AngularJS 保留小数
默认是保留3位
固定的套路是 {{deom | number:4}}
意思就是保留小数点 的后四位
在渲染页面的时候 加入这儿个代码
用来精确浮点数,指定小数点位数.下面的是 保留后8位
{{ wwwwwww | number : 4}}
如下 实例

基本上都是 HTML上渲染 是以上套路
下面我要讲解另一种 套路
这一种是在js文件是实施的
number 是固定套路 必须要写number
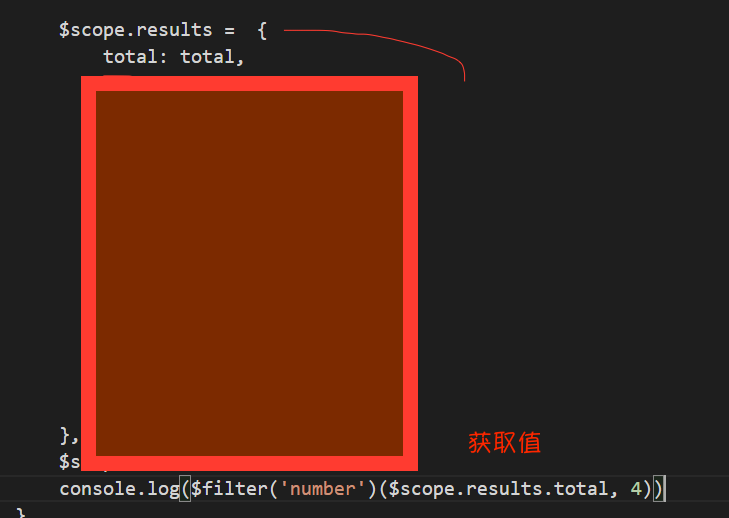
$scope.results.total 这个是要保留小数的 数据
4 是保留的小数
$filter('number')($scope.results.total, 4)
看实例如下 :
首先要在 controller 函数里面 加入 $filter
俗称 添加作用域

继续

或者 这样写

在HTML页面上

然而下面你肯定会知道 是什么了 看输出
你看是不是 有4位小数
