作为初学者,一开始就接触div+css ,所以说实话,我并不怎么喜欢table布局,一般逃避。
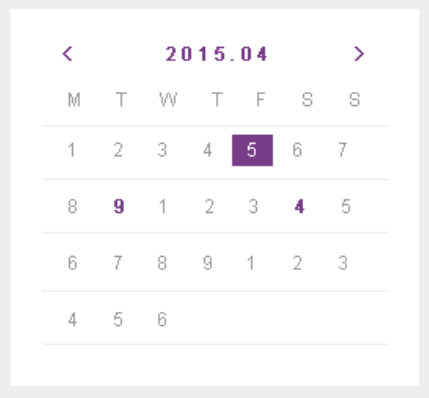
先上这次的效果图:

看到这个图,第一次用table布局没实现,原因是给tr加下边框失效。当时没找到原因,以前没用过table布局。
今天重新翻出来用table布局实现
dom结构是:div>table>caption+tr>td>a
其实这个布局本身没有什么难度,只是想说一下遇到的坑。
首先 对table设置 border=“0”,cellpadding="0" cellspacing="0"
清除掉这些默认样式,我以为直接对tr加个底边框一切就搞定了,好吧,试了半天还是不行。
对table 加属性 rules = ”none“ tr的底边框奇迹般的生效了。
rules的属性
| none | 没有线条。 |
| groups | 位于行组和列组之间的线条。 |
| rows | 位于行之间的线条。 |
| cols | 位于列之间的线条。 |
| all | 位于行和列之间的线条。 |
但是最后一行的底边框没有出现,测试发现是table本身的底边框盖住了tr的,所以我直接给table加个底边框实现了。
测试:
ie6,7,FF不支持,chrome和ie8以上支持。
FF都不支持,心中一万头草泥马奔腾。
没办法 只能继续找bug了。终于找到为什么tr不能直接设置边框了
解释是:因为表格中的tr并非单一的边框,这样便需要属性border-collapse,border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是像在标准的 HTML 中那样分开显示。
属性:
separate 默认值。边框会被分开。不会忽略border-spacing 和 empty-cells 属性。
collapse 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
inherit 规定应该从父元素继承border-collapse 属性的值。
我觉得这个讲的很有道理的样子,立马加上。FF下正常了。把rules属性删掉,也是正常的。
说明确实是取决于这个属性。
ie6,7下解决方法:
试试给td加底边框,好吧,果然有效了。事情终于解决了。