需求分析
用户需求:
- 交互式多媒体图书平台包括读者端和作者端;
- 作者可以编排图书的目录结构、章节内容,章节内容中包括图片、视频、文字、和集成第三方软件边学边练,能定义常见练习题比如问答题、选择题;作者编辑时可以预览读者端的效果,手机效果、Web和桌面软件效果,作者可以限制只在某一种或几种终端上使用。
- 读者端可以通过手机、浏览器或桌面软件使用交互式多媒体图书,可以搜索图书,查看图书目录,根据作者设定可以顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读。
- 软件能集成或调用第三方软件,比如阅读过程中能直接调出vscode或linux shell等第三方软件进行实际操作,并对操作做基本正误判断,然后回到图书继续阅读。调出第三方软件应该通过统一的插件模型调用,第三方软件与图书之间的相互转换要自动流畅完成,不需要读者操作。
- 读者端的手机App、Web或桌面软件使用统一的代码实现,优先考虑前后端为js+nodejs+mongodb;作者端独立部署,只有在作者发布图书时才将数据导入到读者端系统,以避免作者端的操作对读者端系统的影响。
分析
抽象用例:
作者端
- 编排图书
- 目录
- 内容:图片、视频、文字、练习题
- 预览效果
- Mobile、PC、Web
- 设定权限
- 章节限制
- 终端限制
- 发布图书
读者端
- 搜索图书
- 查看目录
- 阅读图书
- 顺序阅读
- 跳跃阅读
- 调用三方软件
概念原型设计
用例图
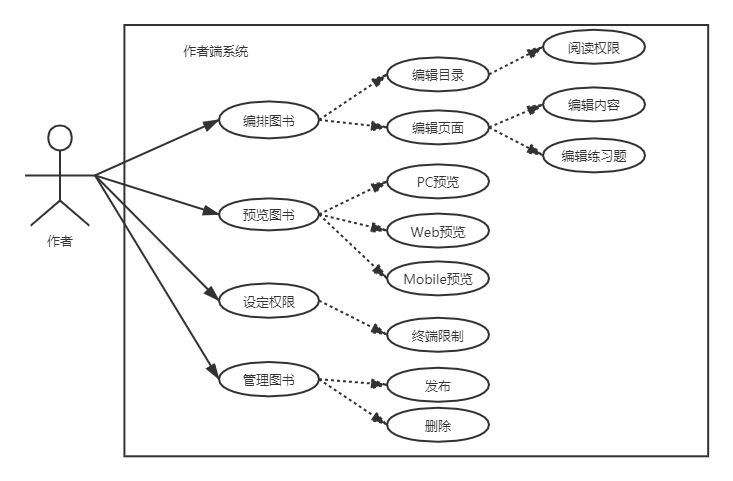
作者端

