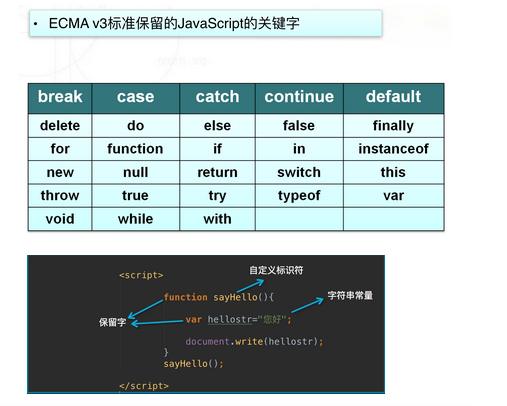
js的变量、常量、标识符

number
boolean
undefined
null
js的注释
JS中的注释方式是
//开头为单行 注释
/*
...为多行注释
*/
js的运算符

首先,== equality 等同,=== identity 恒等。
==, 两边值类型不同的时候,要先进行类型转换,再比较。
===,不做类型转换,类型不同的一定不等。
== 和 != 比较若类型不同,先偿试转换类型,再作值比较,最后返回值比较结果 。
而
=== 和 !== 只有在相同类型下,才会比较其值。
自加自减运算

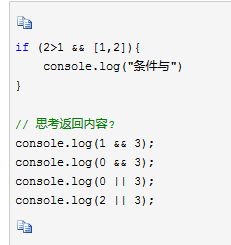
逻辑运算符

流程控制
顺序结构
分支结构
if (表达式){ 语句1; }else if(表达式2){ 语句2; }else{ 语句3; }
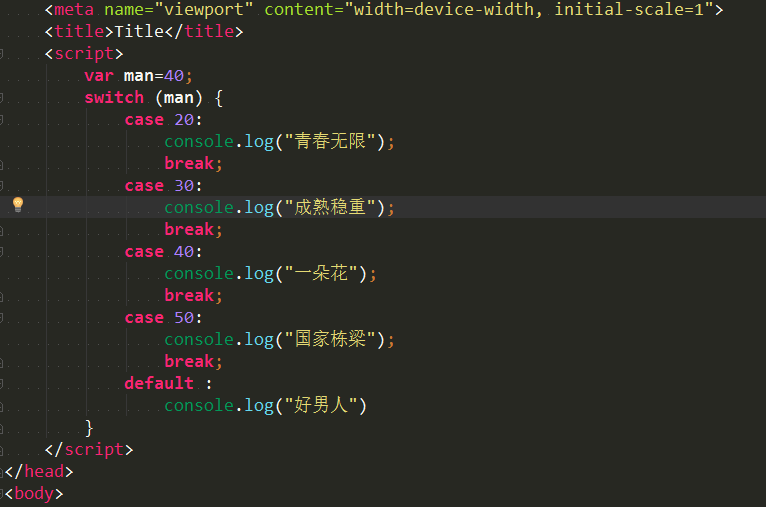
switch-case结构
swittch(表达式){ case 值1:语句1;break; case 值2:语句2;break; default:语句4 }
for循环
for (初始表达式;条件表达式;自增或自减){ 执行语句 }
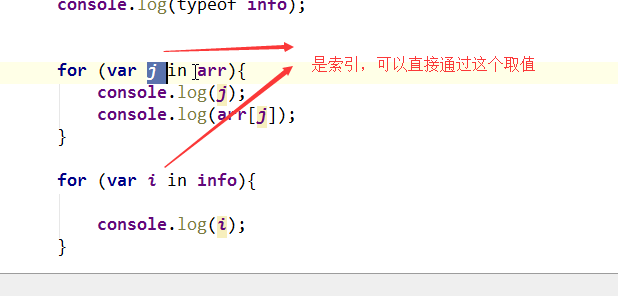
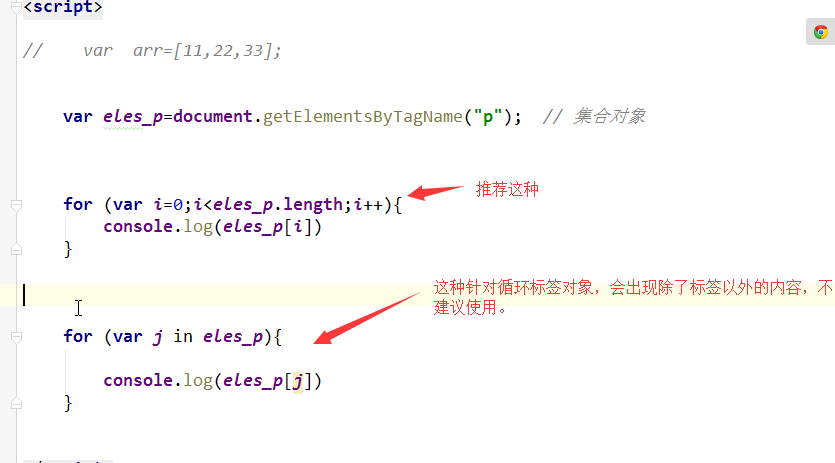
for循环的另一种形式
for (变量 in 属组或对象){ 执行语句 }

