
Vue
是一套用于构建用户界面的渐进式框架,与其他大型框架不同的是,Vue被设计可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router,vue-resource,vuex),或既有项目整合
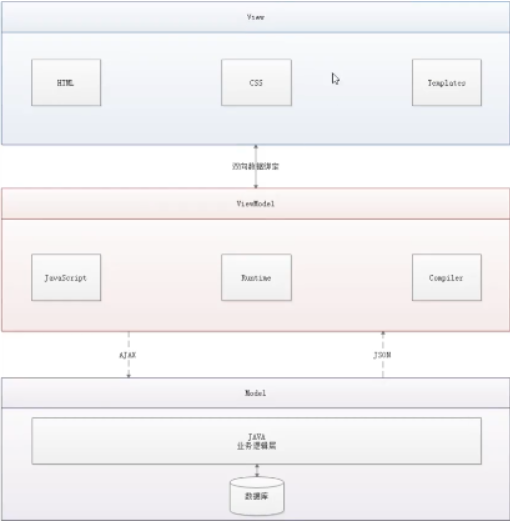
MVVM模式的实现者
-
Model:模型层,在这里表示JavaScript对象
-
-
ViewModel:连接视图和数据的中间件,Vue.js就是MVVM层的实现者
在MVVM架构中是不允许数据和视图直接通信,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者
-
ViewModel能够观察到数据的变化,并对视图对应内容进行更新
-
ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js就是一个MVVM的实现者,它的核心就是实现了DOM监听与数据绑定