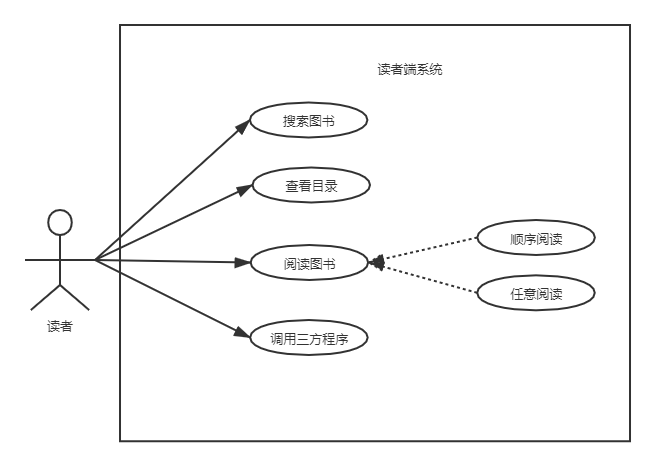
读者端

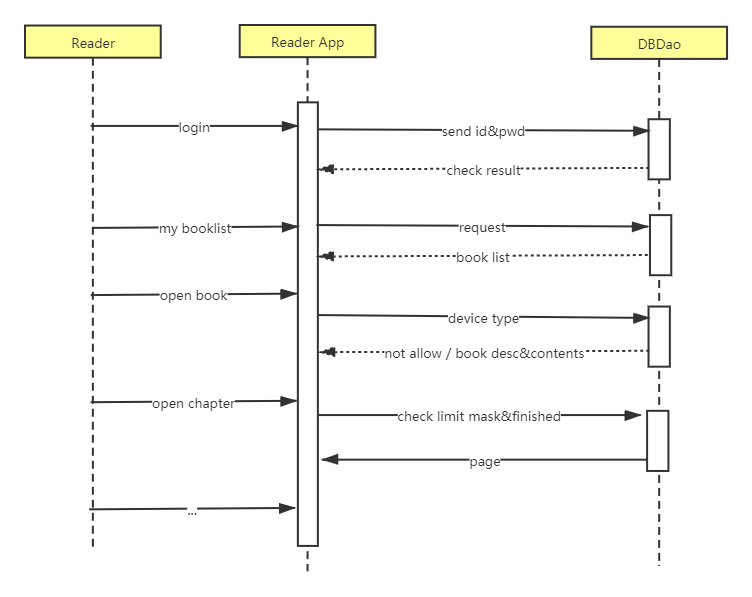
关键用例序列图与分析
读者对已拥有图书的阅读:
终端设备限制
给Book类添加accessDevice属性,系统通过客户端请求时的设备信息来给与反馈,是否能返回图书数据
解锁阅读
将Contents为包含chapterTitle和pageId的json-list格式,所以包含位置信息,可通过下标访问不同的Page的内容
通过Page的limit掩码属性和Own的finished属性来控制需要先完成那些章节的阅读
- 对
finished和limit按位与操作,得到的结果如果和limit相同,则表示已完成所需章节的阅读 - 同时如果需要对某个章节不加限制,只需将某个章节
limit属性为0即可
章节阅读序列图

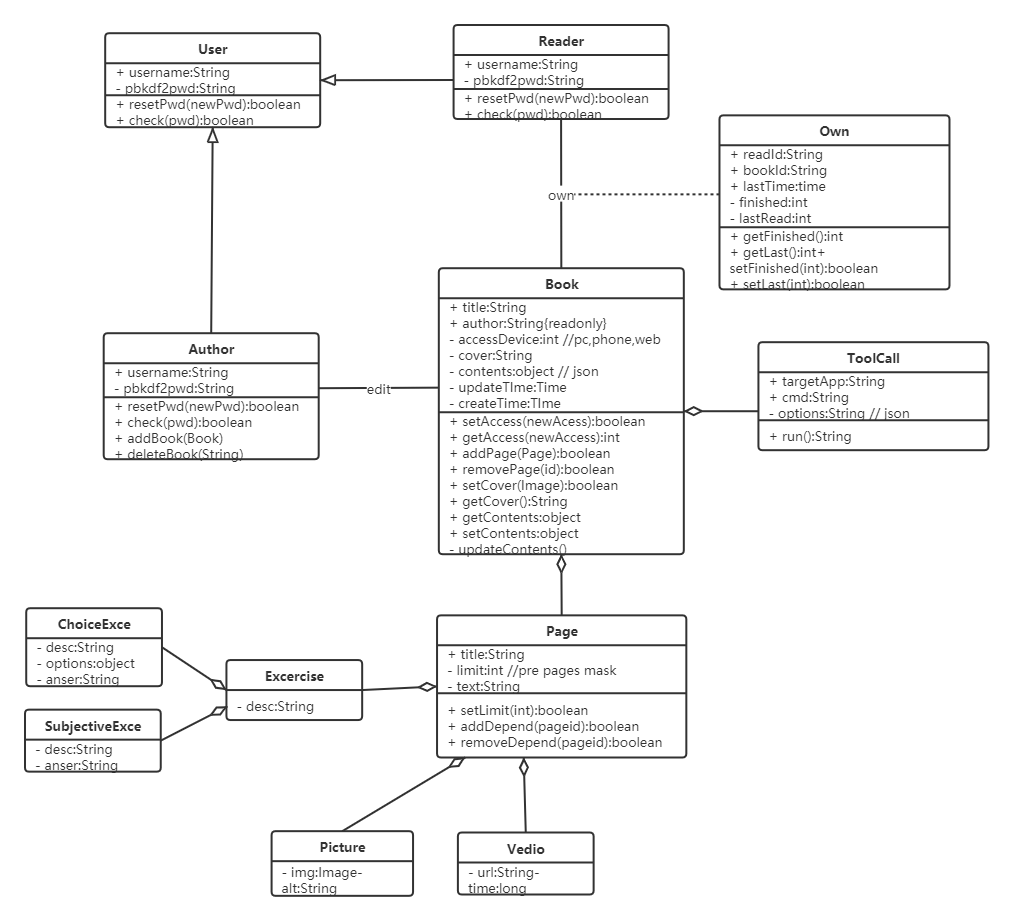
设计类图

其中读者端的部分功能,比如图书搜索、目录查看可直接通过数据库操作进行