相信来查这一类问题的都是遇到问题或者是初学者吧!
没关系相信你认真看过之后就会知道明白的
这是HTML5新加的特性
HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。
Manifest的特点
离线浏览: 用户可以在离线状态下浏览网站内容。
更快的速度: 因为数据被存储在本地,所以速度会更快.
减轻服务器的负载: 浏览器只会下载在服务器上发生改变的资源。
所有浏览器都支持这种技术 除了傻逼的 IE 没有支持
废话不多说 直接上栗子:
首先你要有一个deom 文件
deom文件夹下要创建 html文件 和 后缀名为 manifest的文件如下:

之后 要在index.html文件里操作如下:

之后要操作我们的中心了 要细心看哦!!!!!!!!!!!!!!!
进入后缀名为manifest的文件夹
#是注释

CACHE:设置后面的文件为缓存(“细心的同志会发现 CACHE后面其实是大写的manifest”)
NETWORK:置后面的文件为不缓存(无法设置自身页面)
NETWORK是设置不缓存。由于manifest的机制是把整个页面(或者说Web应用)储存的本地。所以,当前页面使用的所有资源都必须有一个设置。如果不设置就会在页面缓存之后找不到,所以通常需要使用NETWORK来匹配所有不需要缓存的资源
FALLBACK:置后面的文件错误或不存在的时候使用另一个文件
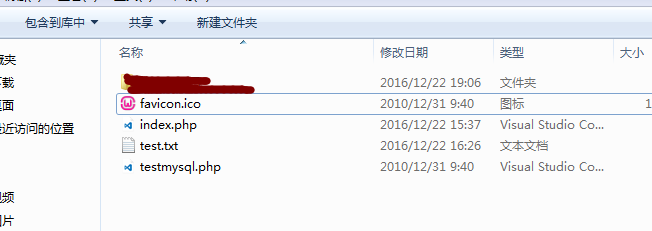
操作完这一文件夹之后 要把这文件要在服务器上运行 所以我把这个文件放到了 服务器上 也可以放在 IIS 上只要是服务器都 OK!!!
//注意:要把文件放到服务器上
这个是我的服务器 我的deom是 找不同

要显示一下才能展示manifest 的魅力对不对
所以我把它放进了我的服务器 用服务器路径去加载它

加载一下就是我的deom

然后去到服务器 把加载的文件删除 删除之后如下:

然后你在去加载 就会发现服务器没文件 还是可以加载的 就是这些了 , 如果有哪里说错了地方还请大神们指点一二