上图如果不写break程序会自动打印下一行直到遇到break。

上图为练习

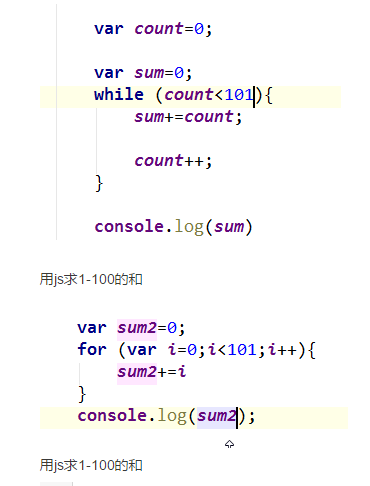
while循环
while(条件){ 语句; }

javascript对象
字符串对象的属性和函数
x.length 获取字符串的长度
x.toLowerCase() 转为小写
x.toUpperCase() 转为大写
x.trim() 去除字符串两边的空格
----------------------
字符串查询方法
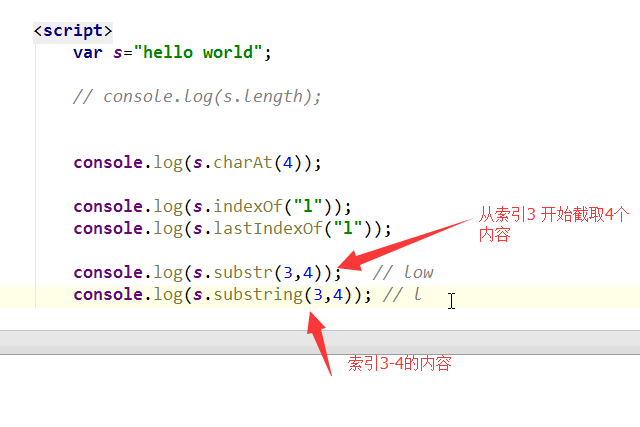
x.charAt(index) ----------str1.charAt(index); 获取指定位置字符串,index是索引
x.indexOf(findstr,index) 查询字符串位置
x.lastIndexOf(findstr)
x.match(regexp) 返回匹配字符串的数组,如果没有则返回null
x.search(regexip) 返回匹配字符串的首字符位置索引
--------------------------
字符串的处理方法
x.slice(start,length) start表示开始的位置,length表示截取长度
x.substring(start,end) end是结束位置
x.slice(start,end) 切片操作字符串
x.replace(findstr,tostr) 字符串替换
x.split(); 分割字符串
x.concat(addstr) 拼接字符串
---------------------------
Array对象
数组创建
var arrname=[元素,元素1,...];
var arrname=new Array(元素,元素1,....)
var arrname=new Array(长度); 初始化数组对象
var cnweek=new Array(7);
cnweek[0]="星期日"
cnweek[1]="星期一"

----------------------------
数组对象的属性和方法
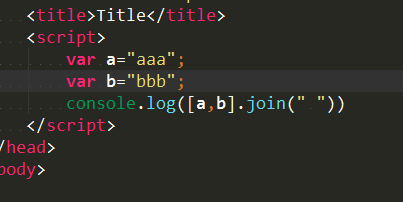
join方法
x.join(bystr)
例子:
var arr=[1,2,3,4,5,6,7]; var str1=arr1.join("-"); alert(str1);
python字符串拼接,join的用法:

js的join用法:

concat方法
x.concat(value,...) var a=[1,2,3]; var b=a.concat(4,5); alert(a.toString()); 返回结果为1,2,3 alert(b.toString()); 返回结果1,2,3,4,5
数组排序-reverse sort
数组切片操作

