win10下搭建vue.js环境。
1.首先进入nodejs官网下载windows版本:http://nodejs.cn/download/

按照一般安装程序将此文件 安装。
安装。
注:尽量安装在D盘或其他子盘内。
2.安装cnpm
说明:由于许多npm包都是在国外,我们这里用到淘宝的镜像服务器,来对我们依赖的module进行安装,因此首先安装“中国的npm”——cnpm
参考网址如下:http://npm.taobao.org/
安装命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org3.设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
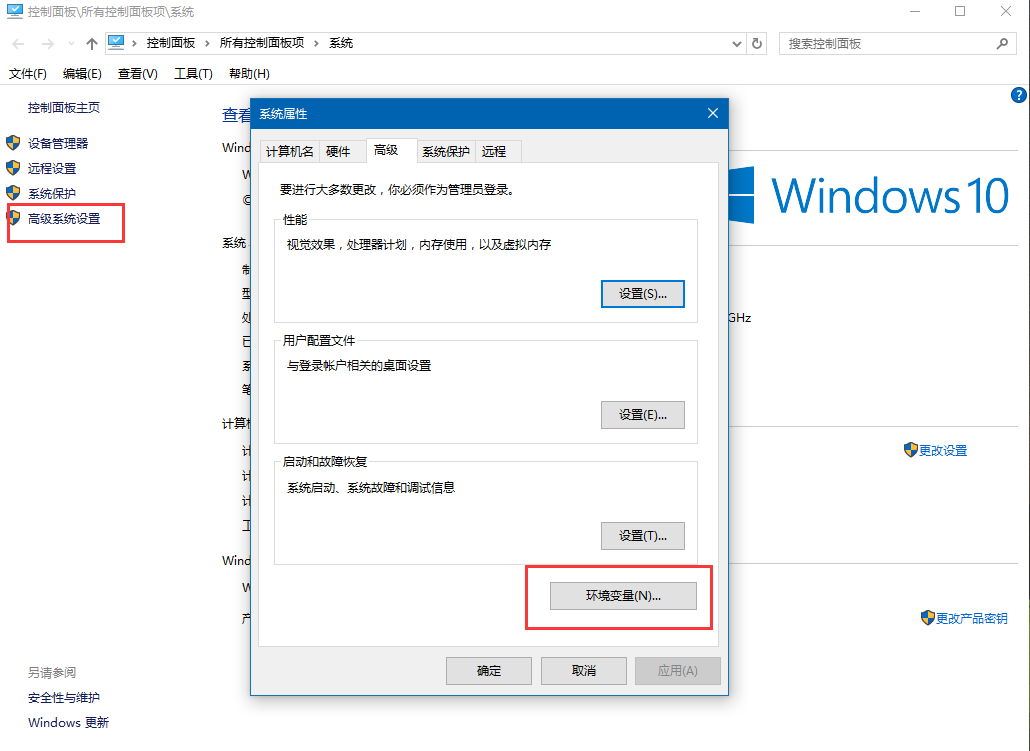
①鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。

②点击环境变量弹出下列对话框:

③修改用户变量PATH:
选中PATH,点击编辑,在已有的变量后面,加入英文的";",然后把“D:Program Files
odejs
ode_global”加到后面

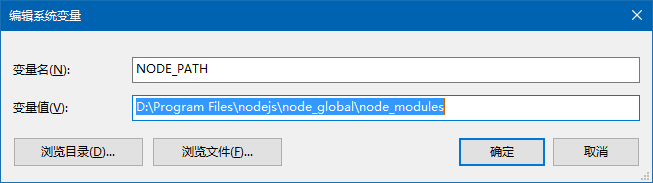
④新增系统变量NODE_PATH:
在下面的系统变量中点击新建,弹出下框,把变量值设置成“D:Program Files
odejs
ode_global
ode_modules”

4.设置好一切之后,安装vue
命令:npm install vue -g 或 cnpm install vue -g //中文版和和跨境访问,选一种安装即可
5.安装vue 命令行工具
# 全局安装 vue-cli
$ npm install --global vue-cli
6.创建一个基于 webpack 模板的新项目

$ vue init webpack my-project(这是你的项目名称)
7.安装依赖
$ cd my-project
$ npm install
$ npm run dev
8.当你需要重新启动项目时:只需要打开cmd 界面按照第7步骤执行一遍,则会在默认浏览器看见自己的项目执行结果。

感谢原创作者:http://www.cnblogs.com/ixxonline/p/6007885.html