转自于:https://www.cnblogs.com/qxxblogs/p/12388482.html
找了很多教程终于做好了,现贴出来,以备不时之需。
1、首先需要两个div,一个用来放背景图,一个用来放除背景图之外的东西
1 <div class="background"></div> 2 <div class="front"></div>
第一个div放背景图
|
1
2
3
|
<div class="background"> <img :src="imgSrc" width="100%" height="100%" alt="" /></div> |
第二个div放登录页面,这里就不贴出来了。这样html部分就写完了,非常简单
2、js部分,这里也非常简单,但有一点,尝试使用css自带方式即src="图片路径"方式无法导入图片,可能是路径原因,改用值绑定方式
文件路径为:
|——src
|————assets
|——————images
|————————bg2.jpg
|——components
|————page
|——————login.vue
js为:
|
1
2
3
4
5
|
data(){ return { imgSrc:require('../../assets/images/bg2.jpg') }} |
3、css部分。css有个属性叫z-index,是用来确定元素层叠关系的,值大的元素显示在值小的元素的上面。同时,该元素position必须为absolute才会起作用
|
1
2
3
4
5
6
7
8
9
10
11
|
.background{ 100%; height:100%; /**宽高100%是为了图片铺满屏幕 */ z-index:-1; position: absolute;}.front{ z-index:1; position: absolute;} |
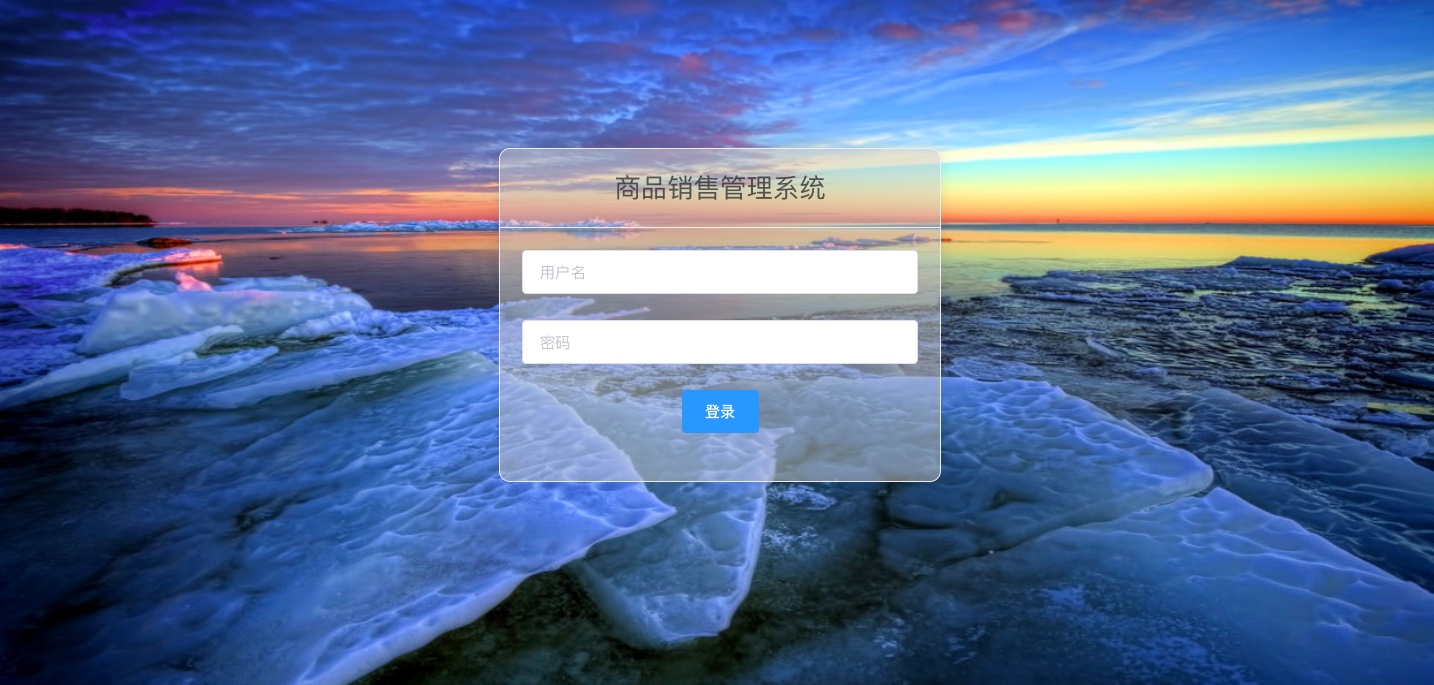
4、大功告成,以下为效果图