微软于PDC2009上发布Silverlight 4 Beta版,微软在Silverlight 4版本中处理了约8000个的Silverlight终端用户的请求,加入了一系列另开发人员兴奋的新特性,最突出的主要体现在几个方面:
开发工具增强:Visual Studio 2010具有可视化的设计工具,创建项目时可以选择运行时版本是3.0还是4.0,BLEND4加入XAML和C#代码全方位智能感知功能、XAML的样式应用更为易用等。
摄像头与MIC硬件支持:可以用极少量的代码实现启用用户本机的WebCam和Mic,并可进行本地录制。
报表打印支持:报表打印问题在Silverlight4中得到的较好的解决。
更强大的基础类控件(RichTextBox、DataGrid增强版):富文本控件RichTextBox和具有可粘贴、排序功能的DataGrid被加入。
WCF增强:终于支持TCP通讯,比较HTTP提升3-5倍,限于4502-4534端口。
兼容性增强:对Google的Chrome浏览器的支持。
MEF支持:MEF全称为Managed Extensibility Framework,译为“托管扩展框架”,支持创建大型复杂的应用程序。
运行速度提升:启动速度和渲染速度较前个版本提升约2倍左右。
DRM增强:支持PlayReady,可以对视频和音频的播放进行的保护,补充了对H.264的DRM保护。
其它增强:本地文件读写、鼠标右键事件支持、剪粘板支持。
WebBrowser是Silverlight4版本中加入的一个运行在Silverlight应用程序内部的浏览器控件,这是一个非常有用的控件,当我们Silverlight应用程序需要在某个位置显示一些HTML内容或是一个网址网页的时候,WebBrowser就派上用场了。
通过在Silverlight应用程序嵌入WebBrowser控件的方法可以弥补Silverlight应用程序不能显示HTML网页的不足,下面我们来通过一个Silverlight版本的“浏览器”来介绍如何在Silverlight4应用程序使用WebBrowser控件,这个示例分别介绍了如何使用WebBrowser来显示一段固定的HTML代码和一个URL网页。
首先完成浏览器的XAML布局。
XAML:
2 <Grid.RowDefinitions>
3 <RowDefinition Height="35"/>
4 <RowDefinition Height="40"/>
5 <RowDefinition Height="*"/>
6 </Grid.RowDefinitions>
7 <Grid.ColumnDefinitions>
8 <ColumnDefinition Width="*"/>
9 </Grid.ColumnDefinitions>
10 <Grid Grid.Row="1" Grid.Column="0">
11 <Grid.RowDefinitions>
12 <RowDefinition Height="35"/>
13 </Grid.RowDefinitions>
14 <Grid.ColumnDefinitions>
15 <ColumnDefinition Width="80"/>
16 <ColumnDefinition Width="*"/>
17 <ColumnDefinition Width="60"/>
18 </Grid.ColumnDefinitions>
19 <!--浏览器功能栏-->
20 <TextBlock Height="20" FontWeight="Bold" Text="输入URL"/>
21 <TextBox Grid.Row="0" Grid.Column="1"
22 x:Name="tbUrl" Height="25" FontSize="14"/>
23 <Button x:Name="btnGo" Click="btnGo_Click"
24 Content="GO" FontWeight="Bold" Grid.Row="0" Grid.Column="2"
25 Width="50" Height="30"/>
26 </Grid>
27 <!--浏览器标题-->
28 <Border Background="Yellow"
29 Grid.Row="0" Grid.Column="0" >
30 <TextBlock Grid.Row="0" Grid.Column="0"
