OpenGL 简介
1. OpenGL 全称Open Graphics Library,是一个跨平台的第三方图形绘制库,可以用来绘制各种2D和3D图形,像去年很火的全景和VR的视频渲染,都是用到它
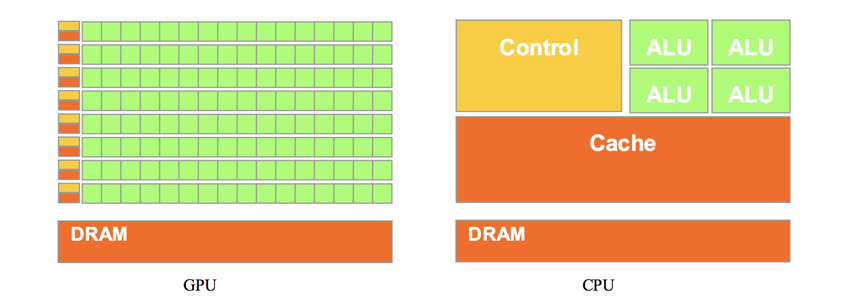
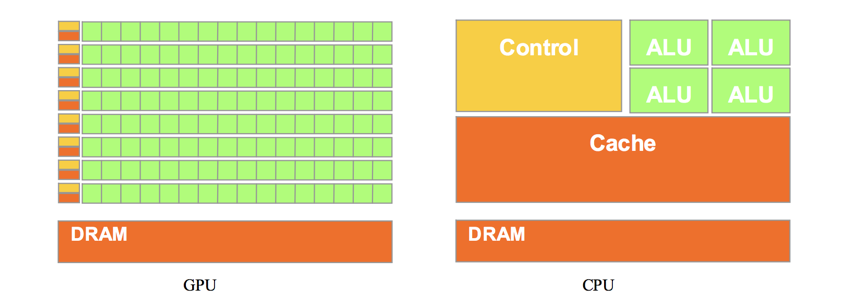
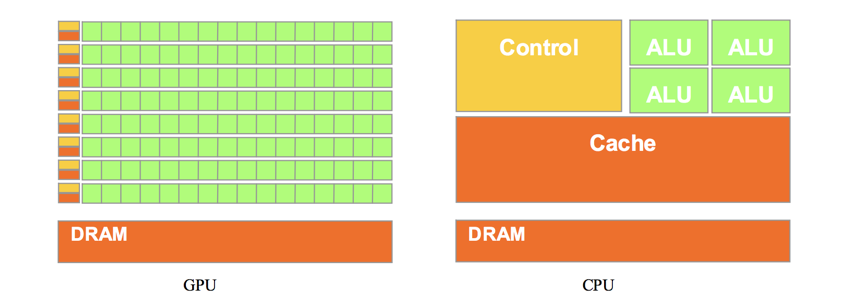
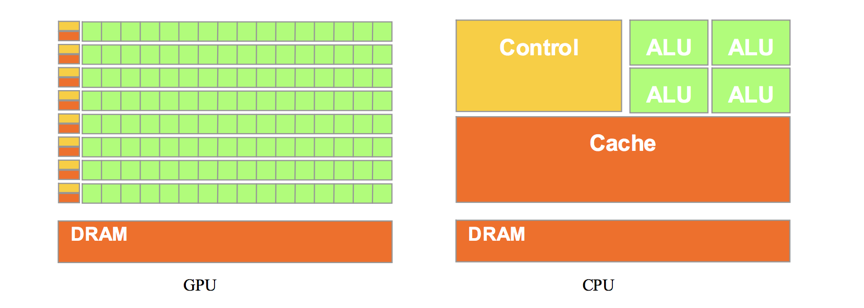
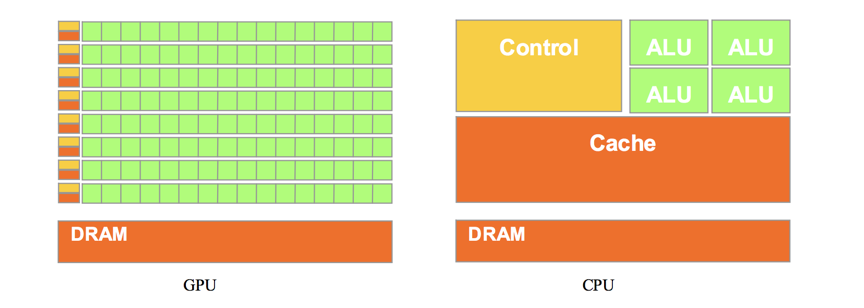
2. 由于GPU 具有高并行结构(highly parallel structure),所以GPU 在处理图形数据和复杂算法方面拥有比CPU 更高的效率。 如下图CPU 大部分面积为控制器和寄存器,与之相比,GPU 拥有更多的ALU(Arithmetic Logic Unit,逻辑运算单元)用于数据处理,而非数据高速缓存和流控制,这样的结构适合对密集型数据进行并行处理。






