转自:http://www.my97.net/dp/demo/index.htm
非常不错的一篇文章,介绍的很详细.感兴趣的朋友可以好好研究一下.
网上资源很多的,可以下一个来使用.
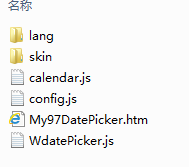
先说一下整个文件的结构:

简单介绍各个目录的作用:
My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名
My97DatePicker.htm是必须文件,不可删除(4.8以后不存在此文件)
各目录及文件的用途:
WdatePicker.js 配置文件,在调用的地方仅需使用该文件,可多个共存,以xx_WdatePicker.js方式命名
config.js 语言和皮肤配置文件,无需引入(4.8以后合并入WdatePicker.js)
calendar.js 日期库主文件,无需引入
My97DatePicker.htm 临时页面文件,不可删除(4.8以后不存在此文件)
目录lang 存放语言文件,你可以根据需要清理或添加语言文件
目录skin 存放皮肤的相关文件,你可以根据需要清理或添加皮肤文件包
当WdatePicker.js里的属性:$wdate=true时,在input里加上class="Wdate"就会在选择框右边出现日期图标,如果您不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin目录下的WdatePicker.css文件来修改样式
举例说明:
首先把解压后的文件放到项目目录下:

然后再jsp页面中引入:
<script type="text/javascript" src="js/My97DatePicker/WdatePicker.js" ></script>
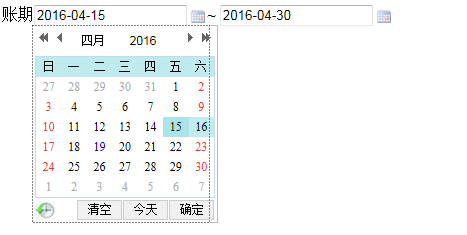
一般情况下我们用的最多的就是:
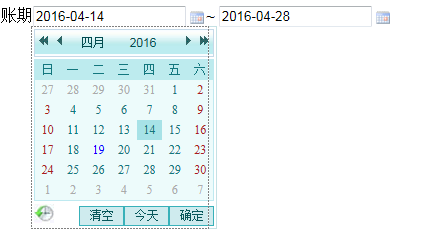
账期
<input type="text" name="date_start" id="date_start"/>
<img onclick="WdatePicker({el:'date_start',readOnly:true,skin:'whyGreen',minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})"
src="js/My97DatePicker/skin/datePicker.gif" width="16" height="22" align="middle" style="cursor:pointer;">~
<input type="text" name="date_end" id="date_end"/>
<img onclick="WdatePicker({el:'date_end',readOnly:true,skin:'whyGreen',minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})"
src="js/My97DatePicker/skin/datePicker.gif" width="16" height="22" align="middle" style="cursor:pointer;">
规定日期只能在这个月里面选择:minDate:'%y-%M-01',maxDate:'%y-%M-%ld'
选择日期之后不可改变:readOnly:true
鼠标移动上去,改变鼠标的形状:style="cursor:pointer;"
el:代表的你所指定的那个 标签的id
当然我么也可以指定我们所想要的那种格式:设置相应的属性就可以了.
结果如下:


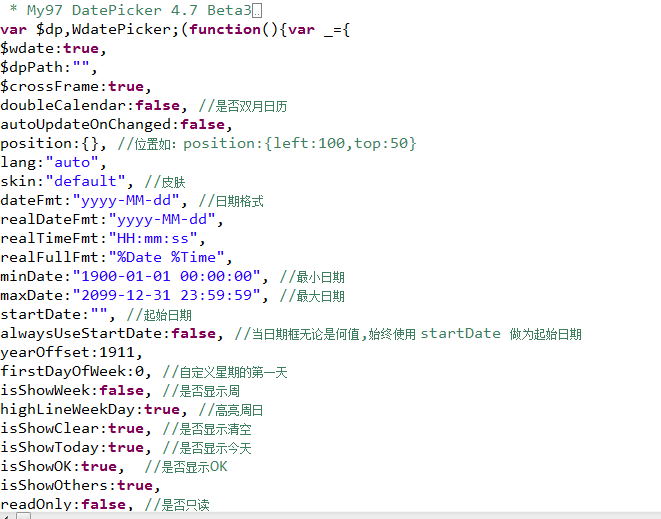
贴一张WdataPicker.js的文件说明: