HTML和CSS的关系
1.HTML是网页内容的载体
2.CSS样式是表现。
3.JavaScript是用来实现网页上的特效效果。
HTML部分
- 代码注释 <!--注释文字-->
- HTML文件基本结构
<!DOCTYPE html> <html><!--根标签--> <head> <meta charset="utf-8" /> <title>...</title> </head> <body> ... </body> </html>
1. <html></html> 根标签,所有网页标签在其中。
2. <head></head> 定义文档的头部,描述了文档的各种属性和信息(一般不显示给读者)
<head> <title>...</title><!--文档的标题信息,出现在浏览器标题中--> <meta> <link> <style>...</style> <script>...</script> </head>
这些标签可使用在head中。
3. <body></body> 之间的是网页的主要内容。
- 标签
1. <p>段落文本</p>
2. <hx>标题文本</hx> (x为1~6)


h1标签字号最大,h6字号最小
3. <strong>需强调文本</strong> (加粗)
4. <em>需强调文本</em>(斜体)
5. <span>需单独设置样式的文本</span>
6. <q>短文本引用</q>
7.<blockquto>长文本引用<blockquto>
8.<br/>相当于回车
9. &bnsp; 输入空格
10.<hr/> 添加水平线
11.<address>地址信息<address>
12.<code>加入一行代码</code>
13.<pre>加入代码段</pre>(会保留代码空格)
14.<div>...</div> 相当于一个模块容器

* 红框内为一个模块
//创建表格
15. <table></table>表格
<tbody></tbody>表格 内容全部下载完以后才显示出来,如果不加,默认的是一边下载一边显示出来
<th></th>表头,默认文本加粗,居中
<tr></tr>表格中的一行,有多少对<tr>就有多少行
<td></td>表格中的一个单元格,一对<tr>中包含几对<td>,说明一行中就有几列
16. 摘要 <table summary="这个表格描述...">
标题 <caption>....</caption>
17. <a href="目标网址" title="鼠标滑过显示的文本" >连接显示的文本</a>
<a href="http://www.imooc.com" title="点击进入">click here!</a>
点击click here! 网页链接到网址
18. <a>默认在当前窗口打开,以下为在新窗口打开。
<a href="目标网址" target="_blank">click here!</a>
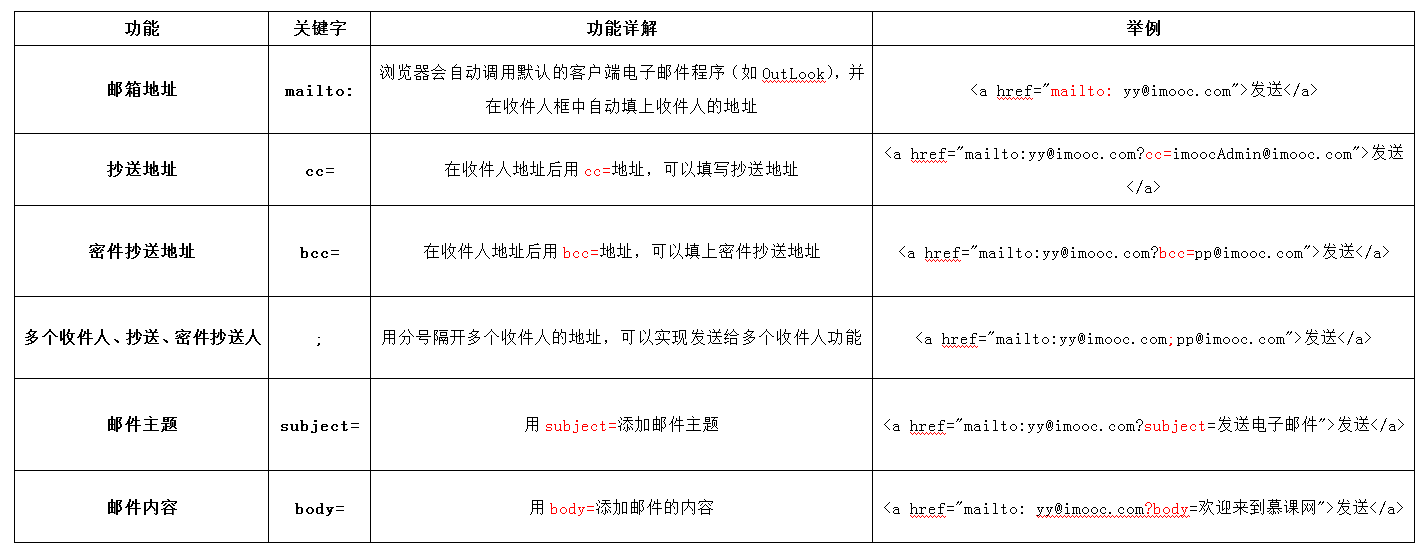
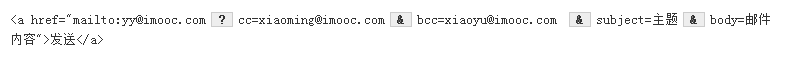
19.使用mailto链接邮件地址。

* 如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。

20. <img>插入图片
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
- 表单标签 (网站与用户进行交互时使用)
//使用表单标签
语法:<form method="传送方式" action="服务器文件">
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
//输入文本、密码
语法 <form>
<input type="text/password" name="名称" value="文本" />
</form>
1.type
当type=“text”时, 输入框为文本输入框。
当type=“password”时,输入框为密码输入框。
2.name
为文本框命名,以备后台程序ASP 、PHP使用。
3.value
为文本输入框设置默认值。(一般起到提示作用)。
//多行文本输入域
语法
<textarea rows="行数" cols="列数">文本</textarea>
//单选复选框
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1.type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2.value:提交数据到服务器的值(后台程序PHP使用)
3.name:为控件命名,以备后台程序 ASP、PHP 使用。
4.checked:当设置 checked="checked" 时,该选项被默认选中
//下拉列表
<select>
<option value='提交値'>选项</option>
....
</select>
selected="selected"被默认选中
//提交、重置按钮
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
//label标签
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。