31 Width="300" Height="25" FontWeight="Bold"
32 FontSize="16"
33 Text="欢迎使用Silverlight浏览器 V1.0"/>
34 </Border>
35 <!--WebBrowser控件-->
36 <WebBrowser x:Name="wb1" Grid.Row="2" Grid.Column="0"/>
37 </Grid>
C#:
2 {
3 InitializeComponent();
4 this.Loaded += new RoutedEventHandler(WebBrowserSample_Loaded);
5 }
6
7 void WebBrowserSample_Loaded(object sender, RoutedEventArgs e)
8 {
9 SetHTML();
10 }
11
12 private void SetHTML()
13 {
14 System.Text.StringBuilder sb = new System.Text.StringBuilder(@"
15 <a href=http://blog.csdn.net/dotfun target=_blank>
16 大家好,这是一段HTML代码,欢迎访问我的博客</a><h1>这是Silverlight4
17 的WebBrowser控件显示的HTML代码!</h1>");
18 //WebBrowser控件应用HTML代码
19 wb1.NavigateToString(sb.ToString());
20 }
21
22 private void btnGo_Click(object sender, RoutedEventArgs e)
23 {
24 if (tbUrl.Text.Trim() != string.Empty)
25 {
26 //使用WebBrowser控件打开一个URL
27 wb1.Navigate(new Uri(tbUrl.Text.Trim(), UriKind.RelativeOrAbsolute));
28 }
29 else
30 {
31 MessageBox.Show("请先输入URL!");
32 }
33 }
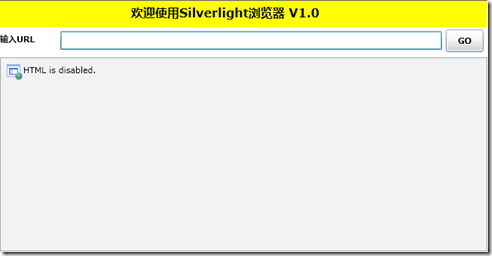
运行结果如图所示。
运行后你可以发现HTML代码没有出现在WebBrowser控件之中,并且显示![]() ,这是提示用户这个Silverlight应用程序的HTML部分不可见,这是因为Silverlight客户端应用程序的安全性关系,让WebBrowser能正常运行必须基于Silverlight的OutofBrowser(脱离浏览器Silverlight应用程序),所以我们要把这个Silverlight应用程序配置为支持OutofBrowser的Silverlight项目
,这是提示用户这个Silverlight应用程序的HTML部分不可见,这是因为Silverlight客户端应用程序的安全性关系,让WebBrowser能正常运行必须基于Silverlight的OutofBrowser(脱离浏览器Silverlight应用程序),所以我们要把这个Silverlight应用程序配置为支持OutofBrowser的Silverlight项目![]() ,在应用程序上通过右键将这个应用程序安装到用户计算机后,在桌面上运行这个应用程序,这时正确的结果就显示出来了,如图所示。
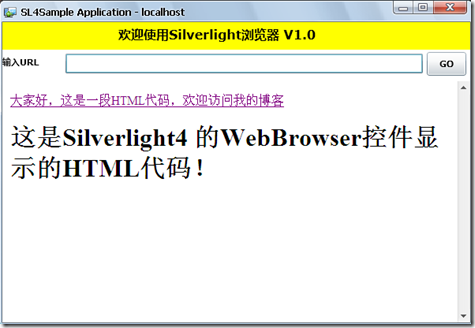
,在应用程序上通过右键将这个应用程序安装到用户计算机后,在桌面上运行这个应用程序,这时正确的结果就显示出来了,如图所示。
在Silverlight中用WebBrowser显示HTML代码
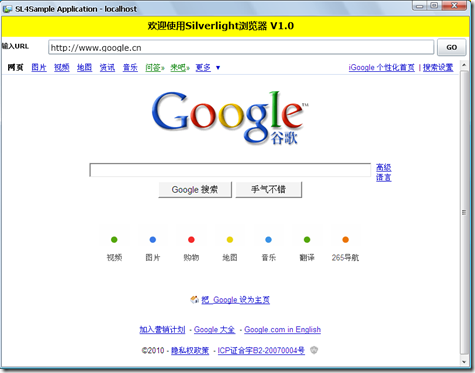
在Silverlight中用WebBrowser显示一个网页
WebBrowser控件包含两个重要方法,分别为NavigateToString和Navigate,它们分别是显示一段HTML在WebBrowser中和显示一个网页在WebBrowser之中。
使用WebBrowser控件需要了解两点重要因素,一是WebBrowser必须运行在OutofBrowser模式之中,二是WebBrowser只能通过Width和Height属性呈现一个矩形外观。