一、 html5
- 新增的语义标签 :
header标签:nav标签;article标签;section标签(块元素上;aside(侧边栏)标签;footer标签, 以上的几个是常用的标签,当然了还有很偶新增的标签,遇到你就去查就行
- 多媒体标签
在html5中新增的多媒体标签是相对比较复杂的,(主要这里有兼容性问题,你需要特殊处理,
- audio,我们一般放两种格式 ogg 和mp3以便于解决兼容性问题。其属下和值你需要有所了解,请在,前面的内容翻阅(注意:我们一般都用js来写)
以下是代码实例
<audio controls= "controls">
<source src="xxx.mp3" type="audio/mpeg">
<source src="xxx.ogg" type="audio/ogg">
</audio>
- video这个和上面的audio标签差不多,这里给出代码实例
<body>
<!-- <video src="./media/video.mp4" controls="controls"></video> -->
<!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 -->
<video controls="controls" autoplay muted loop poster="./media/pig.jpg">
<source src="./media/video.mp4" type="video/mp4">
<source src="./media/video.ogg" type="video/ogg">
</video>
</body>
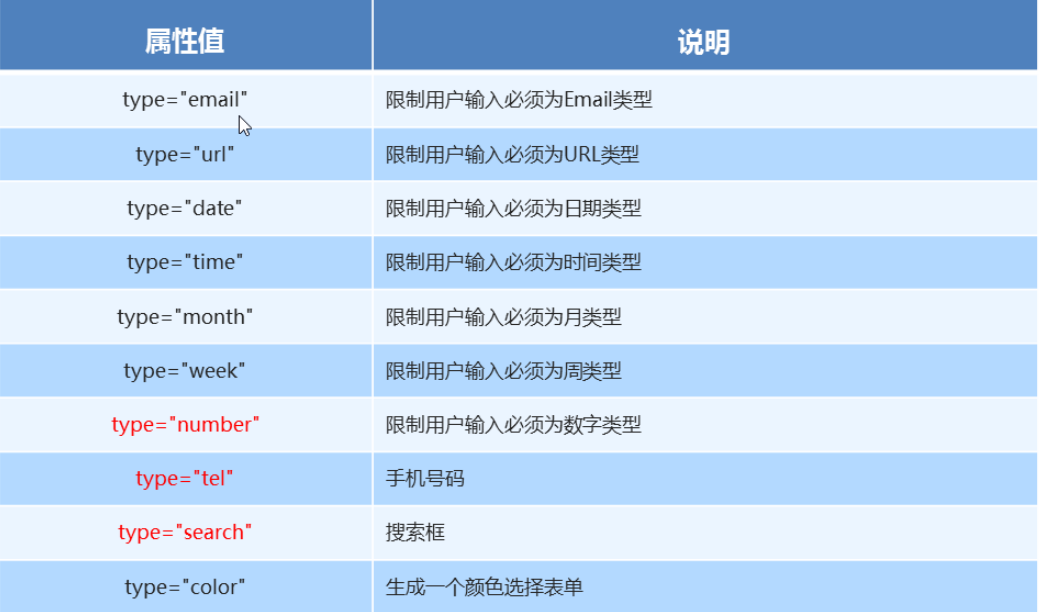
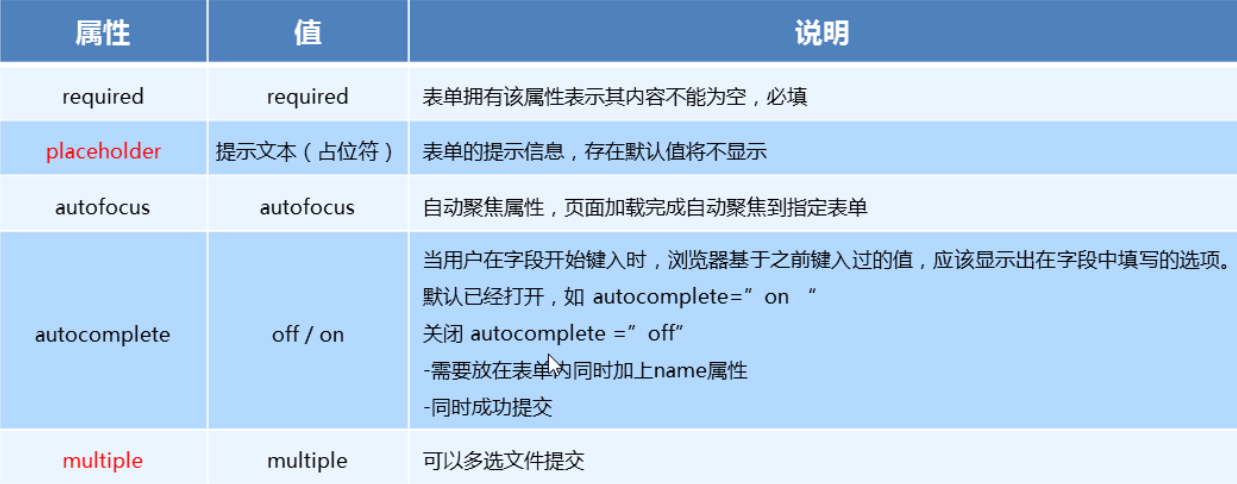
- 新增的表单标签input,新增的表单在移动端效果比较明显

