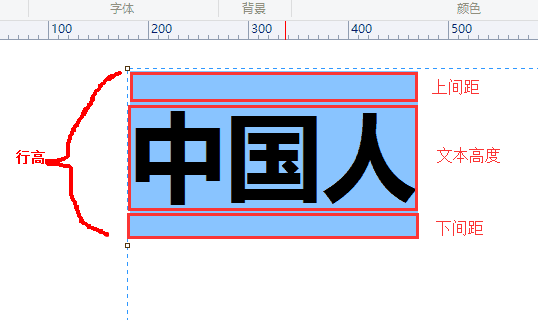
line-height是行高,font-size 是字体大小,两个属性都会影响要显示元素的占用的height 和 width .

上图表示的就是行高。