原型设计工具比较及实践
一、 墨刀、Axure、Mockplus等原型设计工具其优缺点及适用领域的对比分析
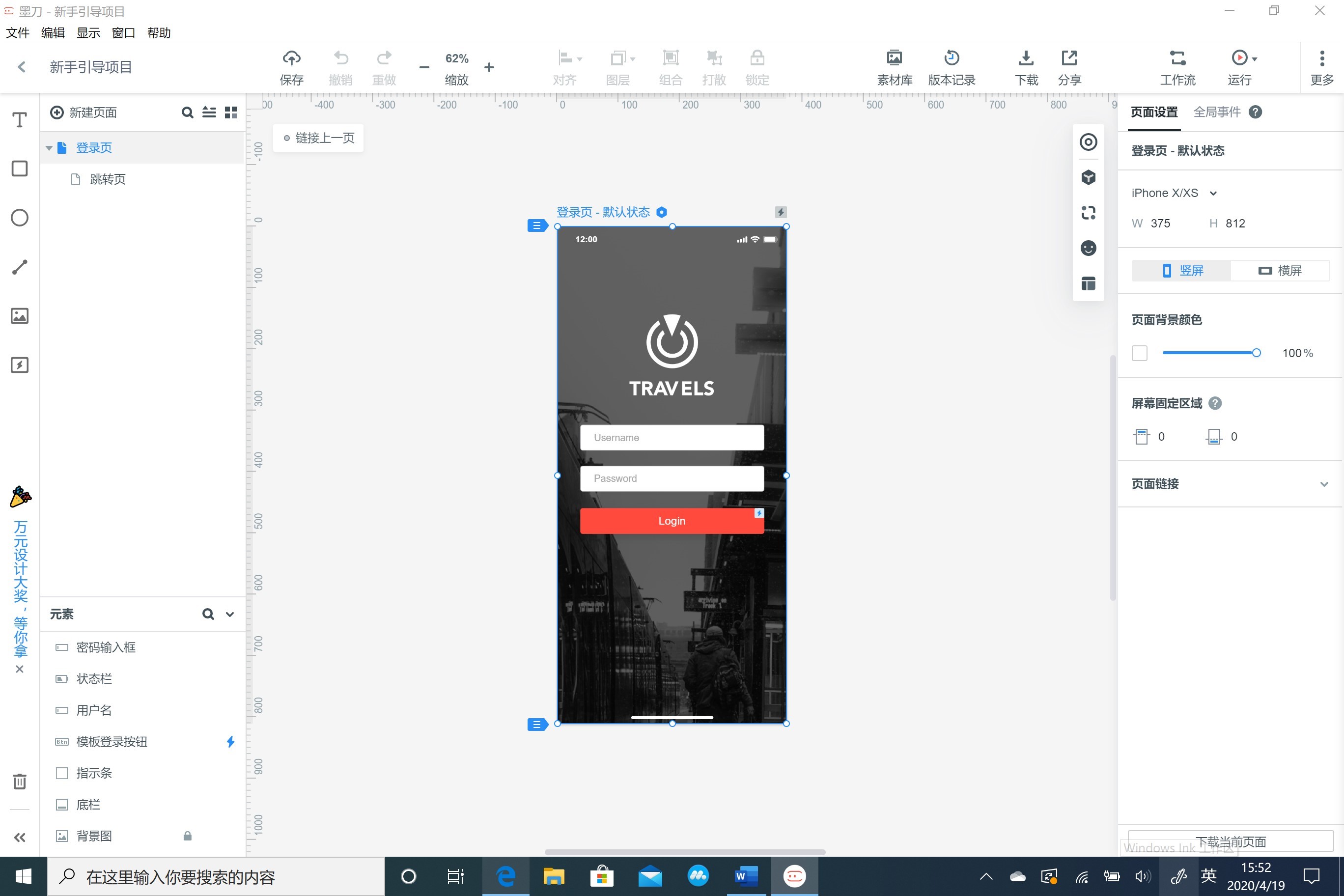
(一) 墨刀

1、功能介绍
(1)操作简单
简单拖拽和设置,即可将想法、创意变成产品原型。
(2)演示
真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
(3)团队协作
与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
(4)交互简单
简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
(5)自动标注及切图
将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
(6)素材库
内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
(7)免费版
支持产品设计、工作流、原型预览、Sketch标注插件、移动端演示,可免费创建3个项目,每个项目20个页面,以及总共50MB素材容量。
(8)个人专业版
享受免费版所有功能,可以创建不限数量的项目及页面,支持文件导出。
(9)企业版
享受专业版所有功能,支持添加企业成员,进行成员协作及管理,共享企业自定义素材库。方便进行成员管理、项目管理及数据管理。
2、优点
(1)墨刀拥有PC端、手机端、网页版,方便用户随时随地可以进行产品原型设计。
(2)墨刀是一款在线工具,支持云端操作。
(3)墨刀提供了强大的共享创建功能。
(4)墨刀自带了很多成熟的组件,例如键盘,开关,手机模型等。
(5)墨刀控件的拖拉、大小的调整,都会自然去匹配相应的母版大小,非常人性化。
(6)墨刀的交互简单快捷,墨刀做交互特别简单,只要拖动其各种元件左边的这根线,即可链接打开各种页面。
(7)墨刀的APP原型可以下载到手机里,方便用户在手机上预览原型。
(8)墨刀的原型可以分享网页链接。
3、缺点
(1)墨刀不能画流程图,相对于其他两款功能还不是很全面。
(2)墨刀对交互效果、控件组合、操作面板的选择都不如Axure灵活,内置交互效果包括点击、滑动、滚动等,做高保真原型的时候不够用。
(3)墨刀的效果切换因为是采用连线的方式,有时会让用户产生错乱的感觉。
4、适用领域
(1)适用平台
浏览器注册使用,Windows、Mac桌面客户端,同时支持iOS、Android端预览。
(2)适用企业
墨刀为企业级用户提供权限控制、项目管理及基础项目数据统计等功能。
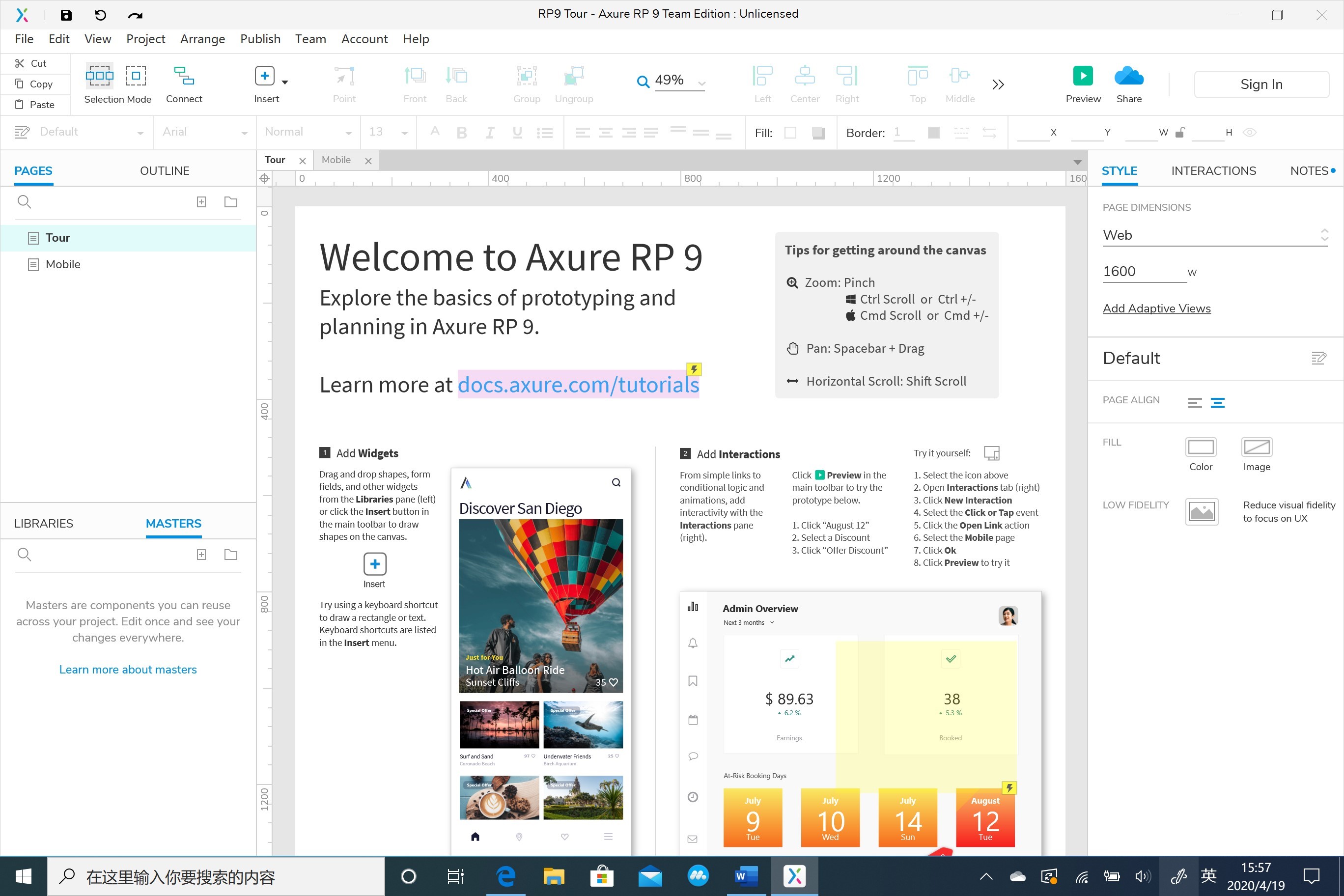
(二)Axure

1、界面功能
(1)导航面板
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
页面的添加、删除和重命名。
(2)页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
(3)控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
(4)注释
可以为控件添加注释,以说明控件的功能。
(5)页面备注
页面备注可对页面进行描述和说明。
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。
2、交互设计
(1)控件的交互
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
(2)定义链接
(3)设置动作
除了简单的链接之外,Axure还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执行。
(4)多个场景
一个触发事件可以包含有多个场景,根据条件执行流程或互动。
(5)事件
Axure支持一个页面层级的触发事件:OnPageLoad,这个事件在原型载入页面时触发。
3、优点
(1)Axure是一款高保真的原型设计工具,功能齐全,操作变化多端,在制作PC端原型图上非常有优势。
(3)Axure提供强大的交互支持,交互特别灵活多样,通过动态面板、函数、中继器等几乎可以实现任何常见的交互效果。
(4)Axure自带组件库并支持第三方组件库,用户可以自做或者下载各种组件,形成自己独有的组件库。
(5)Axure拥有强大的编辑功能,用户可以将常用的交互和组件打包,自行制作素材库。
(6)Axure有完整的教程及支持文档。
4、缺点
(1)Axure在自带成熟的组件方面稍显单薄,只有一些基础元件。
(2)Axure要做交互,需要设置各种条件,或者输入各种用例,通过条件,动态面板状态,隐藏,切换等功能才能形成交互效果,操作麻烦,而且修改起来也比较繁琐。
(3)Axure用户去第三方素材库进行寻找素材需要花费不少时间,而且交互操作太多,常常耽误时间,所以用Axure制作原型的速度比较慢。
(4)Axure在手机上预览不方便。
(5)Axure的专业需求度高,功能不容易搞懂,学习起来有点难度。
5、适用领域
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
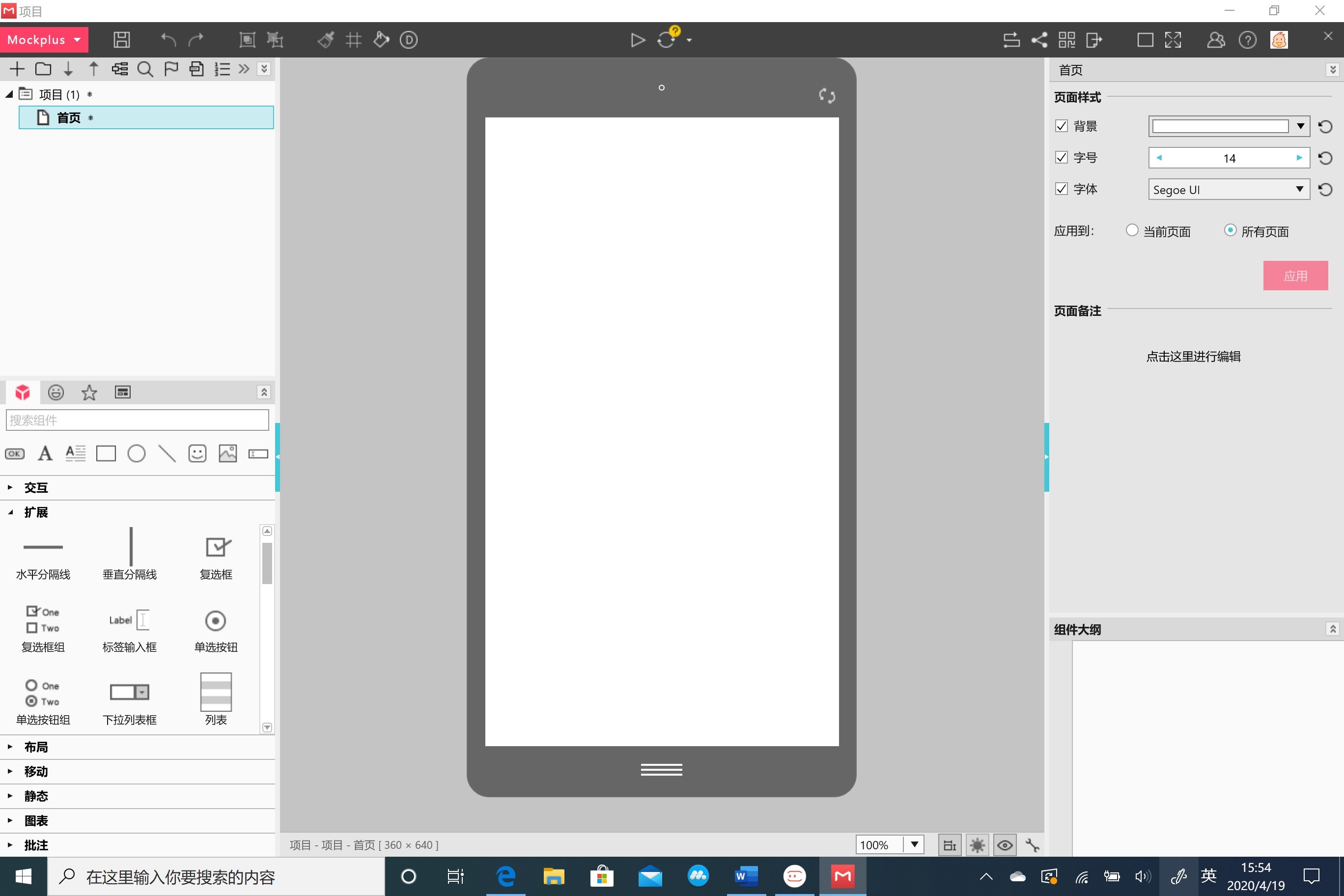
(三)Mockplus

1、创新点
(1)审阅协作
创建原型图、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。
(2)无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态。
2、素描风格
(1)组件交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本。
(2)模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用。
3、优点
(1)Mockplus功能多样,除用于移动APP原型设计,还可以制作PC、网页的原型设计。
(2)Mockplus操作简单,可以帮助UI设计师在最短的时间内完成产品原型图的设计。
(3)Mockplus支持团队协作。
(4)Mockplus组件资源丰富,在组件面板的优化比 Axure 好很多,筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找。
(5)Mockplus设计了组件、图标、收藏、母版的 Tab,切换起来很方便。
(6)Mockplus交互简单,只需拖曳就可以。
(7)Mockplus预览方式和导出类型多样。
(8)Mockplus上手快,完全区分于Axure的臃肿和陡峭学习曲线。
4、缺点
(1)Mockplus不支持手势交互。
(2)Mockplus的一些组件属性比较少。
(3)Mockplus在手机上演示时候偶尔会出现闪退。
5、适用领域
适合软件团队、个人在软件开发的设计阶段使用。
二、学习原型设计工具的网站推荐
B站上有很多学习这三款原型设计工具的视频素材,比如:
墨刀:1小时快速学会APP原型设计
https://www.bilibili.com/video/BV1Fs411J7qL/、
Axure从入门到精通系列课程
https://www.bilibili.com/video/BV1Gx41187Bj/?p=84、
Mockplus快速入门教程
https://www.bilibili.com/video/BV18W411j7rr/等等。
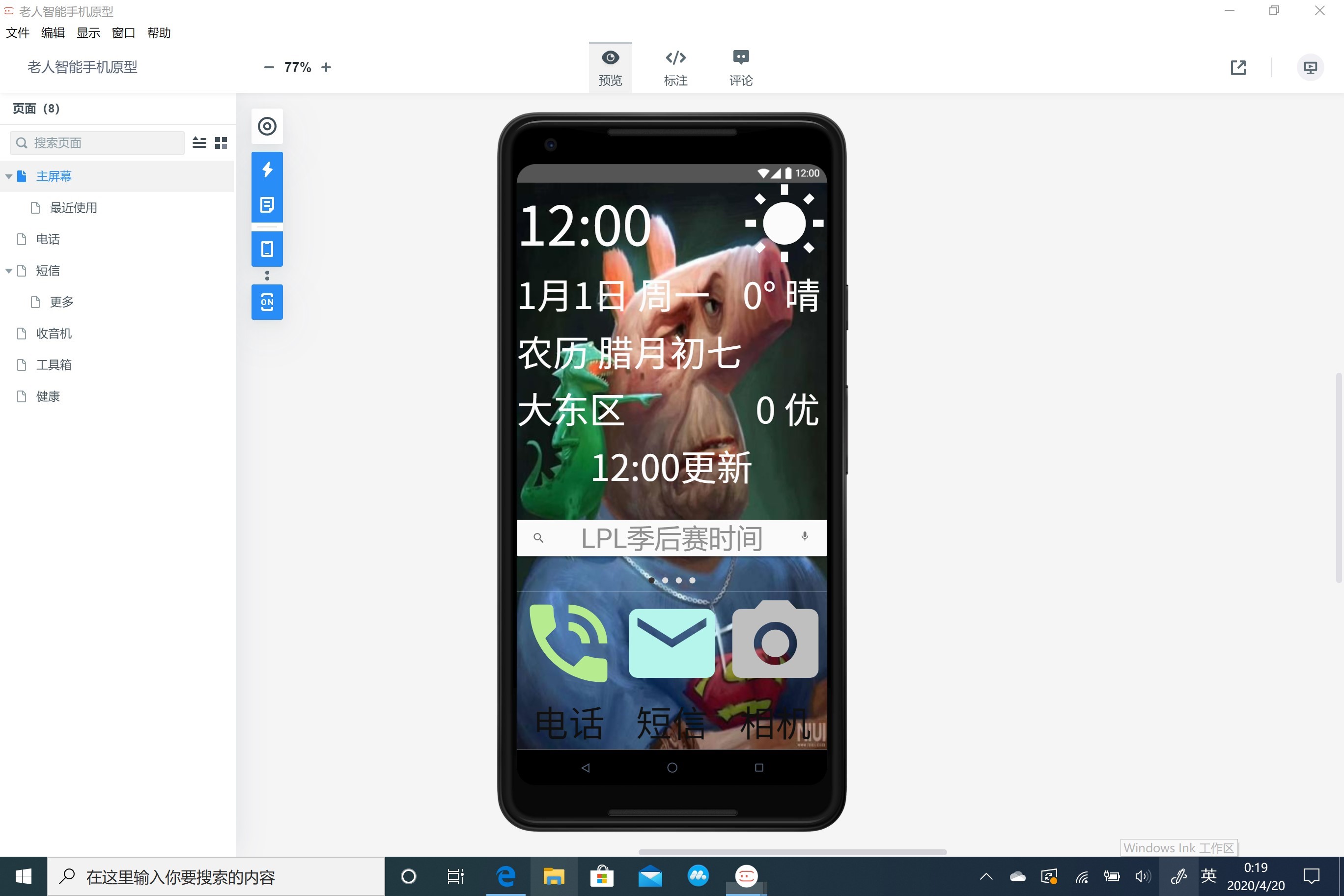
三、老人智能手机的原型设计
针对老人视力下降的特点,采用更适合老人使用的大文字的和大图标。
当前最适合老人的输入方式是手写输入,对偏北方普通话流利的地区适合语音输入。针对大部分老年人不熟悉拼音、发音不准、地方口音重等特点,手写输入是当前最有效解决老人信息输入,记事本记录,查询等很多问题的方式。
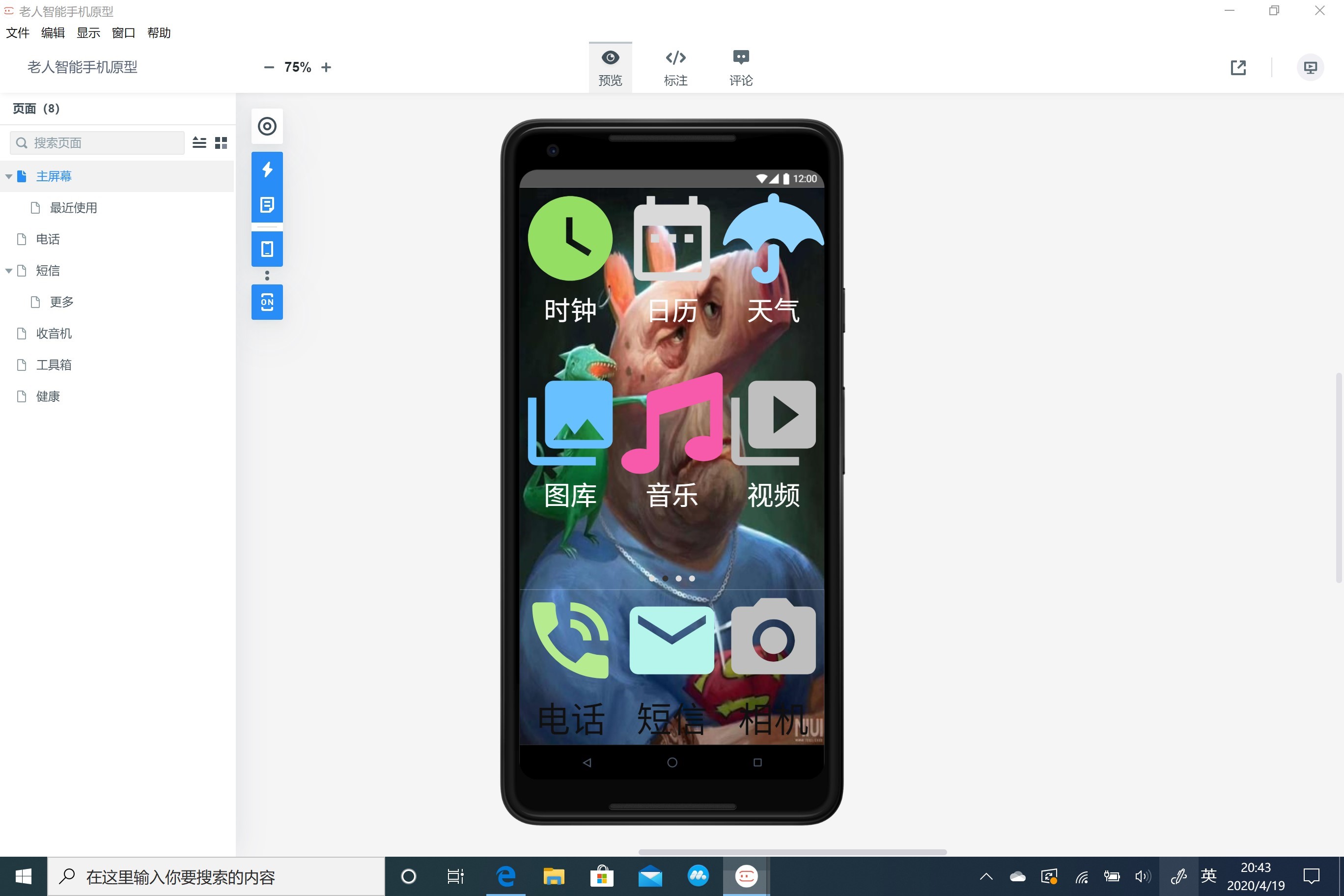
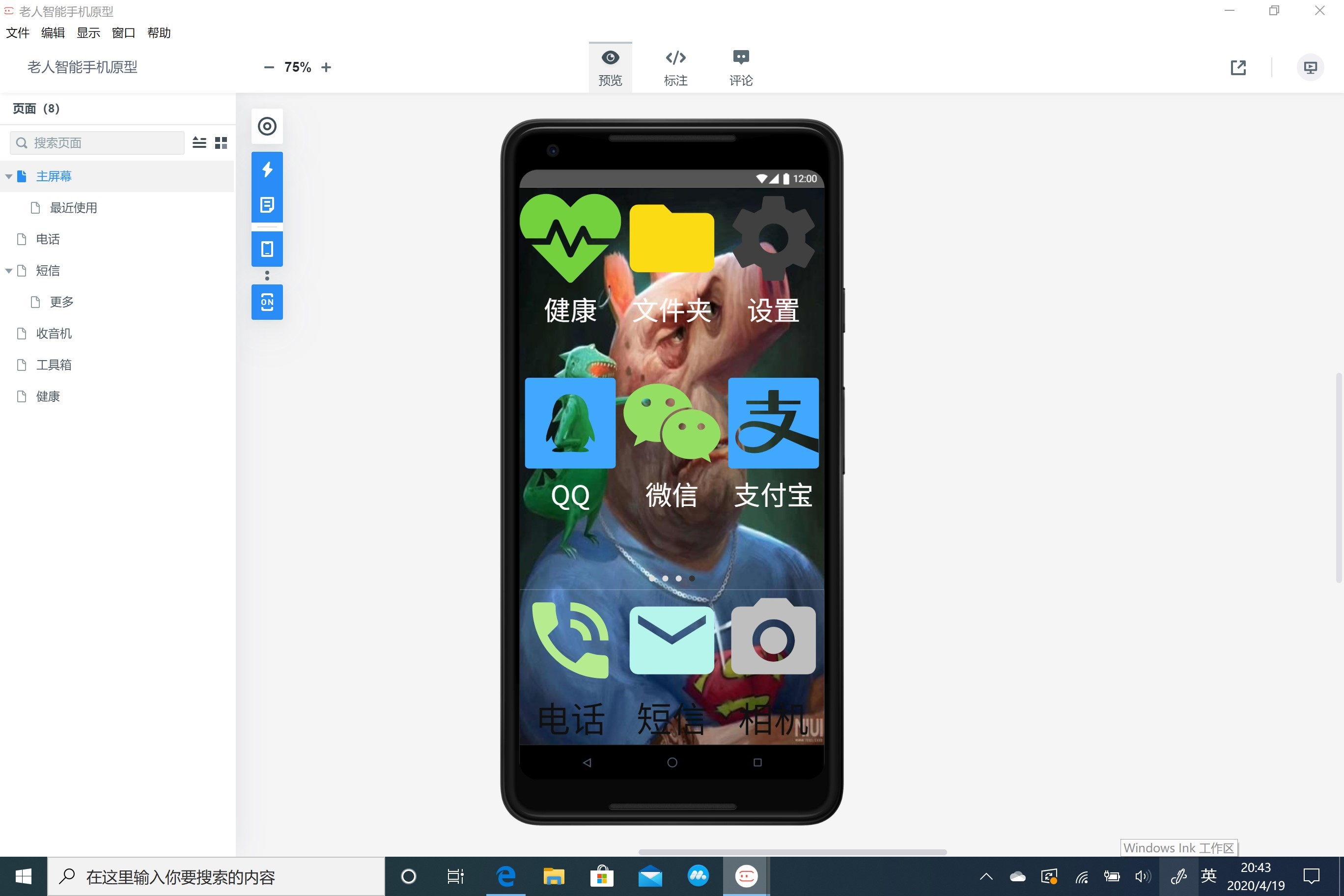
1、主屏幕
主屏幕中罗列出了时间和天气的显示以及老人常用的系统应用和移动APP。





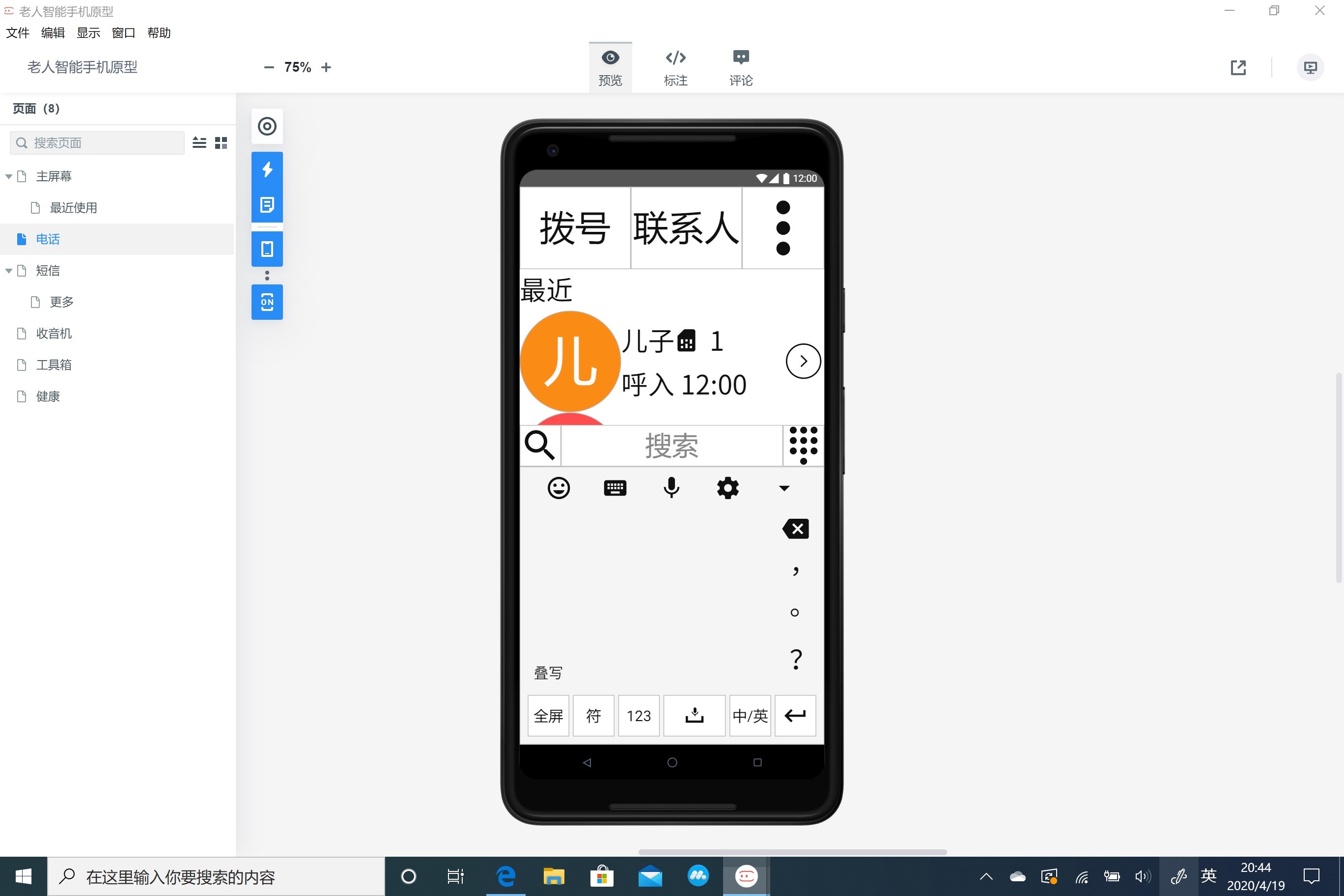
2、电话
将通话记录放入拨号界面,快捷方便,更适合老人使用,联系人采用字母检索的排列方式,利于查找,并且支持直接搜索通话记录和联系人。
输入法键盘默认设置为老人常用的手写键盘。



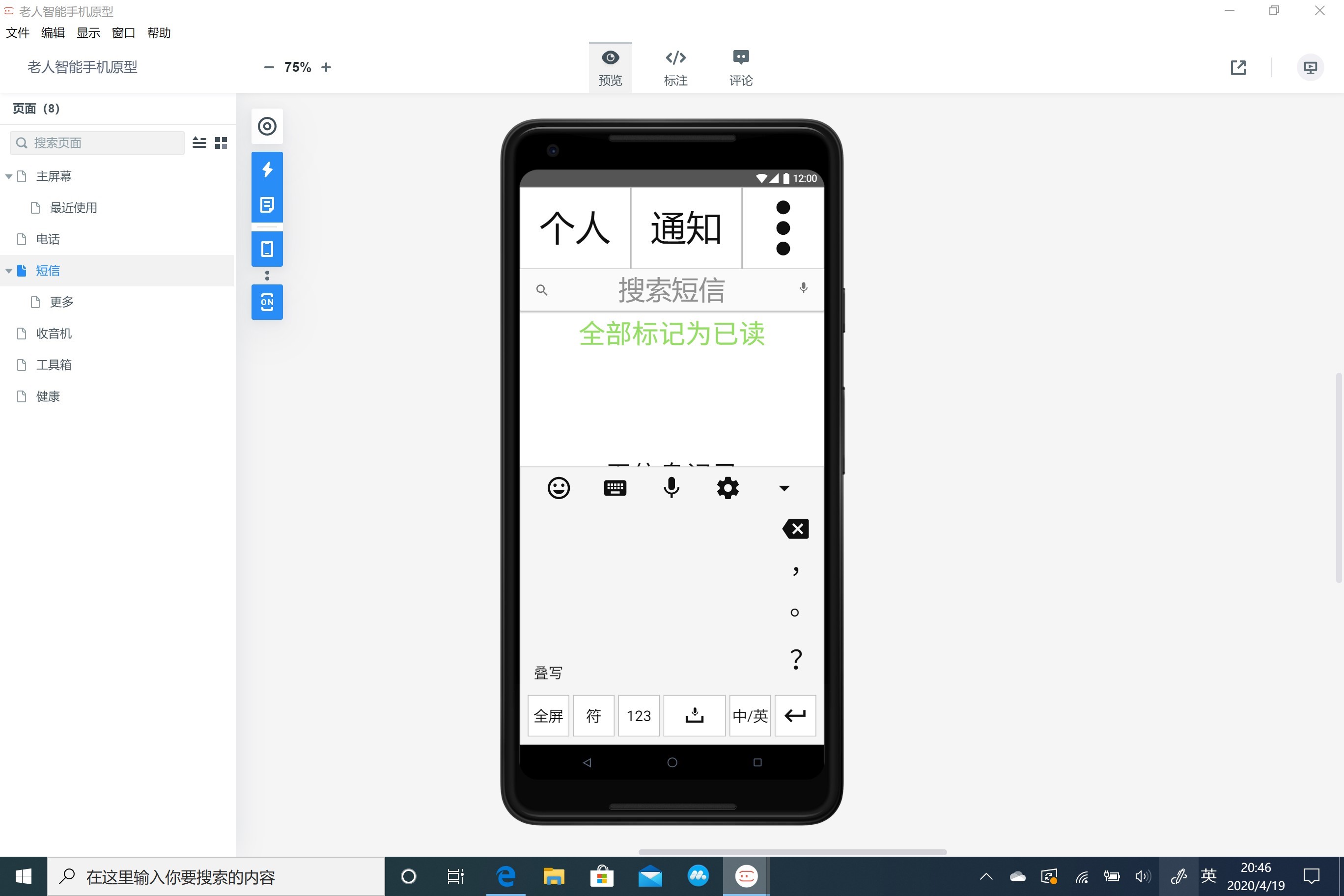
3、短信
短信记录采用个人和通知的分类方式,更利于查看和管理,并且支持直接搜索短信。
更多中罗列出了写信息、草稿箱、收件箱、已发件箱和未发件箱几种功能,将记录进行常规的划分。
输入法键盘默认设置为老人常用的手写键盘。



4、收音机
收音机是老人常用的功能之一,应作为系统应用放入主屏幕,老人可以直接找到并使用。

5、工具箱
工具箱针对老人设计出了一系列简单实用的工具,比如视力不好的老人可以使用手电筒来照明,可以使用放大镜来看清东西。

6、健康
配和配套的心率计、血压计、血糖仪等监测设备,通过无线连接完成手机对设备的控制,实现对老人健康的监测,并提供云健康服务平台,让老年人的健康数据实时储存。
服药提醒器针对老人吃药的时间点进行智能管理,届时会提醒老人,避免老人因记忆力衰退而耽误吃药。

原型网页链接
https://free.modao.cc/app/75359a07f266833128fe3d9779ce1e2f74b2a8cc?simulator_type=device&sticky