Protobuf 介绍
Protocol buffers are Google's language-neutral, platform-neutral, extensible mechanism for serializing structured data – think XML, but smaller, faster, and simpler. You define how you want your data to be structured once, then you can use special generated source code to easily write and read your structured data to and from a variety of data streams and using a variety of languages. 【来自Protocol Buffers
介绍】
集成protobuf文件
在工程根目录下新建 tool 文件夹,其下主要安装工程所需各种 npm 包,用于将 .proto 文件生成对应 .js 和 .d.ts 文件。
进入 tool 文件夹下,运行以下命令:
npm init -y
npm i protobufjs
npm i @egret/protobuf
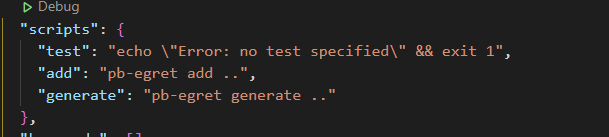
因为我们是将 protobufjs 和 @egret/protobuf 安装到本地工程,没有全局安装,所以需要在 tool/package.json 下加上以下命令:

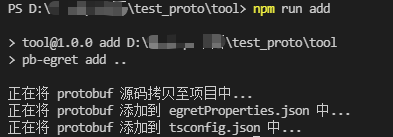
然后在 tool 目录下,运行 npm run add。

查看 egretProperties.json 和 tsconfig.json 文件,可看到关于 protobuf 的内容已经添加到工程环境中了。
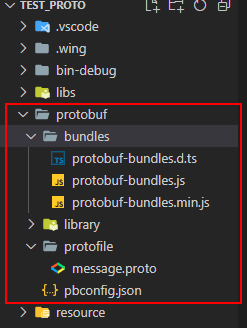
在工程目录下,我们可以看到新增了一个 protobuf 文件夹。
.proto 文件就是放在 protobuf/protofile 下的,当运行 npm run generate 时,.proto 就会在 protobuf/bundles 下生成对应的 .js 和 .d.ts 文件。


使用
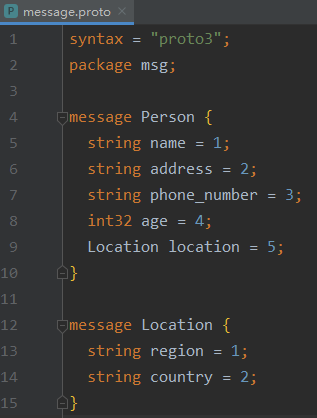
因为在 message.proto 中定义了 package msg,所以在生成的 .js 和 .d.ts 文件中会有一个 namespace msg。


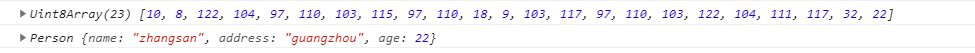
如上两图所示,在工程中使用 protobuf 就是如此简单。
当然了,使用 protobuf 就是为了跟后端交互更加方便,关于 protobuf 在前后端交互中的使用请看 egret客户端传输protobuf 。