javaScript编码技巧
1.添加{}进行输出一个对象,更加直观的看到所需要的信息

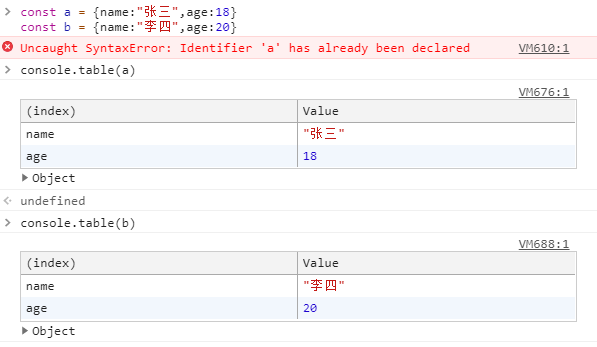
2.console.table()

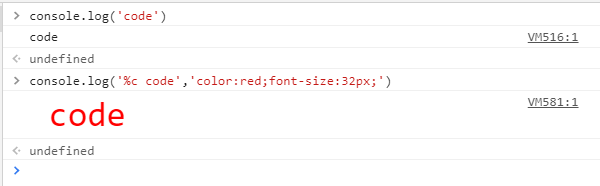
3.控制台样式

使用%c,之后的第二个参数为我们添加的css样式
4.执行时间

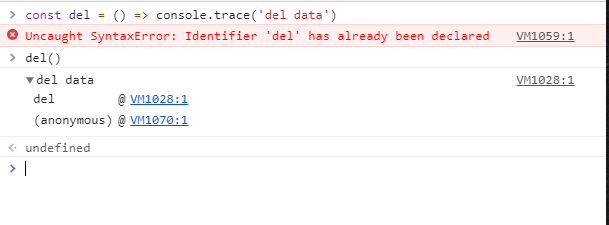
5.堆栈跟踪
console.trace("del data")

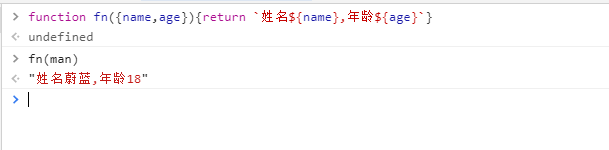
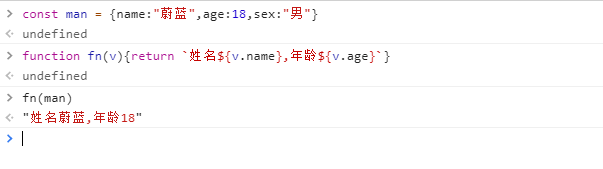
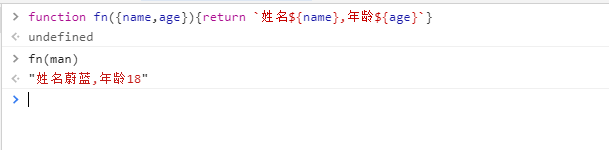
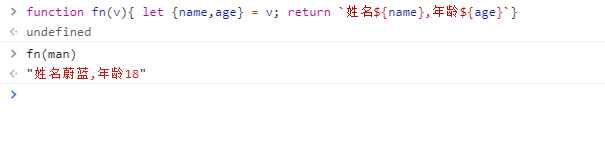
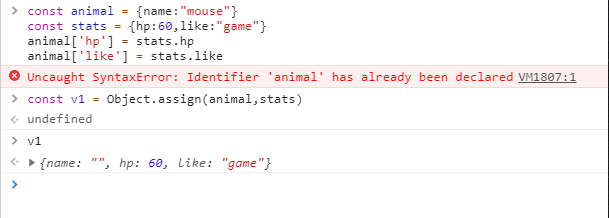
6.对象解构



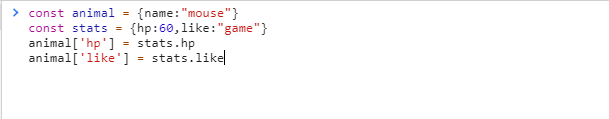
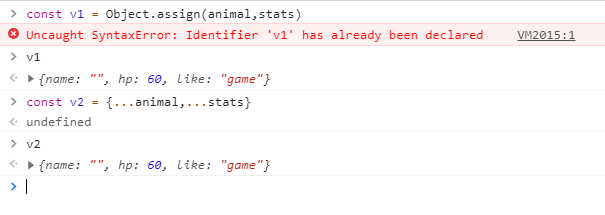
7.对象/数组合并
对象



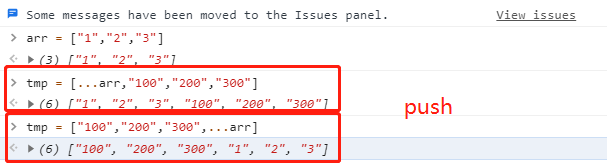
数组

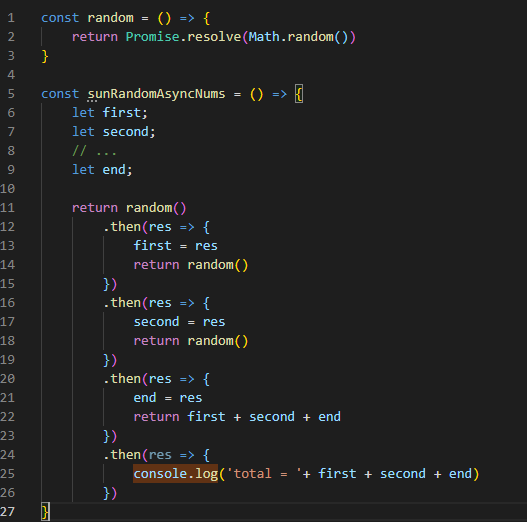
8.async


const random = () => {
return Promise.resolve(Math.random())
}
const sunRandomAsyncNums = () => {
let first;
let second;
// ...
let end;
return random()
.then(res => {
first = res
return random()
})
.then(res => {
second = res
return random()
})
.then(res => {
end = res
return first + second + end
})
.then(res => {
console.log(`result ${first + second + end}`);
})
}
const sunRandomAsyncNums2 = async() => {
const first = await random();
const second = await random();
const end = await random();
console.log(`result ${first + second + end}`);
}
sunRandomAsyncNums();
sunRandomAsyncNums2();
```