注意一下上面的每个标签的属性不详细写,请你去查看文档。以上的就是我们html5最常用的,最常见几个新增标签了
二、 CSS3
-
属性选择器--作用:简化css类名属性样式。注意c3的这几个选择器对的权重都是10,

-
结构伪类选择器,你需要注意里面的nth-chlid()和nth-child-type()的区别,
- nth-child()是自定父元素里面的第几个,不区分类型
- nth-child-type()指定的是type里的第几个区分类型

-
伪元素选择器,所谓的伪元素的选择器,可以这么理解:就是从css中加html元素,创建出来的是 行内元素(没有大小,你需要添加:display:block),注意一下,这里的元素在dom对象中是不可见的。这个的选择器权重是1。我们可以使用伪元素选择器,丢 字体图标。
-
2D转换transform,有以下三个 属性值:
- translate(x,y)移动特点:不会影响其他元素的位置,对行内元素无效,百分比的相对基准是自身,语法和用法类似于定位,
- rotate旋转,注意一下这个里面的,单位是deg,默认的旋转中心在中心,不过你可以设置,旋转中心(transform-origin:X Y;其中XY 可以是方位词left buttom等,也可以是像素或者百分比)
- scale缩放,scale(x,y) 默认是中心点缩放 不影响其他的盒子
- 代码实例:综合写法,顺序是有顺序问题的一般来说,开发的时候,一般都是把位移先放在最前面
div:hover {
transform: translate(200px, 0) rotate(360deg) scale(1.2)
}
- 动画,我们直接上代码,你看 你就懂了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 需求:打开一个网页 有一个盒子从左走到右 */
/* 1.定义动画 */
@keyframes move {
/* @keyframes是动画序列 move是你自己定义的动画的名称*/
/* 0%是开始状态,100%是结束状态,当然了,你想要的几个状态都是没有问题的*/
0% {
transform: translate(0, 0);
}
25% {
transform: translate(1000px, 0);
}
50% {
transform: translate(1000px, 500px);
}
75% {
transform: translate(0, 500px);
}
100% {
transform: translate(0, 0);
}
}
/* 2.调用动画 */
/* animation-NAME是指定动画,animation-direction是指定持续时间
animation-iteration-count: infinite;表示播放次数 “无限” */
div {
200px;
height: 200px;
background-color: pink;
animation-name: move;
animation-duration: 5s;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
- 以下的是动画里面常见的属性
其简写形式如下:animation:名称 持续时间 运动曲线 何时开始 播放次数 是否反向 动画起始状态或结束状态
- 3D转换
- translate3d(X,Y,Z)位移
- rotate3d(x,y,z)旋转
- 透视perspective,写在被观察元素的父盒子上所谓透视就是近大远小
- 3d呈现 transform-style 这个是主要写在有多个盒子一起实现3d效果中,子元素开启3d空间flat不开启3d空间,开启的属性值preserve-3d
- 浏览器私有前缀
这个东西是为了解决流浪器的兼容性问题
五大流浪器私有前缀:
- -moz-火狐的
- -ms-ie的
- -webkit-safari的
- -o-Opera的
代码实例:
-moz-border-radius:10px;
-ms-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
border-radius : 10px;