水平居中
1.text-align:center;
盒子中的文字内容水平对齐。
可以水平居中块级元素中的行内元素,如inline、inline-block。
2.margin:0 auto;
可以居中已知宽度的块级元素,无宽度不可使用此方法。
垂直对齐
1.vertical-align:baseline |top |middle |bottom

img { vertical-align: top; border: 0; } 或将图片转为块级元素即可 img { display: block; }
常用float浮动和position定位进行布局,具体请参考我的上一篇随笔,CSS的定位机制。
绝对居中
垂直居中+水平居中
给父元素加三行代码
display:flex;
align-items:center;
justify-content:center;
display:flex -- 弹性盒
注:父元素的高度由子元素撑开,给父元素视口高度需给 -- height:100vh
文本相关的布局知识
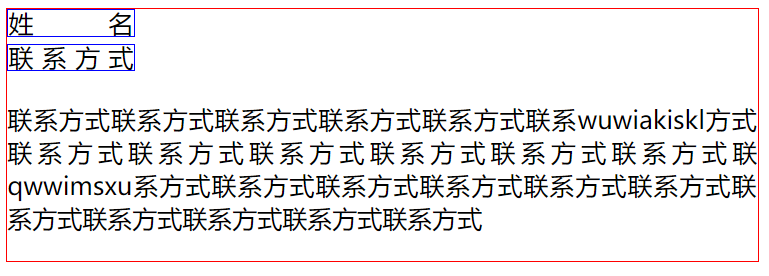
文本两端对齐

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 600px; border: 1px solid red; font-size: 20px; } p { text-align: justify;/*段落文字对齐*/ } span { border: 1px solid blue; display: inline-block; width: 5em; text-align: justify; height: 20px; line-height: 20px; overflow: hidden; } span::after { content: ''; display: inline-block; width: 100%; border: 1px solid yellow; } </style> </head> <body> <div> <span>姓名</span><br /> <span>联系方式</span> <p>联系方式联系方式联系方式联系方式联系方式联系wuwiakiskl方式联系方式联系方式联系方式联系方式联系方式联系方式联qwwimsxu系方式联系方式联系方式联系方式联系方式联系方式联系方式联系方式联系方式联系方式联系方式</p> </div> </body> </html>
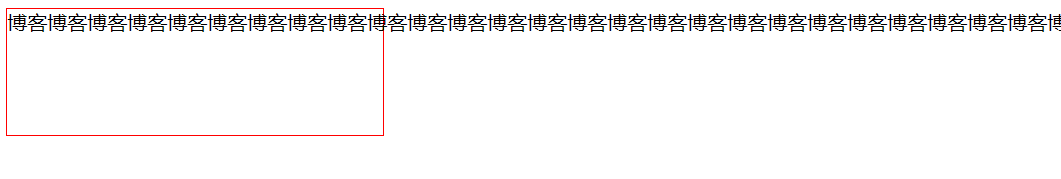
文本不换行:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 300px; height: 100px; border: 1px solid red; white-space:nowrap;/*不换行*/ } </style> </head> <body> <div>博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客博客</div> </body> </html>
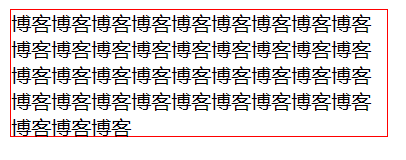
文本中断并换行:

word-break:break-all;
文本不换行,溢出省略:
![]()
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
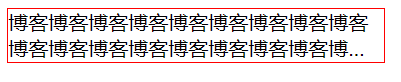
多行文本换行,溢出省略:

display:-webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient:vertical;
overflow:hidden;