iview使用bug总结 目前只是我当前项目遇到的。
1.使用表单控件包裹select和日期组件,选择的时候弹出层会被下方的表格所遮罩
解决:查看表格以及遮罩层的层级问题,使用div包裹selec和日期控件解决
2.调整select和input以及日期控件的属性,size为small,select控件不生效
解决:调整select的css样式 如下调整相应高度
.ivu-select-small.ivu-select-single .ivu-select-selection{
height: 24px;
}
3.表格自适应高度问题
解决:table表格组件属性 :height="tableHeight"
定义初始值:tableHeight:0;
mounted生命周期 window.innerHeight - this.$refs.tableInfo.$el.offsetTop - 70;
将table的高度进行重新计算赋值,表格上面存在其他固定高度的元素需要进行计算
4.上传组件,上传中文件失败的问题,元素依旧显示
解决:将上传进度显示的组件进行隐藏
.ivu-upload-list{
display: none !important;
}
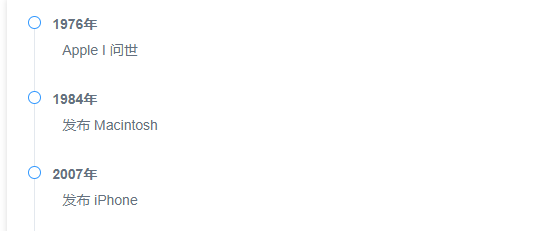
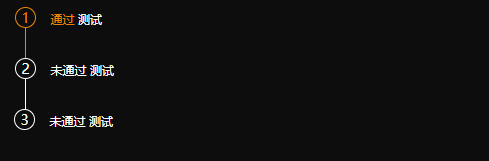
5.时间轴组件
默认时间轴是一条线贯穿的效果,项目要求按节点的状态判断显示分段线条颜色
首先将初始的贯穿线条进行重置,给节点设置单独的线条即可,该项不算bug是项目修改需求
.ivu-timeline-item-tail {
border-left: 0;
}
.ivu-timeline-item {
border-left: 1px solid #fff;
}