Hover.css是什么鬼东西?
我们看它的官方文档说明。
这些介绍引文也不是太难懂,你稍微翻译一下就行。简单的来说hover.css就是一个鼠标“放上去”的效果合集。是一个动画库.的github地址是:Hover演示站
一组CSS3供电的悬停效果,可应用于链接,按钮,徽标,SVG,特色图像等。
开始使用它
它的使用非常的简单,主要有如下的步骤,你要是看官方的文档说明也能明白。如果你想更快的使用它,来阅读我的博客也是一个非常不错的选择哦。
步骤
- 1.下载源代码,找到hover.css文件,
- 2.导入到自己的html中,
- 3.给你想要实现效果的元素,加上一个类名就行。
虽然上述的简单,但是具体又有哪些要注意的呢?
<style>
/* 一、如果你只想使用里面的一点点的效果,那么你可以不必引入hover.css文件。 */
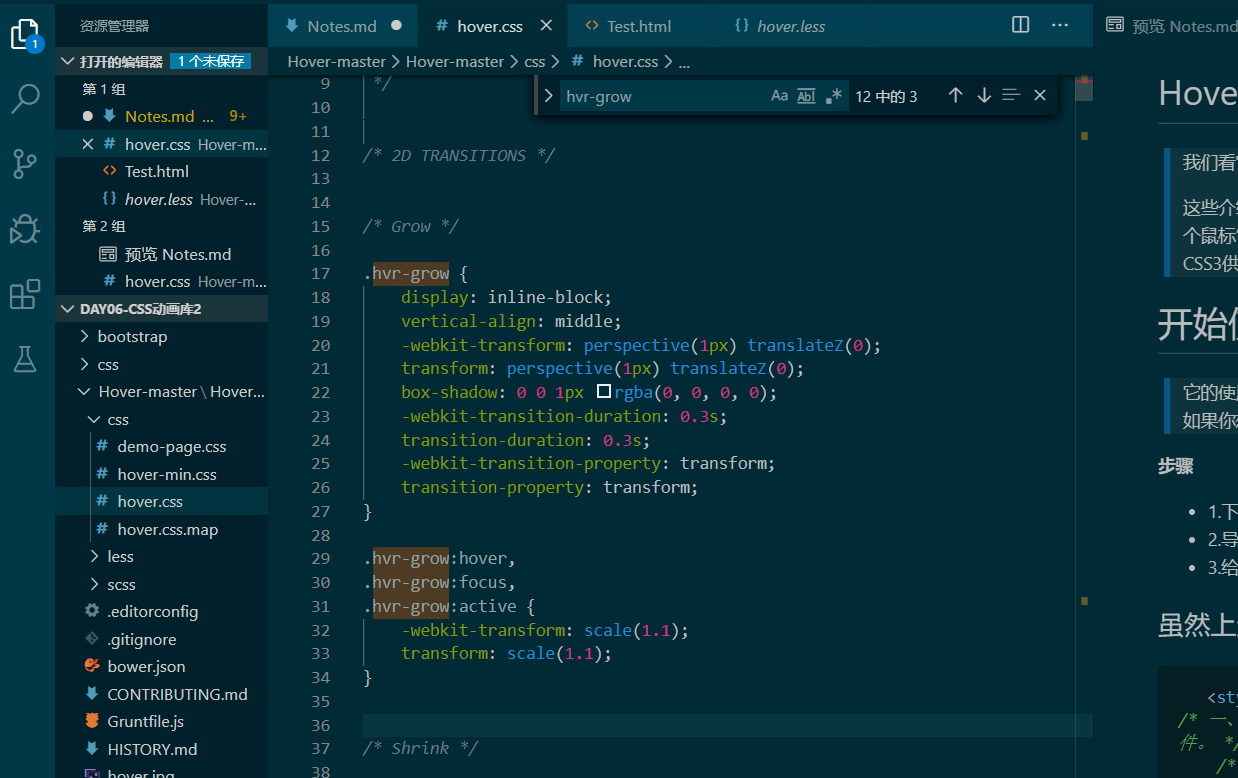
/* 1.去到源码(hover.css)中拿到你想要的效果,比如下面,我只想要一个“鼠标放上去放大的效果”那么我可以这么做。 */
/* 第一张使用方法,你只想要其中的某些效果而已;
1.找到源代码,
2.复制源代码,
3.使用类名 */
/* Grow */
.hvr-grow {
display: inline-block;
vertical-align: middle;
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
transition-duration: 0.3s;
transition-property: transform;
}
.hvr-grow:hover,
.hvr-grow:focus,
.hvr-grow:active {
transform: scale(1.1);
}
/* 二 、如果你想比较全面的使用库里面的效果,你可以这么做。 */
/* 第二种使用方法,全面的引入link方式 */
/* 直接在你想要的效果前面使用它,通过添加类的方式 */
</style>
<a href="" class="hvr-grow">点击我</a>
<!-- 三、需要注意的地方 -->
<!-- 字体图标这么搞呢?比如我想引入bootstrap里面字体图标 -->
<!-- 1.在link中引入bootstrap.css文件 -->
<!-- 2.复制以下的固定格式修改其中的‘动画效果代码(比如我这里的).hav-icon-forward效果 -->
<!-- 2.在这个效果里面,添加我们需要的字体图标 比如我这里的是对bootstrap里面的glyphicon-send图标实现 hvr-icon-spin(旋转)效果。 -->
<a href="#" class="hvr-icon-spin">
鼠标放上来
<i class="hvr-icon glyphicon glyphicon-send"></i>
</a>
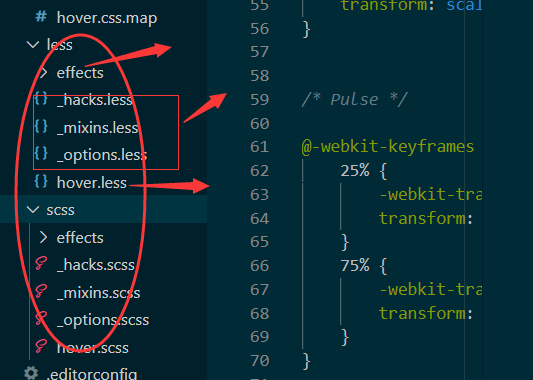
对于less和sass


- 以上是官方文档的说明,还有源代码文件夹结构
effects是每一个具体的效果实现
另外的三个是"工具"
还有是正式的开发版
源码分析

这里是一部分具体的效果实现类,
实现原理其实超级超级简单啦,比之前的animate.css要简单多得多,
就带着大家一点一点的分析了,
思考与探索
以上的几个css库,引发了我的一个想法就是自己写一个css库。
接下来,我会花比较长的时间带着大家写一个简单的css动画库,并且把它开源道github。欢迎大家的奇思妙想往里丢。