删除子数组
数组的push和pop
push是将value值添加到数组的结尾
pop是将数组最后一个元素删除
数组的shift和unshift
unshift是将value值插入到数组的开始
shift是将数组的第一个元素删除
总结js的数组特性
1 js中的数组可以装任意类型,没有任何限制
2 js中的数组长度是随着下标变化的,用到多长就有多长
=========================================
Date对象
创建对象

Date对象的方法,获取日期和时间

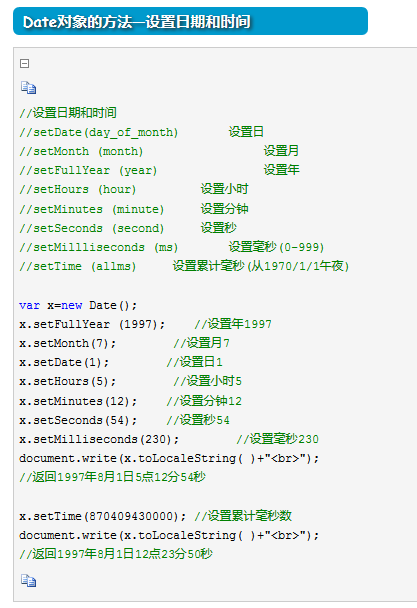
Date对象的方法,设置日期和时间

Date对象的方法,日期和时间的转换

Math对象
该对象中的方法和数字有关

===============================
Function对象(重点)
函数的定义
function 函数名(参数){ 函数体; return 返回值; }
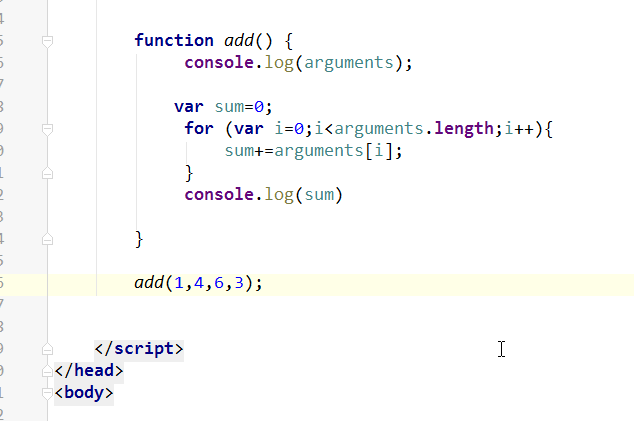
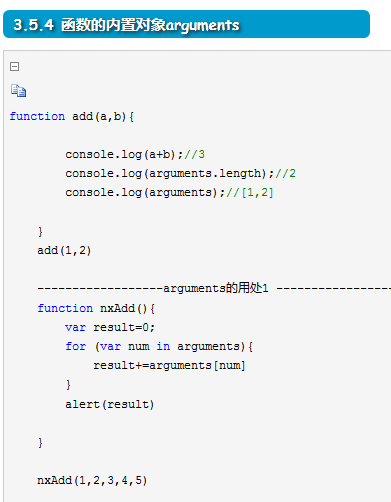
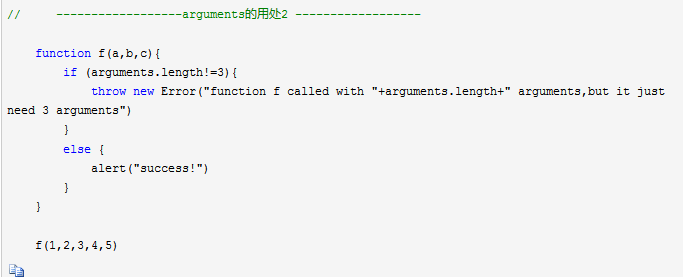
函数的内置对象arguments


