一些页面会有一些凹凸文字效果,这个主要是设置背景+文字阴影来达成这个效果的。文字阴影使用方法如下:
text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色
具体代码如下:
body { background-color: grey; } div { color: grey; font-size: 200px; font-family: "微软雅黑"; } div:first-child { /* text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色 */ text-shadow: 1px 1px 2px black, -1px -1px 2px white; } div:last-child { text-shadow: 1px 1px 2px white, -1px -1px 2px black; }
<body> <div>凸起</div> <div>凹陷</div> </body>
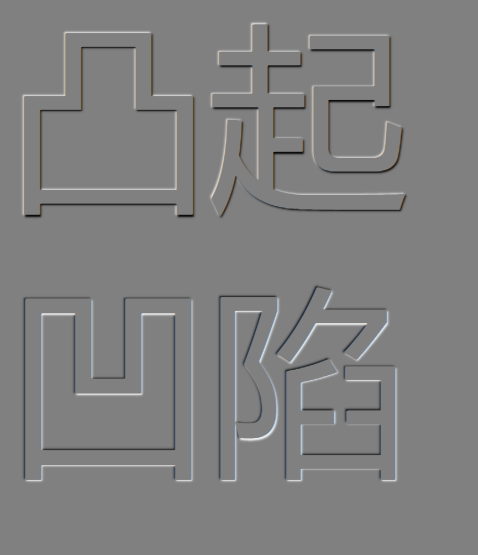
结果如下图所示

将文本上方阴影设为亮色,下方阴影设为暗色则是凸起效果
上方阴影设为暗色,下方阴影设为亮色则是凹陷效果