思路:
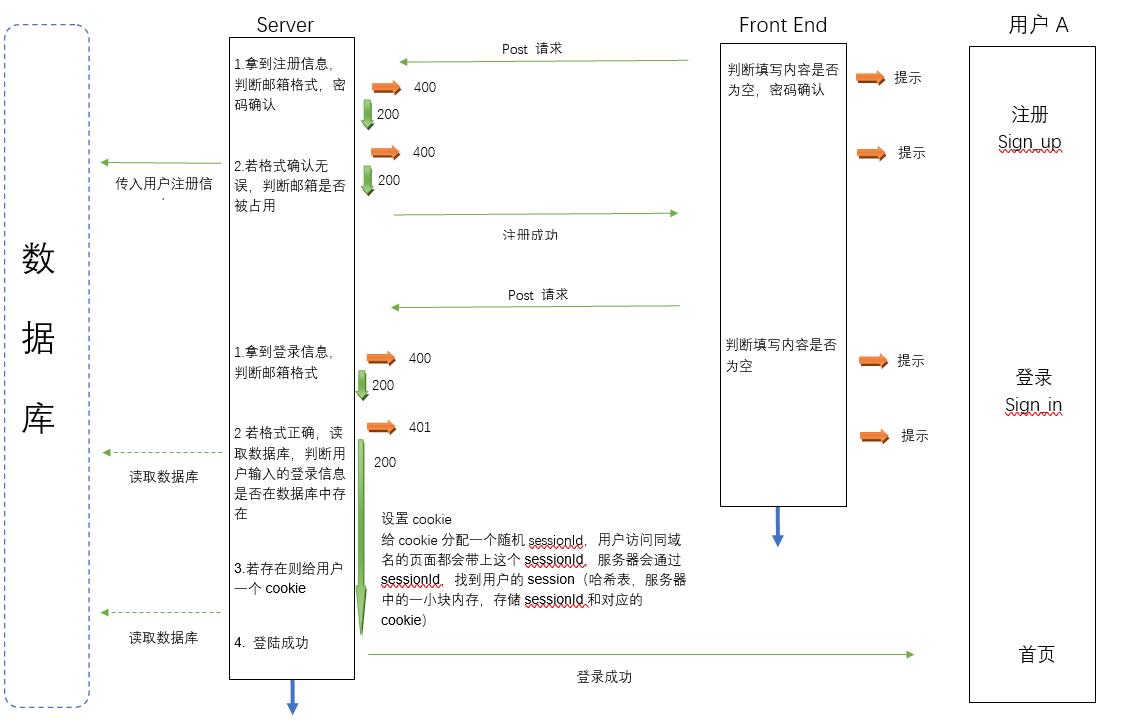
用户注册
前端判断填写是否为空,判断密码是否确认
若填写无误,发出POST请求
后台获取到POST请求后,拿到用户的注册信息,进行判断
判断邮箱格式,若邮箱格式错误,后台响应一个JSON格式的字符串提示,前端拿到提示后给客户提示
判断密码是否确认,若没有确认,则返回一个400(前端同时进行判断,并给用户提示)
若邮箱密码均确认成功
后台判断注册邮箱是否已被占用(数据库中是否已存在用户此刻注册的此邮箱)
若已被占用,后台返回一个JSON格式的字符串提示,前端拿到提示后给客户提示
若邮箱没有被占用
后台将用户传入的注册信息存储到数据库
同时页面跳转到登录页面
用户登录
前端判断邮箱、密码格式,无误则发出POST请求
后端取到POST请求,拿到用户的登录信息,进行判断
判断邮箱格式,错误则后台响应一个JSON格式的字符串提示,前端拿到提示后给客户提示
若格式正确,后台读取数据库,判断用户输入的登录信息是否在数据库中存在
若不存在则响应400(前端提示邮箱密码不匹配)
若存在则允许登录,响应200,跳转首页
(登录成功的一瞬,设置cookie,浏览器记录用户cookie)
打开首页显示用户信息
后台读取用户的cookie,读取email
读取数据库,遍历数据库找到此cookie带的email相匹配的email及其密码
判断若找到,则在首页显示密码

关于Cookie
特点:
1.服务器通过Set-Cookie响应头设置Cookie
2.浏览器得到Cookie之后,每次请求都要带上Cookie
3.服务器读取Cookie就知道登录用户的信息
注意:
1.在Chrome登录了Cookie,用Safari访问,Safari不会带上Cookie
2.Cookie存在C盘的一个文件里
3.Cookie存在安全问题,信息能作假(用session解决用户随意篡改cookie的问题)
4.Cookie有效期默认20分钟,后端可以强制设置有效期
5.Cookie只能带上自己域名的Cookie
理解:
1.服务器通过 Set-Cookie 头给客户一串字符串
2.客户每次访问相同域名的网页时,都必须带上这段字符串
3.客户要在一段时间内保存这个Cookie
4.Cookie 默认在页面关闭后就失效,后台代码可以任意设置过期时间。
关于Session
理解session:
1.服务器中有一块内存(哈希表)保存了所有session
2.客户登录时,服务器给客户端的cookie分配一个SessionId(随机数)
3.客户端访问服务器时,服务器读取SessionId
3.每次用户访问服务器时,服务器根据客户的SessionId,读取对应的session,从而知道用户隐私信息
4.这块内存(哈希表)就是服务器上的所有session
LocalStorage特点 (持久化存储)
1.LocalStorage跟HTTP无关,HTTP不会带上LocalStorage的值
2.只有域名相同的页面才能相互读取LocalStorage(没有同源那么严格)
3.每个域名LocalStorage最大存储量为5Mb左右(每个浏览器不一样)
4.常用场景
记录有没有提示过用户(记录不敏感的无用信息,不记录密码)

5.LocalStorage永久保存,除非用户清零缓存

SessionStorage特点 (会话存储)
与LocalStorage的1 2 3特点相同,也是window的一个属性
在用户关闭页面后(会话结束)就失效
几个问题:
Cookie和Session的关系?
一般情况下,Session是基于Cookie实现的,因为Session将SessionId给到Cookie,发给客户端;Session依赖于Cookie。
Cookie和LocalStorage的区别?
每次请求时,Cookie都会被浏览器带给服务器;LocalStorage不会被带到服务器上。
Cookie存在服务器中,储存量一般是4k,LocalStorage存在C盘某个文件中,一般是5Mb左右。
LocalStorage和SessionStorage的区别?
SessionStorage在用户关闭页面后(会话结束)就失效;LocalStorage永久保存,除非用户清零缓存。