arguments能装很多参数
=================================================================
BOM对象
window对象
概念:一个html文档对应一个window对象
功能:控制浏览器窗口
使用:直接调用
window方法
alert() 显示带有一短消息和一个确认按钮的警告框
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框
prompt() 显示可提示用户输入的对话框
open() 打开一个新的浏览器窗口或者查找一个已经命名的窗口。
close() 关闭浏览器窗口
setIterval() 按照指定的周期来调用函数或计算表达式
clearInterval() 取消有setIterval设置的timeout
scrollTo() 把内容滚动到指定的坐标。
======================================================
DOM对象
DOM 文档对象模型
DOM定义了访问和操作HTML文档的标准方法
HTML DOM把HTML文档出现为带有元素,属性和文本的树形结构
节点查找
document.getElementById("idname")
document.getElementByTagName("tagname")
document.getElementByName("name")
document.getElementByClassName("name")
导航节点属性
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElenmentSibling 上一个兄弟标签元素
节点操作
创建节点
var tag=document.createElement("input");
添加节点
somenode.appendChild(newnode); 添加一个子节点,最后面的子节点
somenode.insertBefore(newnode,某个节点); 把增加的节点放到某个节点的前面
删除节点
removeChild();获得要删除的元素,通过父元素调用删除
替换节点
somenode.replaceChild(newnode,某个节点;
节点属性操作:
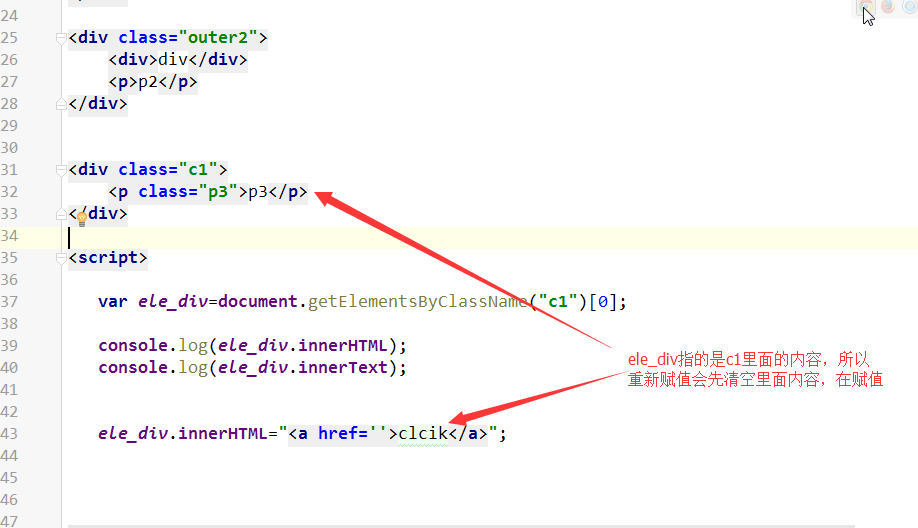
获取文本节点的值:innerText innerHTML

attribute操作
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名); ------------elementNode.属性名(DHTML)
elementNode.removeAttribute("属性名");
value获取当前选中的value值
1 input
2 select
3 textarea
innerHTML 给节点添加html代码;
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML="<p>要显示内容</p>"
class操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
改变css样式
<p id ="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
也可以写 .style.fontSize=48px 等等
=======================================================
DOM Event事件
事件类型
onclick 当用户点击某个对象时调用的事件句柄
ondblclick 当用户双击某个对象时调用的事件句柄
onfocus 元素获得焦点
onblur 元素失去焦点
onchange 域的内容被改变 应用场景:通常用于表单元素,当元素内容被改变时触发(三级联动,select)
onkeydown 某个键盘被按下
onkeypress 某个键盘按钮被按下并松开
onkeyup 某个键盘按键被松开
onload 一张页面或一幅图像完成加载
onmousedown 鼠标按钮被按下
onmousemove 鼠标被移动
onmouseout 鼠标从某个元素移开
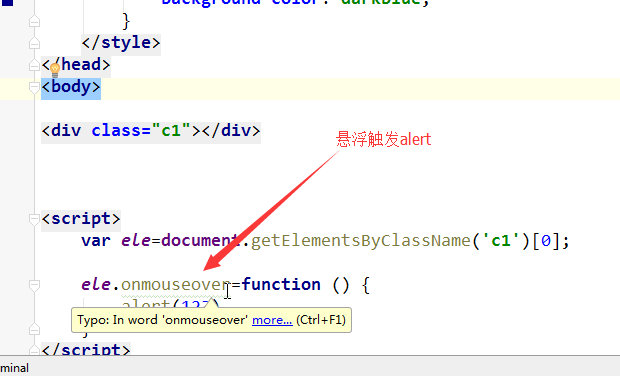
onmouseover 鼠标移到某个元素之上

