使用NPM配置React
建立项目后,cd到项目目录,用npm init做项目的初始化,会在目录下产生一个package.json文件
然后开始安装React$ sudo npm install --save react react-dom babelify babel-preset-react
安装完后,项目之下就有了node_modules这个文件夹,这个文件夹存放着以后NPM安装的文件
下一步安装 $ sudo npm install babel-preset-es2015 --save
全部安装完毕后就会是像我这个package.json一样。
以下我使用的版本
{
"name": "05-01",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-loader": "^7.0.0",
"babel-preset-react": "^6.24.1",
"babelify": "^7.3.0",
"react": "^15.5.4",
"react-dom": "^15.5.4",
"webpack": "^2.5.1",
"webpack-dev-server": "^2.4.5"
}
}
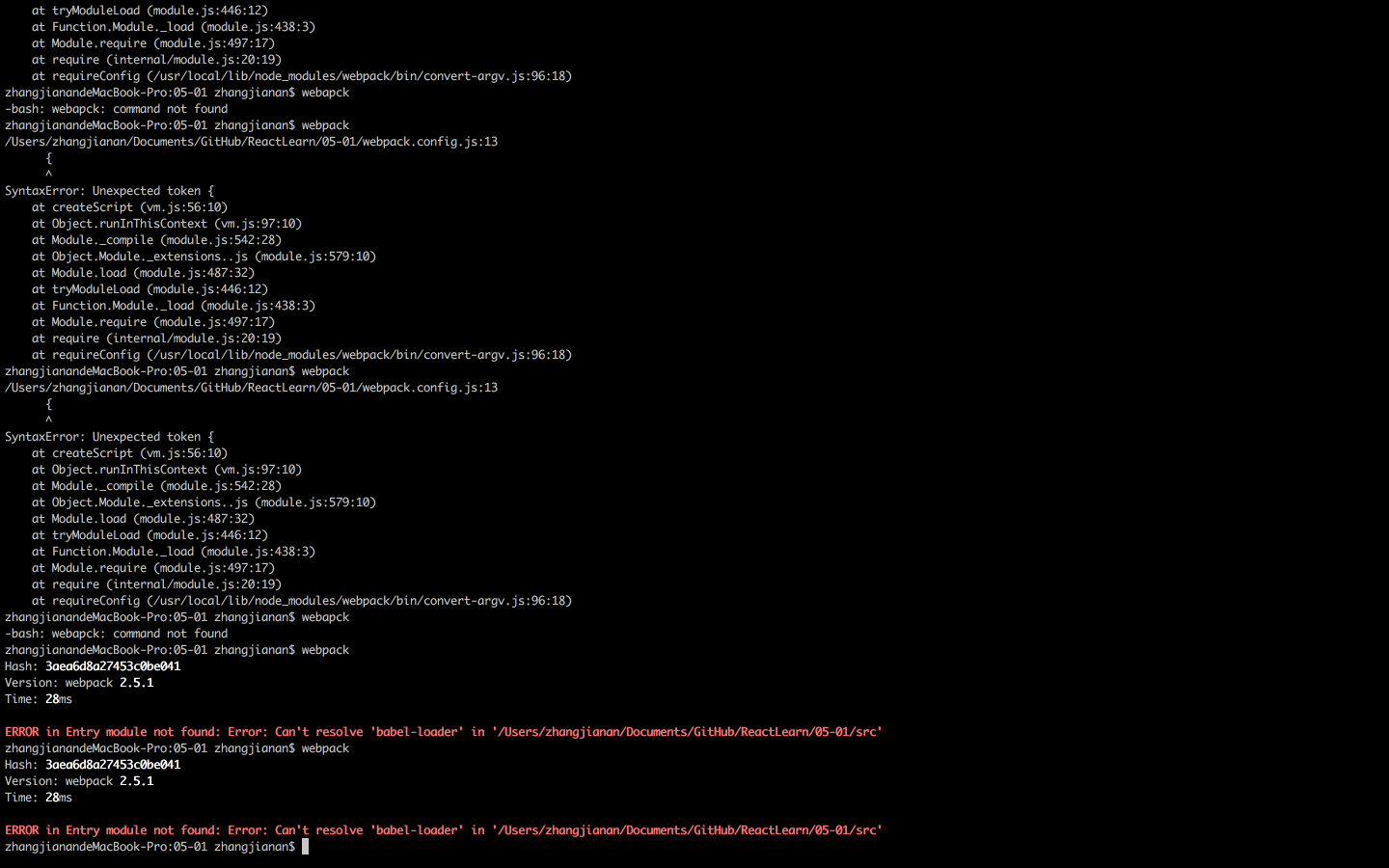
在说热加载之前,先看一下我遇到过的问题,React配置必踩坑

需要注意的 ---- NPM安装的时候最好$ sudo npm install babel-loader -–save很多人无法后面webpack无法打包,就是因为没有安装babel加载器。