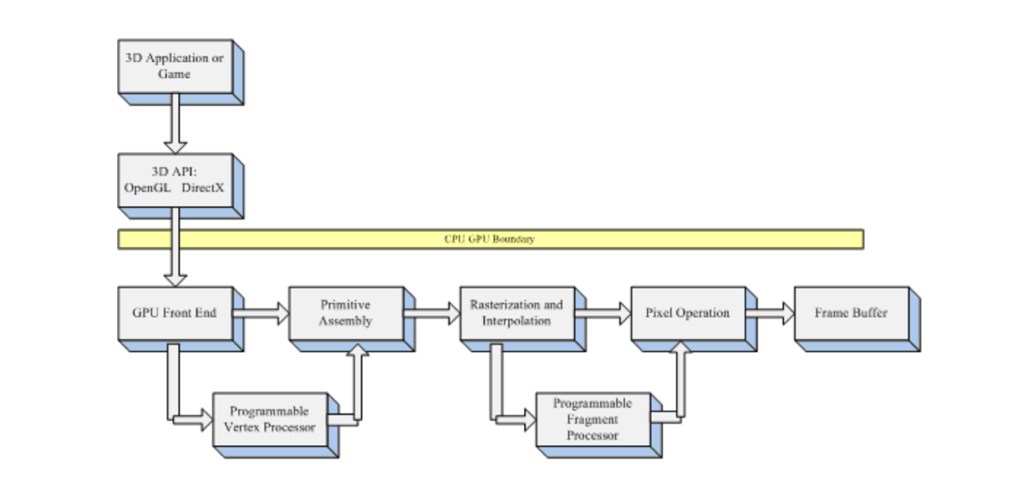
3. GPU图形绘制管线由四个阶段组成:几何阶段,图元装配,光栅化阶段,图形硬件。
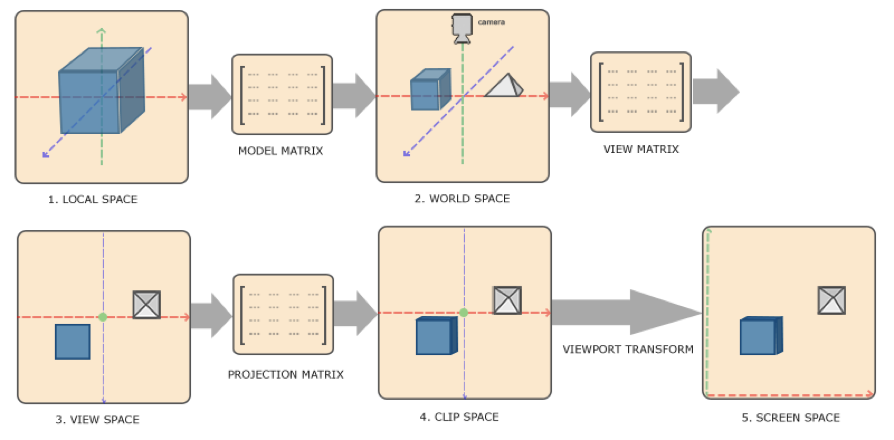
3.1 几何阶段,主要负责顶点坐标变换、光照、裁剪、投影以及屏幕映射,几何阶段主要由局部坐标系转换到世界坐标,再转换到视坐标,最后经过裁剪到屏幕坐标
局部空间
- 物体所在的坐标空间,用建模软件(3DMAX)导出来的坐标
- 模型的所有顶点都是在局部空间:相对于物体来说是局部的
- 与其他物体没有任何参照关系
世界空间
- 以固定的坐标位置为原点
- 当物体导入程序中时,每个物体在世界空间的位置不尽相同
- 物体坐标从局部空间转换到世界空间
观察空间
- 每个人从自己的角度出发,看到了不同的世界
- 摄像机的视角观察到的空间
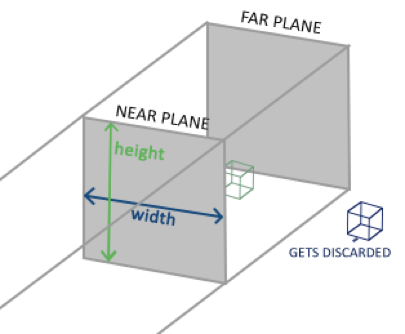
裁剪空间
- 期望所有的坐标落在一个特定的范围,不在的被裁剪掉
- 由投影矩阵(Projection Matrix)指定的坐标范围
- 平截头体(Frustum)
- 正射投影、透视投影

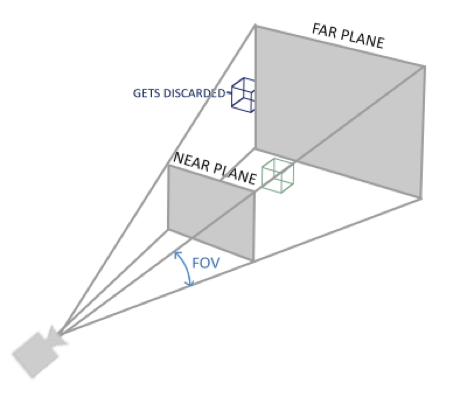
透视投影(近大远小)

视锥体(Field of View)

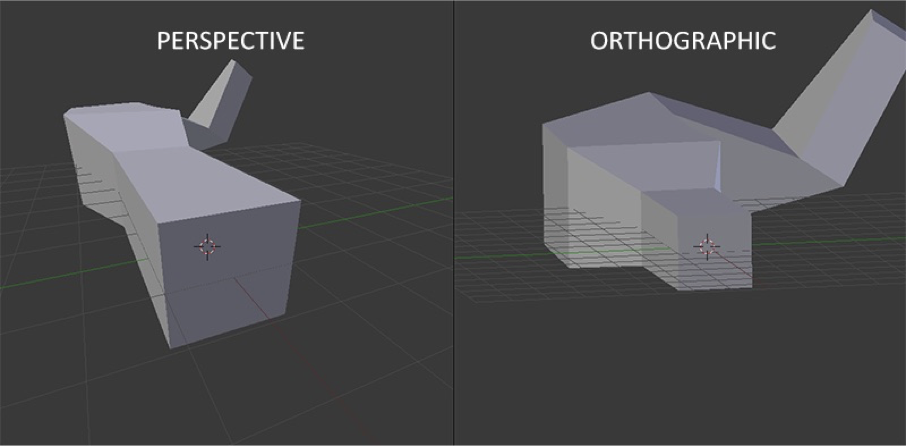
透视投影和正交投影对比

几何阶段转换示意图

3.2 图元装配
- 将顶点根据原始的连接关系还原出网格结构
- 根据索引将顶点链接在一起,组成线,面单元
- 对这些单元背面剔除、视域剔除
- 最后经过Triangle Setup得到三角面片,用于光栅化
3.3 光栅化
- 决定哪些像素被集合图元覆盖的过程
- 点的屏幕坐标浮点数 => 像素是整数 (10.4,20.5)=>(?,?)
- 根据两个点绘制线段,3个点绘制三角形面片;画线算法,区域图元填充算法
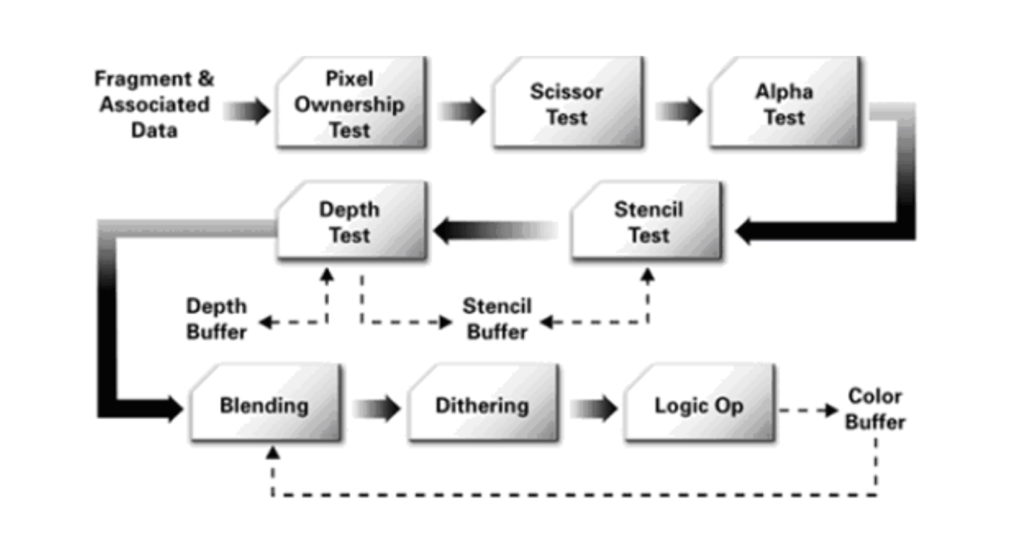
Pixel Operation:
- 计算出每个像素的颜色值
- 消除遮挡面
- 纹理操作,也就是根据像素的纹理坐标,查询对应的纹理值
- 混色:根据目前已经画好的颜色,与正在计算的颜色的透明度(Alpha), 混合为两种颜色,作为新的颜色输出
- Filtering:将正在算的颜色经过 种 Filtering(滤波或者滤镜)后输出

3.4 图形硬件
- Z buffer,视点到每个像素所对应的空间点的距离,根据Z值大小,判断空间点的遮挡关系
- Stencil buffer,一个额外的 buffer,通常附加到z buffer中,如15位的z buffer加上1位的stencil buffer显存中共享同一片区域
- Frame buffer,存放显示输出的数据,color buffer和z buffer的组合
4. 着色语言
- 赋予程序员灵活而方便的编程方式
- 尽可能的控制渲染过程,同时利用图形硬件的并行性,提高算法的效率
- OpenGL 的 GLSL
- Direct3D 的 HLSL(High Level Shading Language)
- NVIDIA 公司的 Cg (C for Graphic)
- 语言是外壳,算法才是精髓
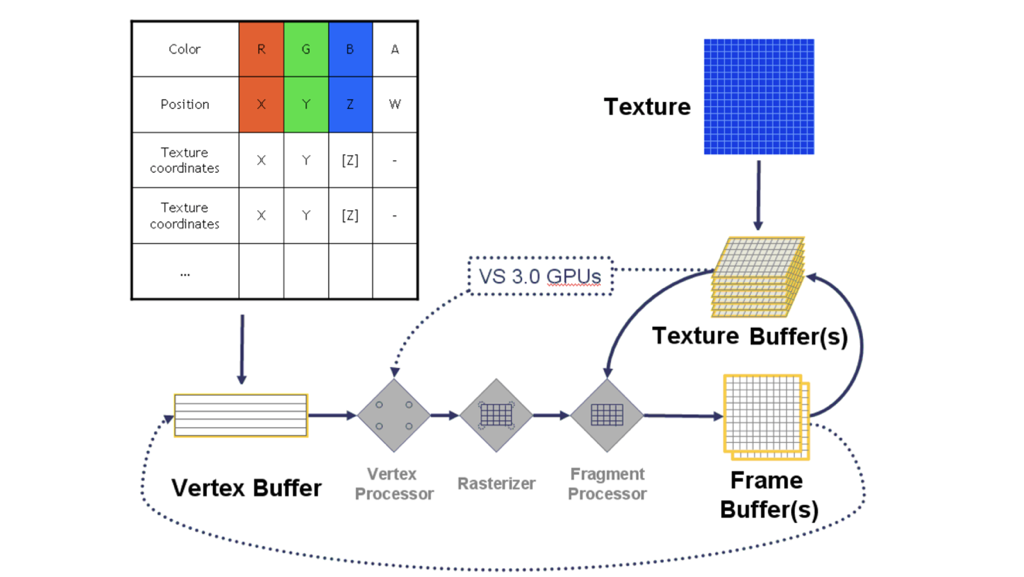
APP(应用程序)通过Programmable Vertex Processor和Programmable Fragment Processor控制渲染阶段
4.1 顶点着色器
- 从 GPU 前端模块(寄存器)中 取图元信息(顶点位置、法 向量、纹理坐标等)
- 完成顶点坐标空间转换、法向量空间转换、光照计算等 操作,
- 将计算好的数据传送到指定寄存器中

4.2 片段着色器
- 从上一步中获取需要的数据,通常为“纹理坐标、光照信息等”
- 根据这些信息以及从应用程序传递的纹理信息(如果有的话)进行每个片断的颜色计算
- 将处理后的数据送 光栅操作模块
- 片断就是所有的三维顶点 在光栅化之后的数据集合,这些数据还没有经过深度值比较,而屏幕显示的像素 都是经过深度比较的
4.3 顶点和片段结合图
每个顶点数据都会执行一次顶点程序
每个片段都会执行一次片段程序