onmouseleave 鼠标从元素离开
onselect 文本被选中
onsubmit 确认按钮被点击
绑定事件方式
方式1



事件介绍
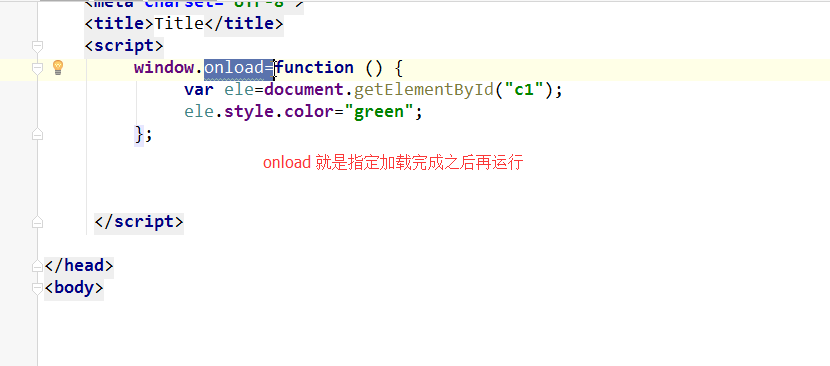
1 onload:
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
比如script位置在上面,里面有执行命令,而有些变量在下面,这个时候需要onload

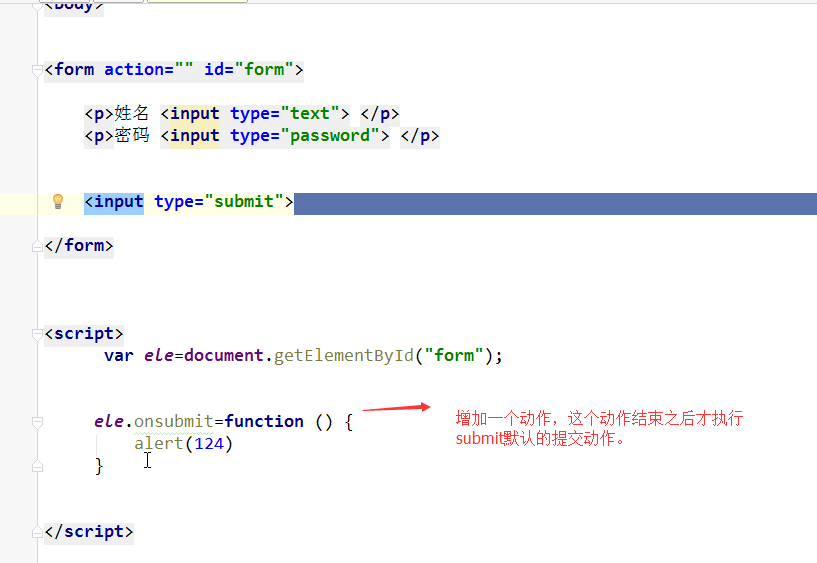
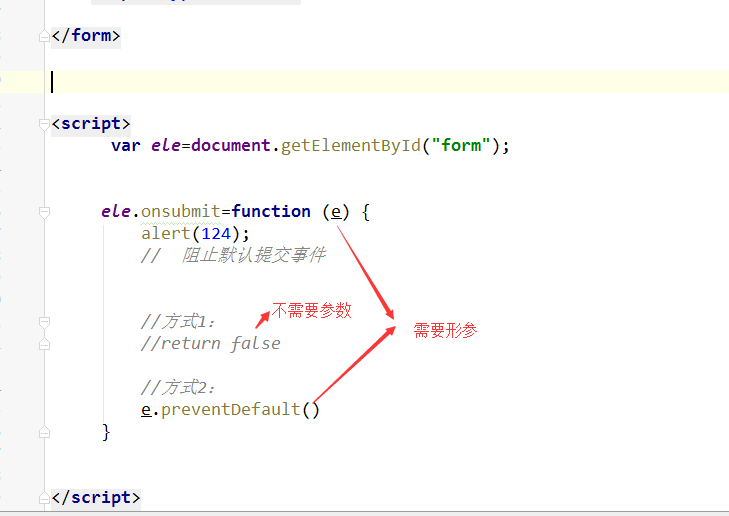
2 onsubmit
当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
submit比bottuon多一个动作,将输入的内容提交




4 onselect

5 onchange

6 onkeydown
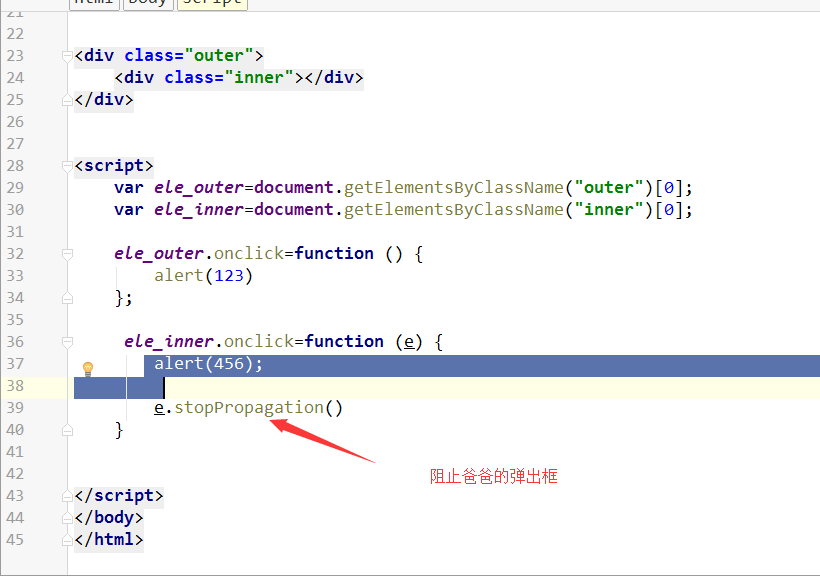
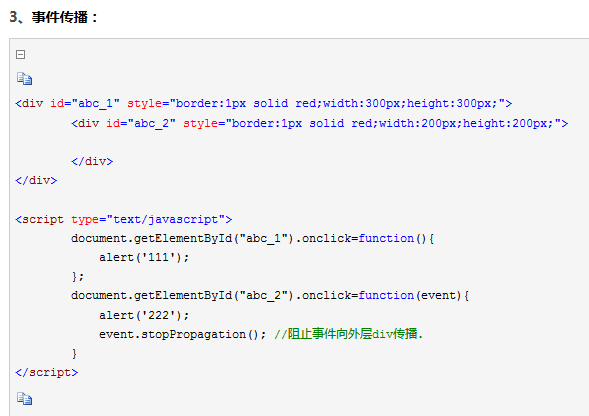
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.
一些练习题在博客中
js的作用域
作用域的概念有点像python中的名称空间的概念
主要就是变量的可调用范围和调用顺序
1 全局作用域
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
2 局部作用域
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域.
作用域链 Scope Chain
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问
python中
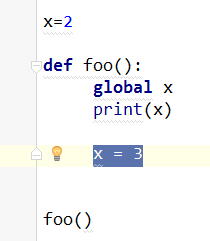
x=2 def foo(): print(x) x=3
这样会报错,先检查 有没有这个变量,有了 就不找外面了,执行的时候 先print 没提前赋值 所以没找到。

上图方式可以解决。

上图为js中的一种比较复杂的作用域链的例子。
首先看其词法分析:
js首先 定义console.log(age)这句,发现上面没有变量,但是函数内部有,所以就不会去外面找。
然后再次console.log(age),这次上面出现了var age=99 所以这次定义了age的值。
然后是一个函数,这个函数没有被调用执行,pass,再然后是个age,这个age被定义为上面的函数,但是由于没有()所以没有被调用执行,然后返回值不用管,之后js运行到下面result=bar(5)
这个时候,上面的bar被调用执行。
由于之前定义的时候,在最后age被定义为了函数,所以当执行的时候,第一个console.log(age)打印
的为函数类型,然后age被定义为99,所以后面打印为的是99,再然后由于内部的函数age没有被执行,所以下面的console.log还是99.
最终结果为:
